In today’s time, SVG is considered as the most popular and widely-used JS library by developers and designers for generating responsive web designs and retina display. Representation of SVG is not a difficult job as numerous JavaScript libraries are accessible nowadays to work with SVG images. These JS libraries aid designers and developers in generating pioneering and visually appealing graphics for their web apps.
In order to make your task easier in selecting the best SVG, we have shortlisted 10 Best JavaScript Libraries to work with SVG.
1. D3.js

This JavaScript library is used for employing documents based on data. D3 aids you transport data to life using HTML, CSS and SVG. D3’s stress on web standards offers you the full competencies of contemporary browsers without tying yourself to a registered framework, uniting powerful visualization elements
2. SVG.js

It is a JavaScript library which is used for animating and deploying with SVG without any complication. The library is detached, very lightweight in size and come with numerous features. There are integral techniques for forming shapes or describing images.
3. Path.js

It is used for creating SVG paths that can then be used with a template engine like Handlebars for showing those SVG shapes in the web browser. It provides 3 APIs, of growing abstraction.
4. Raphael

Raphaël is a JavaScript library that enables using & generating vector graphics in websites. It uses VML and SVG for generating graphics. As every graphic created is a DOM object, you can employ them through JavaScript.
5. deSVG

This library makes it simple to eliminate inline SVG bloat from your HTML and lets you to add style to your SVGs with CSS, and keeps your SVGs available even deprived of JavaScript.
6. Walkway.js

Walkway.js is considered as one of the simplest ways for animating simple SVG components. It comprises integrated easing functions, and also offers options for selector and period.
7.Vivus

Vivus is a JavaScript class, a quite popular among developers which is used for animating SVGs with no dependences required. It provides delayed animations, and asynchronous animations and line-by-line animations.
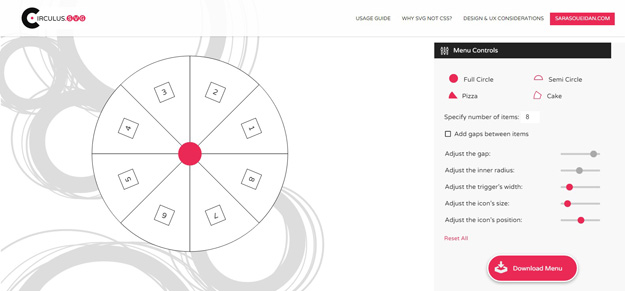
8.Circulus.svg

Circulus.svg is a circular menu creator that allows you to make an SVG menu. It provides you with two distinguish styles, with half or full circles, and numerous choices for designing.
9. SVG Morpheus

It is one of the most popular JavaScript libraries among developers that enable them to create SVG icons that transform into one another. It is simple to use and works with Material Design’s Delightful Details evolutions.
10.Textures.js

This library makes it simple for developer to add SVG patterns to improve the data visualizations. Textures.js offers diversity of textures, comprising paths, circles, lines, along with other custom patterns.


JavaScript Template Engines for Developers that you have mentioned are very good. I am using Coffe Cup since long time for JavaScript templates.
Thanks to you to provide the informative article about JavaScript Libraries for Animating SVG.i love the animation and decided to create a animated SVG.