JavaScript tools are still one of the most problematic issues when it comes to web-development. Many apps and tools could make your developing life fairly quick and modest. A few years back people only used JavaScript to enhance some effects like the flashing text etc. but in the then people started enchanting it a lot more utterly, as it can improve the web. So here are 10 great JavaScript tools and script for all developers.
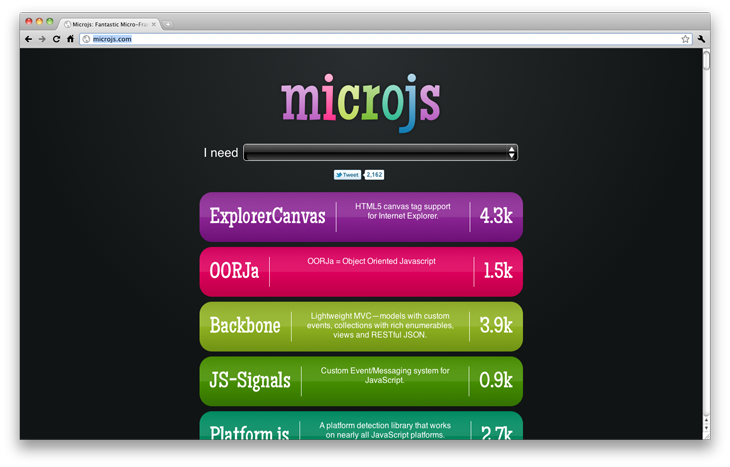
MicroJS

This is an innovative website that can offer you with a JavaScript code extract rapidly. It has JavaScript codes for nearly all the collective responsibilities: DOM, Json Ajax, and Object-Oriented JavaScript etc. Absolutely a must have in your bookmarks!
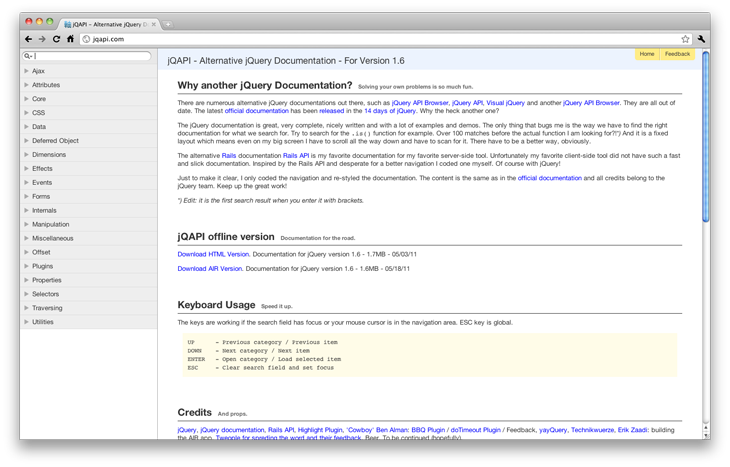
jQAPI

It is an astonishing site which offers the jQuery credentials in a very intelligible mode, so it can turn out to be your reference website when you want any jQuery assistance.
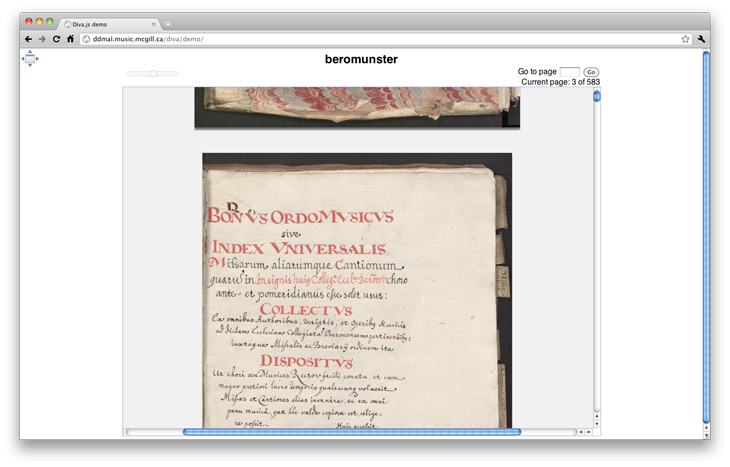
Diva.js

It is a Javascript front-end that allows you to sight documents. It is intended to function with digital libraries to show multi-page forms as a lone, exclusive item. It has been aimed to work with a IIP Image server and will substantiate to be a useful tool for those who work on library or bookstore websites.
FitText.js

