Your website is made up with thousands of codes, all of them reliant on each other in making sure that the webpage is working efficiently. When a webmaster is capable to generate these codes and makes a error even with just one of them, the entire website goes down and users will be capable to perceive a screen that says there is a blunder on a particular code of instruction formed. You would not wish this thing to occur as it disheartens and distresses potential clienteles who may visit your website.
This is the very cause why programmers and webmasters are trusting CSS Code optimizers, to perceive that the codes they have completed are all functioning properly. Though, these online programs are built with a sophisticated tenacity. They also update codes, particularly long-standing ones, into smaller and more proficient commands that diverse browsers can effortlessly comprehend. But meanwhile there are many selections out there; these 10 tools for optimizing and formatting CSS code are the most appreciated that you can use.
10 Amazing Tools For Developers and Designers To Format and Optimize Their CSS Codes
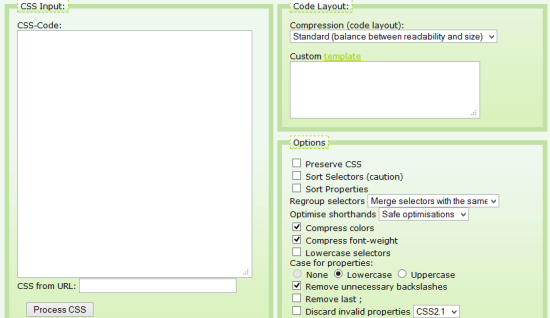
Clean CSS

Cleaning CSS codes in this website is on the characteristic of compression where it can transform code size to get readability. You could alter compression, reorganize selectors, enhance short hands, eliminate needless strings, and you can even supplement a timestamp as to when the compression was completed.
CSS Portal

When you paste the CSS codes you have to customize, you can supplement in particular possibilities such as indentations, particular items with open and close bracket requests, fresh lines or indents with CSS properties, and more, all completed with comfort.
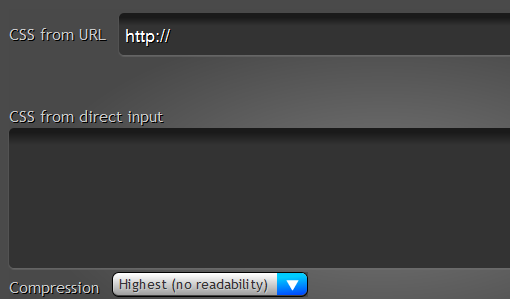
ProCSSor

Whether you copy-paste your codes, upload a file, or designate the URL of the CSS codes you wish to optimize, ProCSSor appropriately wipes the whole thing for you. You could even elect for Well-ordered, Attractive, or Awesome clean-up modes for individual inclination.
Helium CSS

Helium CSS only works when you are capable to move in its script in your site. Once you do so, you are provoked to enter the URL you want to quest for idle codes, which are invented to be encompassed in your website for optimization.
CSS Comb

Just like making your hair sparkling and tangle-free, CSS Comb fixes the same thing with your codes, to make certain that it is systematized, arranged, and well-ordered to look at as a total. It can even sort set of commands rendering to your anticipated productivity.
CSSCSS

Is the title looking double? CSSCSS functions its resolution by observing at your codes and identifying if there are numerous occurrences or identical declarations inside the commands generated. After all, eliminating idleness gives sense in the whole thing.
CSS Lint

CSS Lint may upset your egotism for not being a impeccable programmer, but it is appreciated in building your codes superior.
Devilo.us

This devilish CSS code optimizer purely compresses and neatens up your disordered groups of commands… somewhat sarcastic that a devil would in fact do.
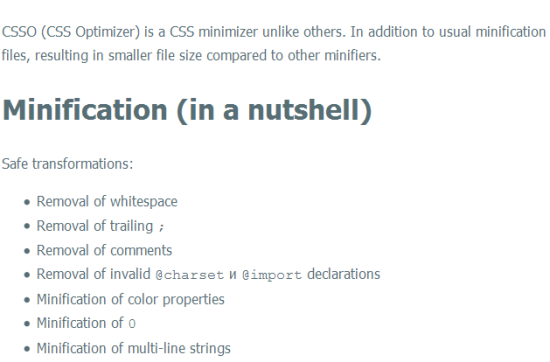
CSSO

Just as fresh as an “O”, CSSO eliminates the whole thing needless to make your website running quicker with smaller loading time. It can eliminate whitespaces, comments, unacceptable declarations, minification of properties, and combine alike things.
CSS Beautifier

In the modest logic, CSS Beautifier makes your CSS Codes stress-free to read and more systematized with declarations, string sets, and color codes, all with fitting the correct supports and semi-colons.


Another tool
http://cssbeautifier.com