CSS stands for Cascading Style Sheets. It is a style sheet language and is absolutely remarkable. It does what it is intended to do exquisitely. It lets bestowing your project in a truly cool way as it aids you improve the complete look and feel of the project. CSS is fairly cool and swift to work with and also brags some astonishing features and permits you to produce some appealing amazing stuff. Though, the worth and awesomeness of CSS cannot be left without but still it does have some limits. One of them being animations, but still it claims more features and benefits as equated to using JavaScript for the same persistence. It certainly is stress-free to work with and handle, but the let-down is that it is tough to totally control it. So in these types of circumstances tutorials, and frameworks and tools come to salvage. They let you to take full benefit of CSS for animations as well as use it to its full prospective in order to generate something really dazzling.
So today we are going to share with you all a list of 10 CSS Animation Tools to make your job of discovering some high quality frameworks, tools and tutorials to make your work stress-free and improve your efficiency a lot easier! So check this list out…
CSS3 Animation Cheat Sheet

As the name proposes, this one is a cheat sheet which means that it brags a set of some actually wonderful ready-made CSS3 animations which can be straightforwardly used and all you have to do to take benefit of them is to complement style-sheet to the project and put on the ready-made CSS classes to definite explicit components.
Morf.js

It permits producing hardware-accelerated CSS3 changeovers effortlessly and swiftly. These transitions also brag custom special effects which makes this tool even more anticipated.
Anima

Anima is an extraordinary tool that makes use of 3D transforms, CSS transforms, and JS to permit animating numerous objects instantaneously. Each solitary item has its own mass and velocity to reproduce tangible objects. This tool only weighs about 5kb, so it is a small yet very prevailing tool that can evidence to be truly supportive for you.
Animo.js

Animo.js lets you take care of CSS animations smoothly and quickly. It permits stacking animations for shooting one after another and also identifying call-backs to complete animations etc. You can also set it to fire animations on a definite event / moment of your choice! A great tool on the full.
Effeckt.css

This one is actually cool library that brags a lot of User Interface-less animations and changeovers which can be effortlessly engaged in your projects.
Animate.css

This one is an astonishing gathering of CSS animations. All these animations are cross-browser. You can utilize them in sliders and home pages etc.
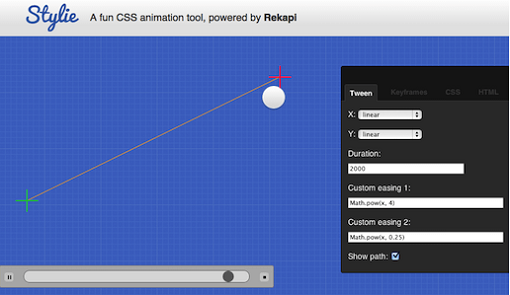
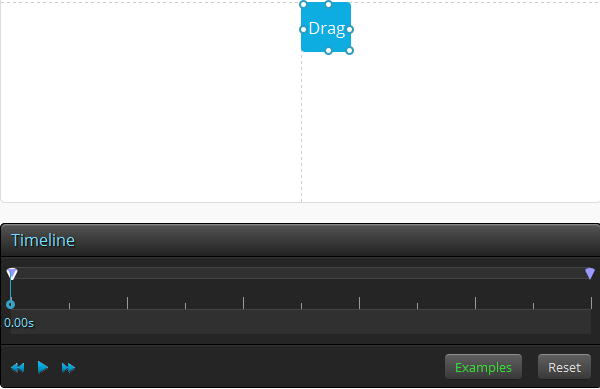
Stylie By Recapi

This one is a splendid CSS3 animation tool that can be used for organizing and generating animations rendering to your needs.
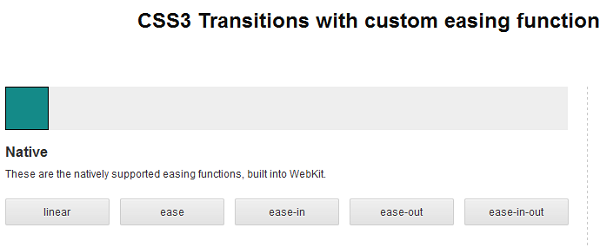
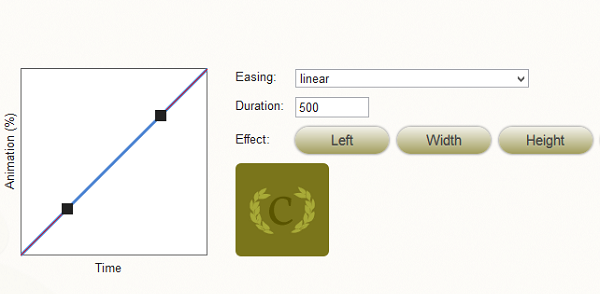
Ceaser

This one is a great and very convenient tool that permits CSS simplification animations which are simple to use.
CSS3 Keyframes Animation Generator

This amazing tool permits producing key-frame animations with comfort in just a matter of a small number of minutes.
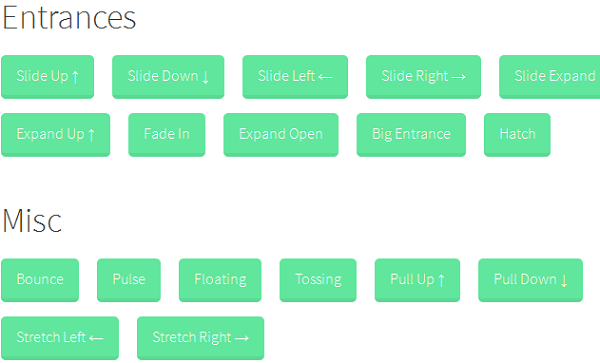
Magic CSS3 Animations

This one is a wonderful user-friendly set of CSS3 animations which are completely cross-browser companionable.
Tridiv

This cool cross-browser companionable editor tool lets generating 3D shapes in CSS effortlessly and speedily.