Web UI Kit is the combination of many user-interface resources in a single set which you can alter according to your needs using tools like Photoshop. The elements in UI Kit include modules, layouts, fonts, buttons, widgets and settings.
Web UI Kits save time and money – yes, that’s absolutely correct. When working with Web UI Kits, designer has everything he wants, and not supposed to look for elements for every project, or to build them from scratch, layout is already in place, he just need to arrange Kit’s elements in a proper structure. Once, you get to know how your design is going to look and how long it will take to complete, you will be able to estimate the actual expenses required and save your client’s expenditure.
While working with Web UI Kits, you would not have to think of separate resource for every single design dilemma, since you have a framework for design along with other elements which will make communication more comprehensible and handy.
If you speak in technical terms, UI Kits are the sets of both PSD file and sketches, which can easily be utilised as user-interface components for swift and professional projects, that’s why these kits provide progress bars, switchers, check boxes, sliders, navigation bars and much more. But here, you should note – premium UI kits offer more advanced libraries than free UI kits.
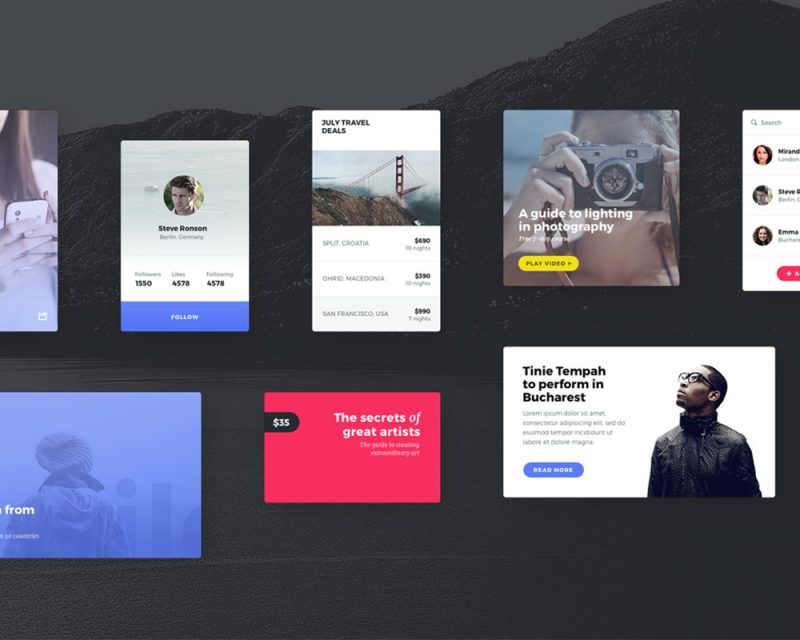
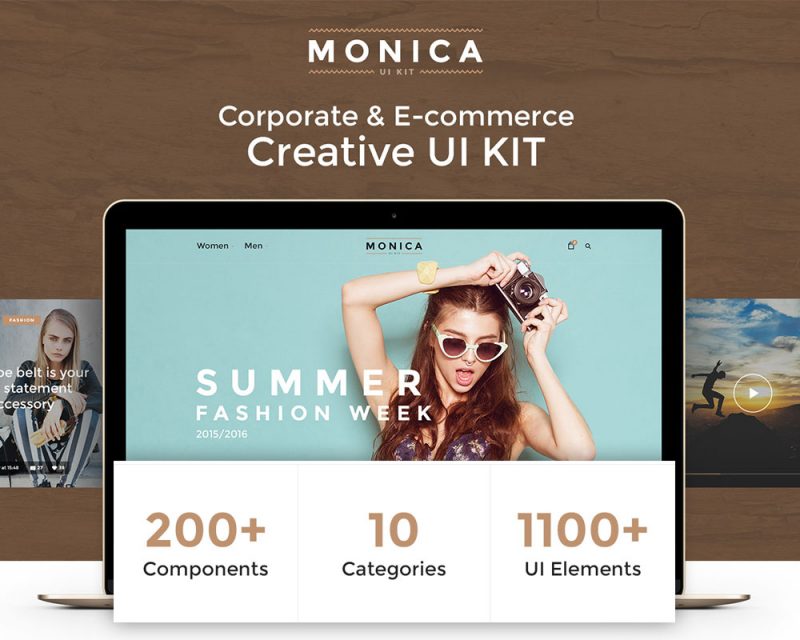
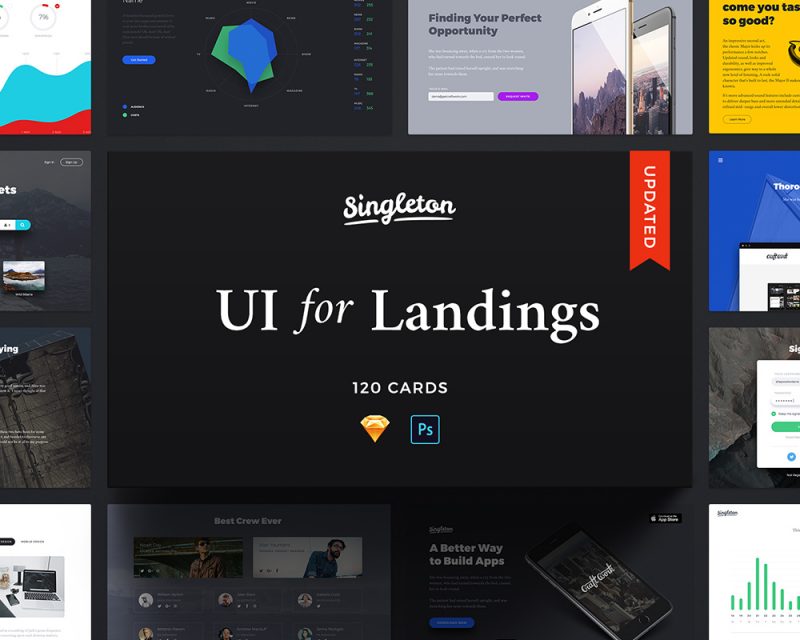
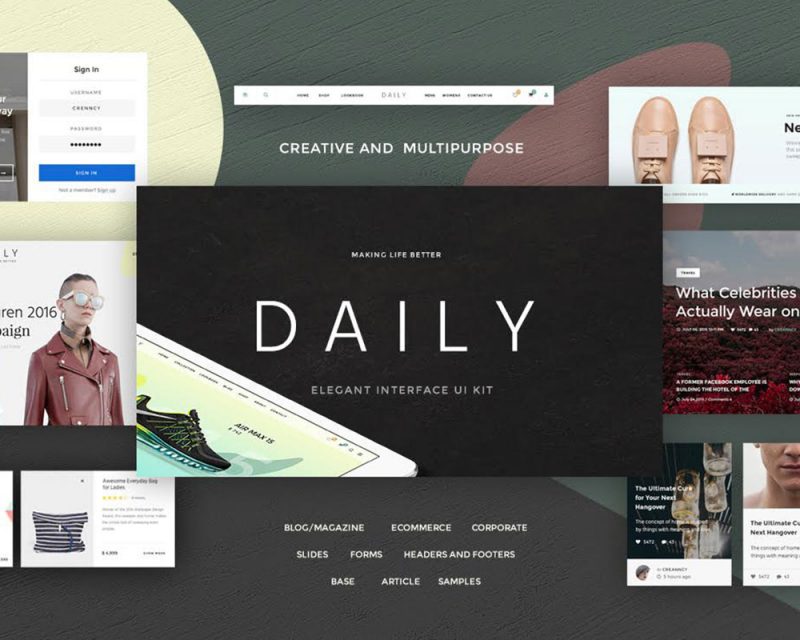
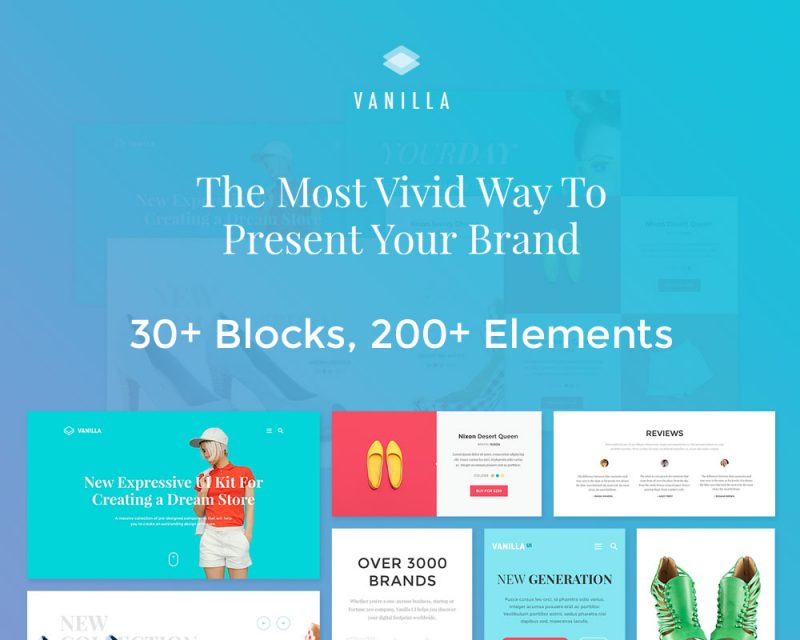
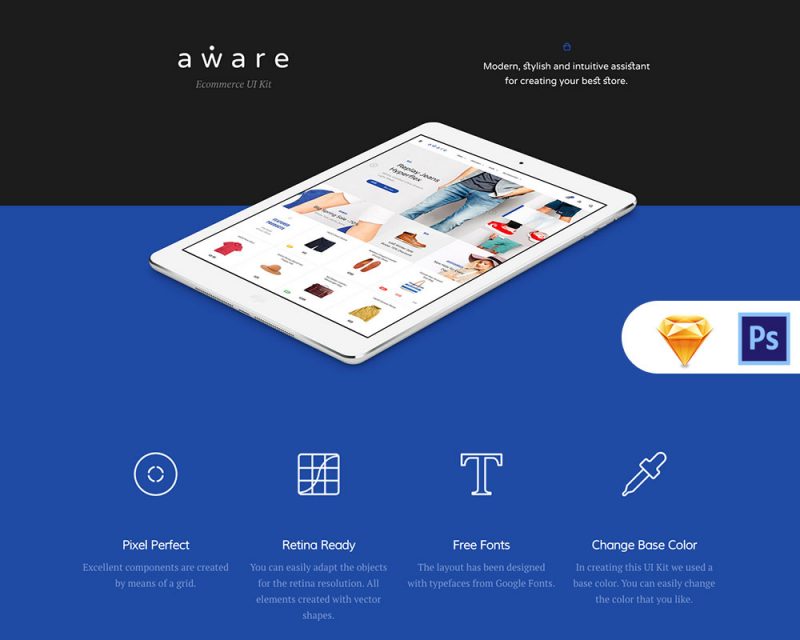
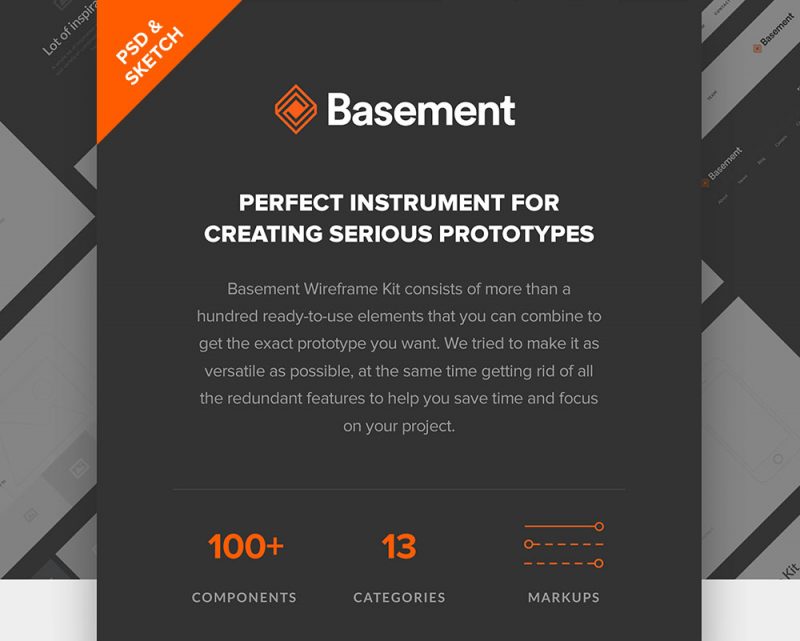
In this post, we are showcasing 20+ creative Web UI Kits, which you can use to save your time and money.























Great collection of UI kits. I already use Module Layouts UI kit and it is simple awesome . I will try others also given in this piece.