A Cascading Style Sheet (CSS) is a style sheet language that is used for describing the look and format of a document that is ideally written in markup language. Though it finds maximum application in changing the style of web pages and user interfaces that have been in written XHTML and HTML, it can also be applied to all forms of XML documents.
Writing a CSS is getting increasingly complicated. The good news is there are a number of tools that allow this task of authoring a CSS considerably easier. Be it identifying the errors present in your stylesheet or presenting useful statistics about the written code, these online tools will come in very handy in your CSS development.
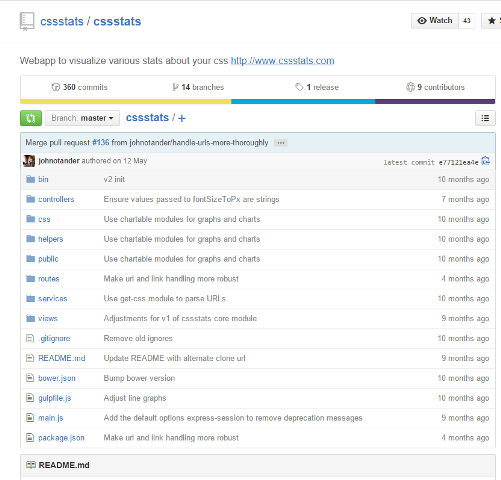
CSS Stats

As is suggested in the name, CSS Stats provides a plethora of statistics about the CSS on your website. Some of the details that you can easily obtain are the number of style rules present on the website, the media queries in use, the various fonts being employed, and a whole lot more. StyleStats is another online tool for CSS statistics that you can use.
CSS Stats is best used for getting insights about the CSS of a website. This comes in handy for analysis and in discovering the potential points of improvement on your website.
CSS Lint

CSS Lint points out the syntax errors while also highlighting potential problems associated to such areas of concern as accessibility, performance, and browser compatibility. The source code of CSS Lint can be obtained from GitHub in case you are interested in running it offline either on your web server or personal computer.
This tool is best used for identifying the issues that are hard to figure out through CSS validation or visual testing.
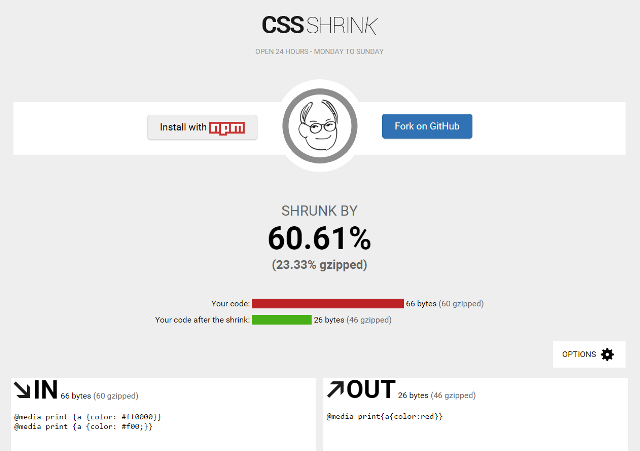
CSS Shrink

This online tool- CSS Shrink- helps in reducing the file size of your CSS which results in improvements for your page-load-time. It removes such unnecessary stuff as tabs, newlines, comments, and spaces in a process known as minification.
However, when you minify your source code it becomes more difficult to read so ensure you perform this task only at the end of the complete development process. The non-minified CSS source code should be kept as backup for future development and site maintenance.
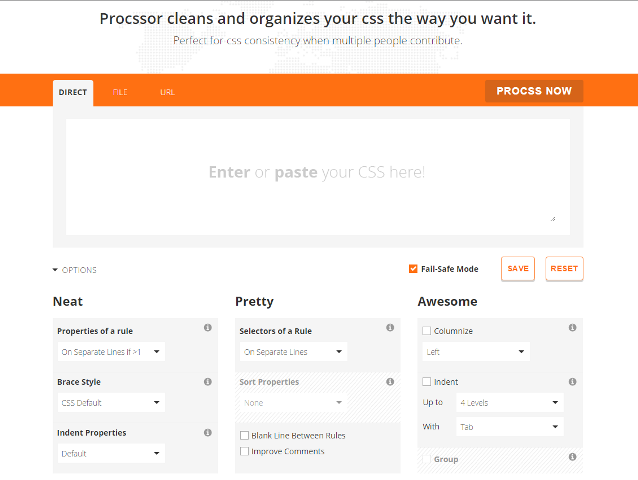
ProCSSor

This is an online CSS tool that helps in cleaning, formatting, and organizing your style sheet. The best part of this CSS-formatting tool is that it comes with loads of configuration options that give you great control over how you want your code to be formatted. Styleneat, Code Beautifier, and CSScomb are some of the other code-formatting tools you can use with regards to CSS.
ProCSSor is ideal if you are looking to instantly format and clean up your CSS file.
Codrops CSS Reference

A highly useful CSS reference tool developed by Codrops can be used for learning about various CSS properties, functions, pseudo-classes, and a lot more. If you are interested about discovering and learning the various unfamiliar features of CSS, this is one tool you will find extremely handy.
W3C CSS Validation Service

This online tool runs a check on your stylesheets to ensure that it conforms to the various specifications as defined by W3C CSS. It is a good validation tool for your CSS write-up.
Probably the most important of all your CSS development tools is the one already present in your web browser. While these are not strictly online tools and can be used also in an environment where you don’t have an Internet connection, it is important to use them while in a CSS development.
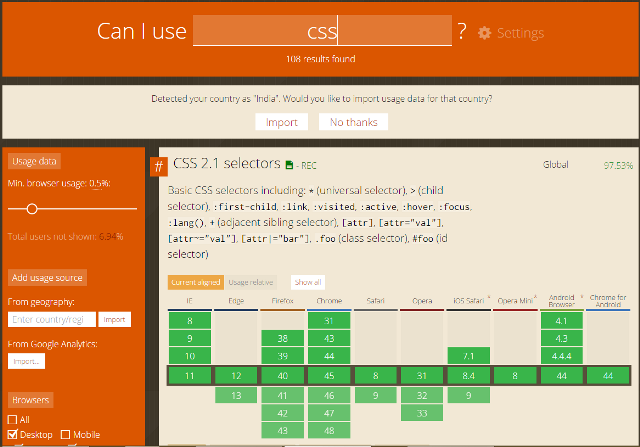
Can I Use (CSS)

An online reference tool, it helps you in seeing the wonderful support your popular web browsers get from the various CSS features. Knowing the level of browser offered by a CSS feature is crucial in terms of helping you make informed decisions at the time of implementation.


These CSS tools will surely helped me in some ways . People are always going or the ease and such tools have always played their role for developers.
Its very informative and helpful.I found lots of cool things there