This great tool does spontaneous re-sizing of a text seeing the size of its parental component. Just sight the website and resize your web browser window: The text will apt. A very worthy tool for current websites and applications
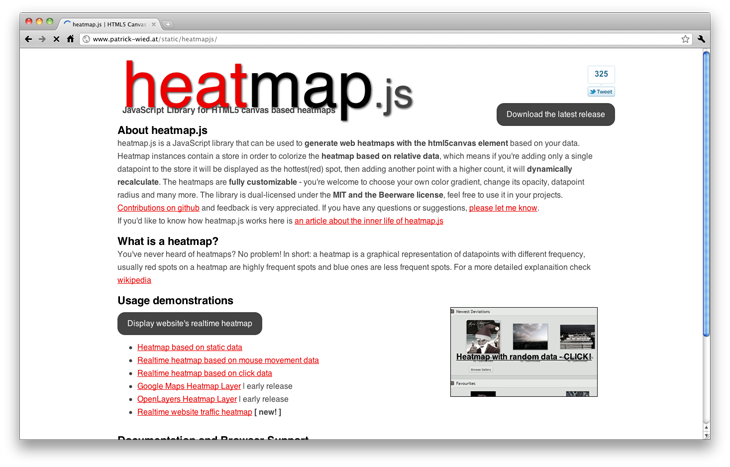
heatmap.js

JavaScript offerings limitless opportunities: For instance, heatmap.js permits you to produce web heatmaps with the html5 canvas component based on your data. Modest and classy!
Bookmarklet Generator

As the name proposes it is a bookmarklet creator: All you have to ensure is to paste your consistent JavaScript code, press the button and you will get a bookmarklet equipped to be connected on your browser bar.
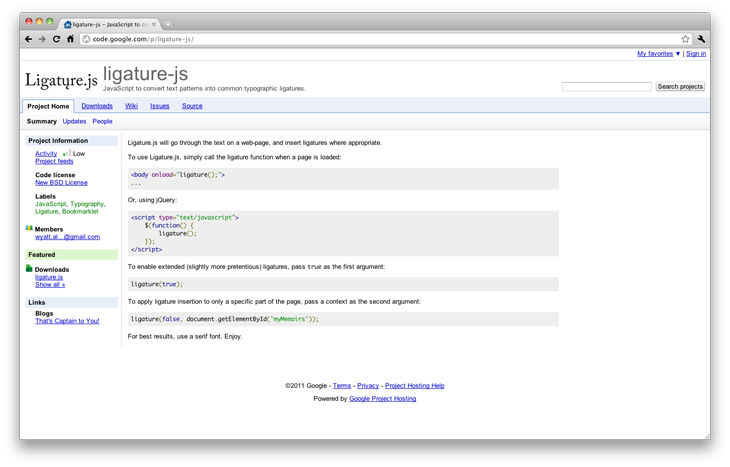
Ligature.js

The name speaks it all. Ligature.js is a script that supplements astonishing ties to any type of script. A must have tool if you are a typography fan.
Respond.js

This one is a small script that allows you use CSS3 media inquiries on browsers that don’t care it so far like Internet Explorer.
Modernizr

It is a script that allows elder web browsers to work nearly as pleasantly as latest ones, so you can make modern apps that will work on IE6 and 7. Your customers are going to adore it for sure.
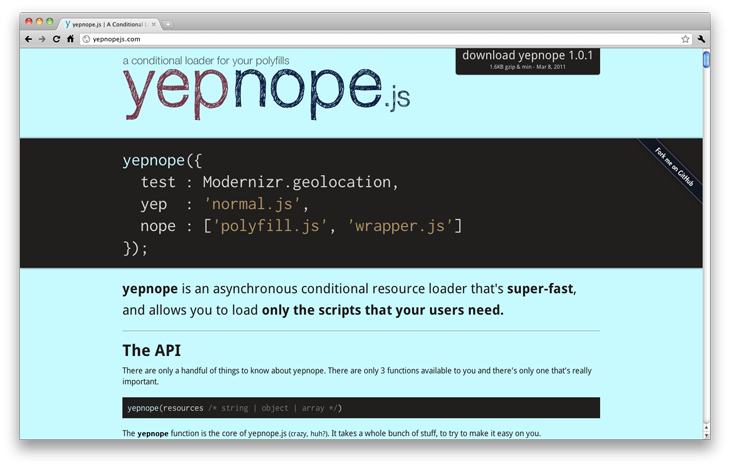
YepNope

As the name indicates, it responses yes, or nope. For example, ask YepNope is Modernizr is overloaded. If yes, request YepNope to fix this, and if not, request YepNope to do that. Modest and very beneficial!