As mobile devices are gaining rapid acceptance and demanding a lion’s share when it comes to online traffic, mobile app developers are finding it difficult to leverage their skills completely while playing around HTML, JavaScript, and CSS.
To help them meet the growing challenges involved in application development, there is an entirely new breed called “mobile app frameworks” evolving that makes it possible for webmasters to implement their ideas efficiently. Using these frameworks, anyone with a considerable knowledge of CSS, HTML, and JavaScript can get started with the app development process in the quickest possible manner.
There are many tools and frameworks available that developers can use to streamline their workflow while staying productive and agile. In this post, we have compiled the top 10.
1. Ionic

Ionic is a compelling HTML5 based mobile application framework. The framework is built using SASS and comes complete with a number of UI components that help you create feature-rich mobile apps. Ionic makes use of JavaScript MVVM frameworks and AngularJS to supercharge your apps. With the help of its two-way data binding, APIs, and highly interactive back-end services help you create a creative and stable mobile app.

Mobile Angular UI is a promising HTML5 framework which is built using Bootstrap 3 and AngularJS to help you create highly interactive apps. Some of its compelling features include, Bootstrap 3, AngularJS, AngularJS modules such as route, angular-touch, and Angular animate.
It’s easy to use and doesn’t include jQuery dependencies to make sure you focus only on what you need.

jQuery Mobile is an outstanding mobile application framework for iOS, Android, Windows, and Blackberry. Its immense popularity and association with jQuery-based open-source development makes it extremely dependable and compelling. It also features a great deal of 3rd party plugins, extensions, tools, and themes that together help you define your workflow and productivity. In total, jQuery Mobile is a framework that allows developers and designers to build web experiences that are seamless, easy to create, and customizable.
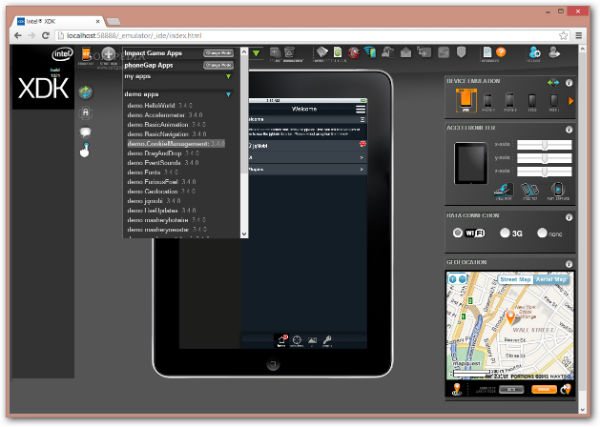
4. Intel XDX

Intel XDX is a cross-platform mobile application development framework by Intel. It’s a nice and simple tool that comes packed with a number of development tools and options to ensure a smooth and hassle-free development process. It provides developers all the authority to move from first lines of code to a full-fledged application using only a single set of tools.
5. Sencha Touch

Very few frameworks have an ability to create a breakthrough and Sencha Touch is one of them. Being a mature framework, Sencha Touch is built to fit the demands of application development. It is developed using the lessons learned from EXT JS and makes use of component-based approach to help you optimize your HTML powered apps easily. Some of its highlighting features include, data management, UI Framework, graphic, and more.
6. Kendo UI

Kendo UI is an HTML powered framework that makes it easy for you to create cross-platform mobile apps. The framework is dependent on jQuery and makes use of multiple jQuery based widgets. Kendo UI is easy to use, developers who are already familiar with jQuery will find it extremely easy to use.
7. PhoneGap

PhoneGap isn’t actually a complete framework for application development, but it allows you to package and release your app in the most convenient manner. It based on Cordova that offers developers a set of APIs that connects to the native functions of a device, such as messaging, camera, contacts, etc.
Webmasters are free to choose any JavaScript or UI frameworks to get started with PhoneGap. The most popular ones are jQuery Mobile with Knockout.js or AngulaJS.

Appcelerator’s Titanium is a one-stop solution of your mobile application development needs. The Titanium studio offers an extensive range of platform independent APIs that makes it easy to access device specific features.
9. Ratchet

Ratchet is a simple to use framework for developing cross-platform mobile apps. It’s a highly efficient tool that lets you harness complete powers of HTML, CSS, and JS components. It is originally developed and used by Twitter, but now it has been released as a fully-functional application development framework. Ratchet has a very nice collection of UI and JavaScript plugins and makes it possible for developers to develop interactive apps based on reusable HTML classes.
10. Famo.us

Famo.us is a framework that promises to erode performance glitches of HTML5. It’s a newly developed framework, but is built using some really cutting-edge features that together help you manage the flow of your work. Although, currently the framework is available in Beta version, but it has some eye-catching features to ensure an impeccable development.
To Conclude
With this, here’s is the end of our some top of the range mobile app frameworks that suit developers with different needs. Choose any one of them and give a logical starting point to your app development endeavor.
Author Signature: Rick Brown is a programmer who has helped companies gain momentum with their small and large scale projects. If you need to iPhone app developers for hire then simply get in touch with Rick via Twitter. He is currently working for Mobiers Ltd. a leading mobile app development company.


Great list, thanks for sharing mobile app frameworks. Out of all 10 frameworks, I have used Mobile Angular UI and designed interactive apps in quick time. Good to see Mobile Angular UI at the top of this list. I will also try other frameworks listed in this post.
Hello David,You exposed a useful list of mobile application frameworks .I am currently using jQuery Mobile framework for my project’s work, it has great JavaScript components for fast and high quality web app development.Happy to see this framework in your post.