Having acquired an inspiring amount of attention in the recent years, HTML5 has become one of the most preferred web development technologies used by novice as well as professional web developers. Irrespective of whether you are expert in creating a website or a web app, HTML5 offers you the convenience of building a web product that suits your preferences and meets your requirements in the best possible manner. Thanks to the easy availability of high-end HTML editors, it has become feasible for the developer to virtually develop any type of web work while working in a simple and comfortable web development environment.
Through this post, I wanted to share with you details regarding some of the best HTML5 editors which have been successful in creating a unique niche among web developers across the globe. So, let’s take a drive through these stunning HTML5 editors.
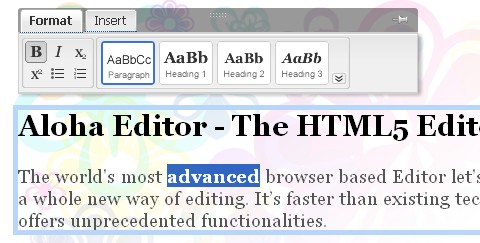
1. Aloha Editor

This is a rich-text editor developed in JavaScript. Additionally, serving as a browser-based framework, Aloha Editor can be easily embedded within a specific content management system(CMS) and a variety of other frameworks used for developing blogs, websites, web apps etc. By simply embedding a piece of code into the document, you can conveniently edit an element of DOM.
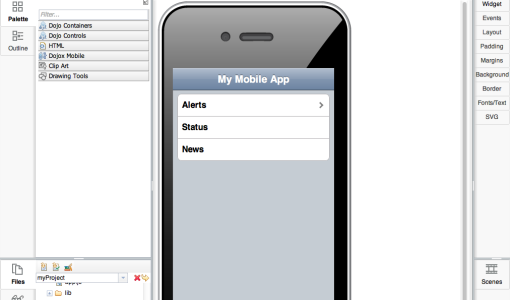
2. Maqetta

As yet another remarkable browser-based HTML5 editor, Maqetta is a full-featured WYSIWYG editor that can be used for creating a web page, dragging and dropping elements onto a web page and editing a web page using the source code view or the design mode. Additionally, Maqetta comes with a wireframing feature which allows you to design the app/website’s user interface prior to starting with the coding part. Maqetta is an open source HTML5 editor whose source code can be readily downloaded and installed onto your own web server. Further, you can opt for customizing this code in order to fit your needs and also contributing hacks to the Maqetta open source project.
3. BlueGriffon

Driven by Gecko, BlueGriffon is an innovative WYSIWYG editor that is available for free download and is compatible with major operating systems including Windows, Mac OS and Linux. Equipped with an absolutely simple interface, creating and modifying HTML5 documents becomes a complete breeze with BlueGriffon. Currently available in a variety of languages including English, Finnish, Dutch, German, Japanese, Spanish, Simplified Chinese and many more, BlueGriffon allows you to create eye-catchy websites without the need for having any extensive technical knowledge about multiple web standards. BlueGriffon is currently licensed under the GNU General Public License Version 2, Mozilla Public License 1.1 and GNU Lesser General Public License Version 2.1

As an open source HTML5 editor, Aptana Studio3 allows you to test your web apps in a single web development environment. Supporting some of the most popular web technologies such as HTML5, CSS3, Javascript, Rails, PHP, Ruby etc., Aptana Studio3 comes loaded with features including IDE customization, deployment wizard, Javascript code, GIF integration and many more.
5. Mercury

As yet another full-featured HTML5 editor, Mercury has been developed in Rails3.1, jQuery and CoffeeScript. Compatible with all major web browsers including Safari 5+, Chrome 10+ and Firefix 4+, Mercury allows you to insert and edit images, videos and links. There is a separate toolbar which allows you to come up with different web products in an easier and organized way.
6. MacFlux

Dedicated to web development for Mac operating system, Mac is an HTML5 editor which supports multiple web technologies including Ruby, HTML4, JSP, PHP and many more. MacFlux comes with an amazing WYSIWYG rendering engine which can be conveniently used for dragging, sketching and moving objects as is done in case of a desktop publishing application. Some of the most stunning features included in this HTML5 editor are:
- Image Maps
- Brand New FTP
- Powerful web design software
- Quick-start templates
- CSS Gradients
- Advanced Font support

Now, rendering support to the latest HTML5, Dreamweaver CS5 has already created waves as a code mangler in the web development industry. The all-new Extract feature allows you to extract the Photoshop compositions into multiple code-based designs. Plus, you can also use the contextual code hinting tool for defining colors, fonts and gradients within your CSS, followed by dragging and dropping the web-optimized images into the designs-everything under the hood of Adobe Dreamweaver.
Summing Up
So, those were only a few HTML5 editors which have created a unique niche in the world of HTML5 web development. Do share your experiences of using any of the aforementioned HTML5 editors using the comments box provided right under this post.


I have used only adobe dream viewer tool . I have never tried about other Html Editors that are mentioned in your post. In future I will definitely try others html Editors that are listed here. Thanks to you for this post.