Today not having a responsive website means access to a limited audience, which in turn means that a business could lose important leads. This has created immense pressure on the developers to develop web applications which function equally well across all devices/platforms. And they are always on a lookout for different plugins, tools and libraries to improve web performance.
One such important library is a jQuery lightbox library. This post reveals 10 best jQuery lightbox libraries which can help developers create responsive websites.

Swipebox is a jQuery lightbox that you can touch. It acts as a plugin for many interfaces including desktops, mobile as well as tablets. Swipebox has a great advantage over the other jQueries in its category in the manner that it can support Swipe gestures for mobile along with keyboard as well as CSS transitions.

A free responsive jQuery lightbox plugin, Magnific Popup is highly intended on providing the best experience for users on any device that is available. Many lightbox plugins require the individual to define its size with the help of the JS option, however with Magnific Popup this isn’t a hassle.

By using this jQuery JavaScript library, one can create some of the best and very attractive responsive window overlay. iLightBox aims at pushing the entire concept of Lightbox to its limits. The package comes included with full screens, retina-ready skins, Youtube as well as Vimeo integration for the HTML5 video, and not to forget the powerful Javasript API that acts as an added bonus.

This is one of the most flexible, responsive and adaptive plugins created with the help of jQuery. The best part is that it works extremely well with all the browsers including Internet Explorer 7+, Firefox, Opera, Webkit and a whole host of other browsers. In addition to this, it also supports photos, videos along with iframe, swf and ajax calls.

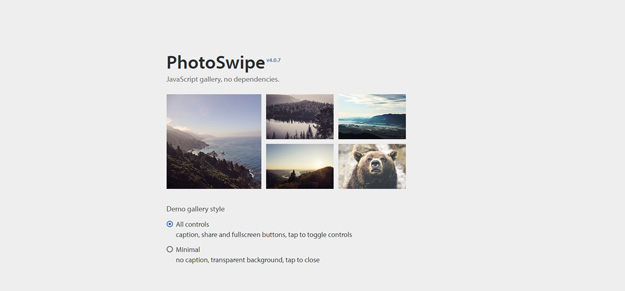
The software is based under HTML/CSS/JavScript and is primarily used for mobile devices. The main inspiration behind PhotoSwipe is iOS’s photoviewer as well as Google images for mobile. It allows users to have a hands-on experience that includes basic gestures as well as flicking to toggle pictures and zooming in and out.

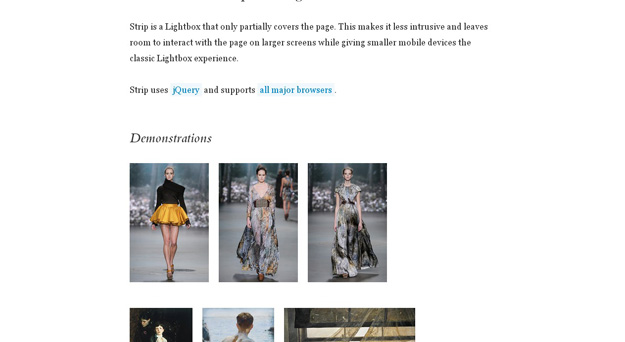
This is a Lightbox that is responsible for covering only half a page. This is an advantage for those who like to have a clean layout without the need for a lot of intrusion and disturbance. It can be used to interact with larger screens and also give mobile devices a great Lightbox experience.

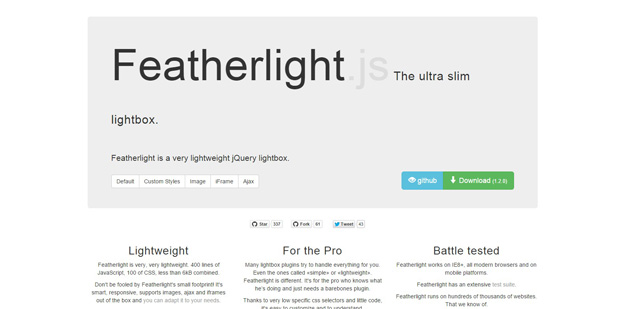
True to its name, Featherlight is a very lightweight jquery lightbox. It contains only around 400 lines of JavaScript code and is very smart, responsive and supports a lot of images, ajax and iframes. It can also seamlessly adapt to your needs as per your way of working.

This is a plugin that helps in replicating and copying the very useful and light fluidbox seen on Medium, and improve it in order to allow a linking to high resolution images. The plugin also deals well with linked images and only preloads them onto the screen when the thumbnails are clicked.

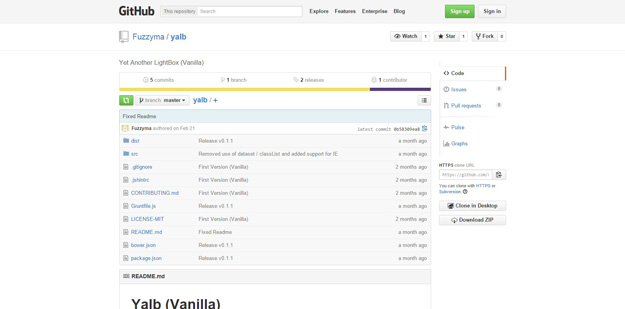
You could be forgiven for dismissing Yalb to be yet another usual lightbox, except that it is not. There are a lot of APIs that include custom events with which you can identify lightbox states such as open and close.
LightGallery

This is a jquery lightbox that can be used for displaying images and videos. It also includes some features such as responsive layout and a touch support or mobiles.


I am using iLightbox for some sites. It’s great,efficient and interesting as well. .
I had tried both Yalb and Featherlight library in many websites and both are very simple in use.