If you are a web designer, it is very important to arrange, format, and sort your CSS code and files in a proper manner. When working on huge projects, you may find your CSS files and codes chaotic, disordered, and unreadable.
In order to help you out, this article will discuss top 15 CSS tools that can assist you in organizing, formatting, and sorting your CSS files and code in an easy manner. Top 15 CSS Tools for formatting CSS Code are discussed below:
CSS Ratiocinator

By automatically refactoring your CSS, this tool produces a new stylesheet for your site. It functions by analyzing your site’s live DOM in the browser and then reverse engineering a new, more sophisticated definition that captures styles down to the pixel.
ExtractCSS

It is a free web-based application which is used to extract the information related to style from HTML. These comprise ids, classes, and inline styles. Also, you can customize the outputs as required.
Clean CSS

This tool is considered as a powerful CSS optimizer and formatter. This tool takes your CSS code and modifies code size in order to acquire readability.
Kalei Style Guide

This tool is used to auto-generate style-guides (such as Bootstrap-like) from the “live” CSS files in order to make it always up-to-date. This tool allows us to get systematized with our stylesheets.
Hitch

This JavaScript library is used to add various capabilities to CSS files. It consists of various ready-to-use selectors. It also permits you to define any new ones (known as hitches).
CSS Comb

This tool is used to sort CSS properties in any order. When you write the CSS code, then use of this tool will help you read it in a much easier way. It functions with both single as well as multi-line CSS code.
Helium

The use of this tool discovers unused CSS across various pages on a web site. This tool produces a report that gives the particulars of all the stylesheets and selectors that were not found to be utilized on any of the specified pages.
CSSCSS

This tool is used to analyze your CSS files in order to find out the rulesets having duplicate declarations. CSSCSSS allow you to maintain your CSS in an easier manner. You can simply install it as a ruby gem and run it in the command line.
CSS Lint

This tool helps in determining the problems occurring with your CSS code. It performs basic syntax checking and applies a set of rules to the code that look for tricky patterns or signs of ineffectiveness.
Myth

This tool is a preprocess that allows you to write pure CSS where you are not required to concern about slow browser support, or slow spec approval. Myth provides you the benefits of tools such as LESS and Sass.
PrimerCSS

By taking out your every class and id, this tool undercoats your CSS and puts them into a starter stylesheet. In order to get started, paste your HTML there.
Bi App Less

This tool allows you to write your stylesheets once, and compile them into two different stylesheets.
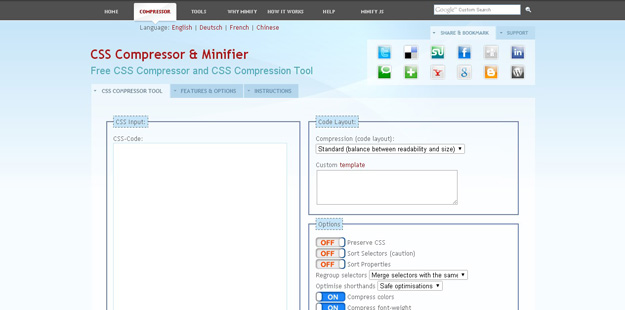
CSS Compressor & Minifier

CSS Compressor & Minifier is defined as a handy CSS compressor as well as CSS compression tool.
CSS Beautifier

If you want to read any messy CSS file, this handy tool will allow you to read it an easier manner.
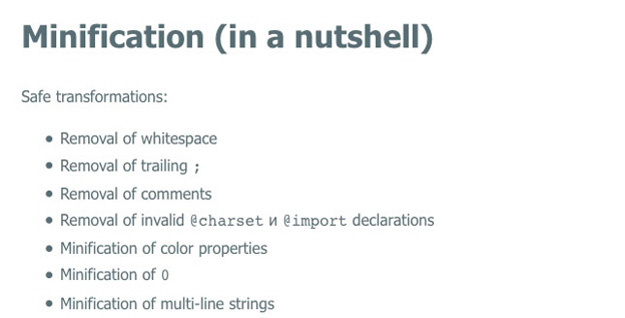
CSSO (CSS Optimizer)

This tool is a CSS minimizer which helps in performing structural optimization of CSS files.


Thanks for this great list! There were so many I didn’t know about.
One other site that you should include is http://www.generatecss.com. They have like 50 generators!