For all web designers and developers, there are numerous resources available that can be used while creating a new website. One of which is frameworks, defined as a worldwide or structured array of standards, perceptions, and practices to state the usual problems. Henceforth, if it is defined in the web designing sphere, it is truly a bundle of folders that have homogeneous codes such as structured files, HTML/CSS, and JSS documents. It is predominantly used throughout the developing stage of sites by utilizing a mutual structure deprived of redoing, where programs and codes can be reused later on.
In this post, we have listed 15 new best responsive frameworks which are categorized under frontend or backend. These are the best frameworks that will aid web designers and developers in performing various processes that affects website design. You don’t require any technical understanding since it saves a lot of time and development becomes simpler and speedier.
One% CSS Grid

MUELLER Grid System

Profound Grid

34 Responsive Grid System
Base

Blok Grid

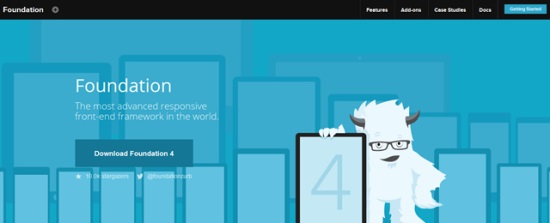
Foundation 4
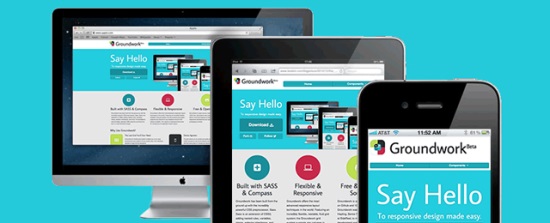
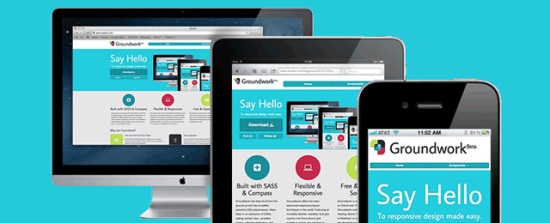
Groundwork CSS
Gumby 2
RWD Grid
Sassaparilla
inuit.css
Centurion
Extra

320 and up