Bootstrap is undoubtedly one of the most universally used front end framework in 2013. I am sure most of you have played with or developed on this specific framework. While bootstrap is solid, there is no damaging in looking for out more design tools that can make our lives a little more stress-free when developing on it. This is why I have come up with bootstrap design tool that you will be making use of in 2014 and further than. As usual, if you have more tools to endorse, please leave a comment and allow the others to know.
Bootstrap design tool 1: Layoutlt!

Layoutlt! is one of the infrequent design tool that a novice designer can use. Starved of using a single line of code, you can generate a website design by making use of their drag and drop visual editor. For innovative users, you can still download the html code and begin amending whatsoever you want.
Bootstrap design tool 2: Easel

Easel is the lone in web browser design tool for Bootstrap. The exquisiteness of designing in browser is evading the requirement to go back and forth among the editor and the preview. This tool also allows association so functioning unruffled develops much stress-free and quicker.
Bootstrap design tool 3: Jetstrap

Jetstrap is a prevalent tool that web designers can utilize to do mockups on the bootstrap framework. More than a mock up tool, it also has loads of markups for web designers effortlessly and swiftly generate the interface special effects that they desire.
Bootstrap design tool 4: Bootply.com

Bootply is a visual editor that makes use of a drag and drop interface for web designers to speedily generate their Bootstrap design. It is incredibly potent, simple to use and greatest of all, it is free. I highly acclaim this design tool to readers who wish to construct on the Bootstrap framework.
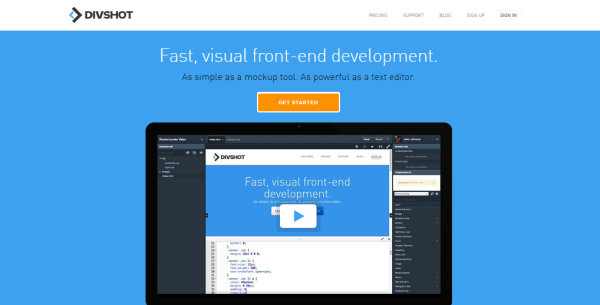
Bootstrap design tool 5: Divshot.com

Divshot is a front development tool that functions with a number of frameworks comprising Bootstrap. It has fairly a number of beneficial features comprising powerful theme switcher visual editor and component libraries.
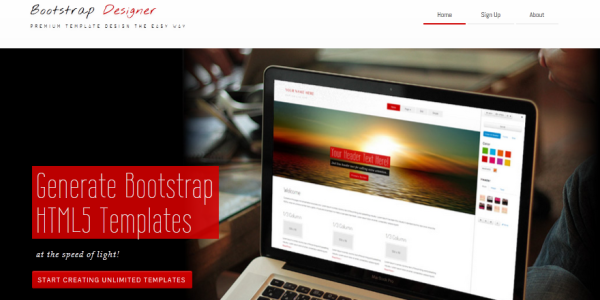
Bootstrap design tool 6: Bootstrapdesigner.com

Bootstrapdesigner.com emphases on allowing designers to build html5 templates effortlessly using the Bootstrap framework. It has a base code for templates that permits you to effortlessly alter them to generate your own bootstrap html5 templates quickly.
Bootstrap design tool 7: GetKickstrap.com

Kickstrap fundamentally wraps a front end layer on top of Bootstrap such that you by no means perceive the original code. A design is just required to be chosen which JS or CSS modules will use while creating the website.
Bootstrap design tool 8: Button Generator

If you just need a fast and free technique to create buttons for your bootstrap web design, you can go with this. It is modest but gets the job done swiftly and deprived of any hassle. Best of all, it is available for free.
Bootstrap design tool 9: Presentation tools

Here is a fascinating substitute to designing bootstrap. Rather than tetchy the code, you can download the templates from this website and practice a presentation tool such as Keynote, Powerful etc. to look after the designing of the site. The template comprises most of the components you will require to carry out a attractive mock-up for your website
Bootstrap design tool 10: Fancyboot.com

I loved this humble but convenient design tool. You select an element you need to twist and Fancy boot will let you to perceive live preview on how the element will guise like with the capability to alter the color scheme. It is available for free and can be a decent manner to color check your design


Good work.
Another Bootstrap builder worth mentioning is http://pinegrow.com. It’s a desktop app for Win and Mac that can not only help you mockup a page, but also style it with Less Css. Plus it lets you edit more than one page at the same time.