When working on any mobile projects, it is so essential to keep the touch events smoother for delivering a good experience to end users. To deliver this, many jquery libraries are accessible over Internet, these jQuery touch event libraries manage touch events in a positive matter to escape bugs or to give definite functionality to the smartphone user who is visiting a website or using an application.
In this article, we have collected a list of jQuery Touch Event Libraries for managing touch events for your smartphone apps. We expect that you will discover the list beneficial and convenient for your web projects, incorporate following plugins for your next projects and make them responsive and touch friendly Enjoy!!
10 Incredible jQuery Libraries For Developers To Handle Touch Events Proficiently
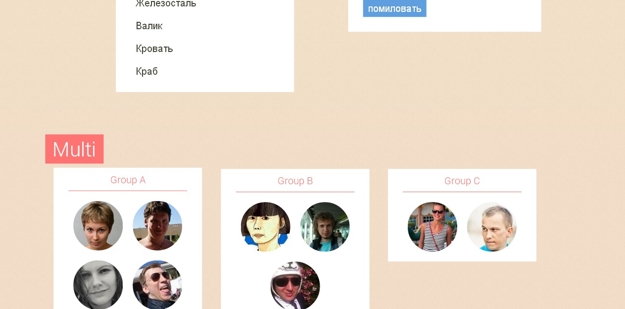
1. Sortable

Sortable is a JavaScript library that accomplishes the similar task deprived of any JavaScript framework. It make use of the native HTML5 drag and drop Application programming interface, has a minor footprint ( less than2kb gzipped) and works on touch screen gadgets too. Also, besides lone lists, items can be progressed among various lists too.
2. iScroll.js

iScroll is a high performance, dependence free , small footprint, , multi-platform JavaScript scroller. It functions on smart TV, mobile and desktop. It has been dynamically optimized for performance and scope so to deliver the flattest effect on contemporary and old devices alike.
3. jQuery Pep.js

jquery.pep.js is a frothy jQuery plugin which turns any DOM component into a draggable thing. It works crossways commonly all web browsers, from old to new, from touch to click. It is made it to assist a requirement in which jQuery UI’s draggable was not accomplishing, as it didn’t work on touch screen devices.
4. Quojs

QUOjs is a JavaScript library that is dedicated on mobile web projects, has a minor footprint (13kb minified) and comprises all the prerequisites. There are functions for HTML document traversing, event management, Ajax communications and mobile environment recognition. It has support for all the main touch events; the API is jQuery-like and works cross-browser.
5. Energize.js

It is a small JavaScript snippet to make links sharp on touch-screen devices, just add energize.js before any of your codes that pacts with click events (comprising any libraries and frameworks). The reason is that energize.js fires simulated click events and also needs to suppress the “ghost click”, the real click event that is fired later.
6. DeepTissue.js
DeepTissue.js is a library that eliminates such dissimilarities (of MSPointer, WebKit Touch and mouse pointer APIs) and delivers a cross-browser signal handling library. It has provision for all the main actions like double tap, hold & tap and, rotate, swipe or scale.
7. Hammer.js

It makes it easy to supplement touch signals to your website, identifying touch signals as well as mouse signals and pointer Events. It even has support for several occurrences at the same time, so you can form multi-user touch interfaces.
8. Vibrate.js

The Vibration API is an API specially prepared for mobile devices as they are luckily the only devices having a vibrate function. The API permits developers to vibrate a device (in an array) for a specified period.
9. Slip.js

Slip.js makes it stress-free to generate swipable, re-orderable lists that work on touch screens. It stops page scroll when dragging to the verge of the screen, and functions with both inline and style-sheet make over.
10. Touche.js

Touche.js makes it modest to re-map touch events to click events for mobile user interfaces. It works with or without jQuery, and eliminates the 300ms postponement applied by all touch-screen devices so they answer instantly.

