With various online tools designed for web development, it has become a dilemma to find the right resources to make your creative website. This becomes more difficult as the web standards are changing frequently, requiring a developer to become more updated with the latest trends and technologies. To help you out, we’ll showcase a list of the best tools to create a stylish and interactive website. To add variety, we’ve tried to cover various aspects of the design and development process.
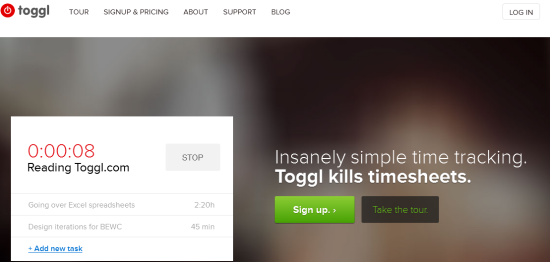
Toggl

A free time tracking service, Toggl is perfect for freelance designers who are being paid hourly. Whether you are at the office or at home, the online tool provides an instant access to all web projects of your team with a maximum of five members. It also provides performance charts which can be uploaded on iGoogle, Gmail, and Netvibes to track the progress of your web design.
Treesaver
Free for download, Treesaver is a JavaScript framework that provides a magazine-like website template. The beauty of the software is that its JavaScript nature works well on different mobile platforms, including Android. Many of todays flagship Android devices already come with Java Mobile Information Device Profile (MIDP) emulator, a Java micro edition platform which is now the actual standard of mobile games. This complements the magazine layout for a relaxed tablet reading.
Pingdom

This online resource provides an easier navigation when dealing with HTML codes, CSS, JavaScript, and RSS. With the use of visual time bars, it measures and records the amount of time it took for all elements to load. According to web analysts, the integration of the visual time bars is essential in improving a website’s efficiency.
Redmine
Redmine provides a flexible web application management service. In fact, this service is an affordable alternative to the more expensive program facilities. The beauty of the tool is it caters to most functions including tracking the time, making calendars, Gantt charts, project forums, and wikis. As a software designed for managing documents and files, Redmine allows defining personal tasks to be assigned to the rest of the team members.
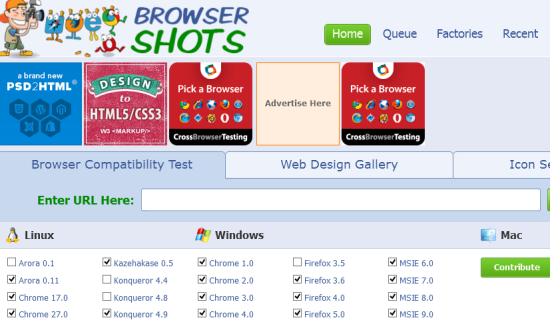
Browsershots

For final evaluation, Browsershots allows you to test run your temporary website on a wide range of browsers. Arguably, this web checker software is the easiest to use. In the address bar at the top, enter your website URL and choose from the selection of browsers you wish to get a screenshot. The service yields a list of screenshot results with options for fine tuning. People developing mobile websites across different devices will find this invaluable. For example, you’ll be able to see how your website might look in a 5-inch mobile display like that on the Samsung S4 (screen spec according to O2’s Galaxy S4 page). These options include color depth, screen size, JavaScript, and Flash.
Colour Lovers
Colour Lovers comes in handy when picking the right hues for your website. Monitoring various color trends, the service is a place where you can compare your colors and read related stories about it. The tool gives over 1 million shades, patterns, as well as the user ratings for reliable feedback.
IconFinder
![]()
According to Webdesigndev.com, IconFinder is the God of all web icons. Through the use of keywords, IconFinder allows developers to search for web icons to accessorize the page. The software gives you hundreds of icons per search. It gives you the feature of filtering the results based on icon size and the color of the background. An additional download feature is also included, allowing you to get your choice in an ICO or PNG format.
Typetester
Typetester is an online comparison software for the web page’s fonts. However, using this tool requires JavaScript, as it has an XHTML code arrangement with the finest CSS for organizing DOM structures. The list of the commonly used fonts is being updated, while some new fonts are packaged with an operating system.
MockingBird

Mockingbird comes in handy when creating the mockups of your websites. This is done by syncing your user interface elements into the service, rearranging them to create an organized page. Once the mockup is saved, the software gives you a link and a code which you can embed on various platforms. It’s a perfect way of demonstrating how your future visitors will navigate through your site.
Pixlr
As a solid photo-enhancing tool, Pixlr is a good alternative to Adobe Photoshop. With an easy to use interface, Pixlr provides deeper fine tuning, allowing you to upload images at a preset resolution. With a superb performance and functionality, this software gives a wide selection of effects and filters.
About the author:
David Thompson has an outstanding passion for the internet, latest trends, alternative music and companies like IBM and HP. He loves playing football and he also regularly contributes to a newly-launched tech blog Techiedoodlers.com.


Nice tools. Probably the most uysefull tool of all these is the Browsershots. I used it once but forgot its url (acidently deleted the bookmark) thanks to your post I found it again 🙂 For pingodom, well i’d say gtmatrix is better than that. They have API and also Google Page Speed and YSlow in one place put together. For our new tool, we have tested a few Speed analyzing services and their is prooven to be better.
Nice post well done, I will try the MockingBird, and IconFInder sound interesting.
Wow, these are really cool.. I will try these tools in one of my web designs.