You can give a good head start to your any web design project by using a responsive and lightweight CSS framework. Some require a comparatively steep learning curve, while some are a bit stuffed with surplus code..
Preferably, you would like to work with a package that offers you just adequate features to aid you hit the ground running, while not weighing you down with a gang of options you don’t want.
avalanche

Beauter

Vanilla Framework

Bulma

Milligram

InvisCss

Look

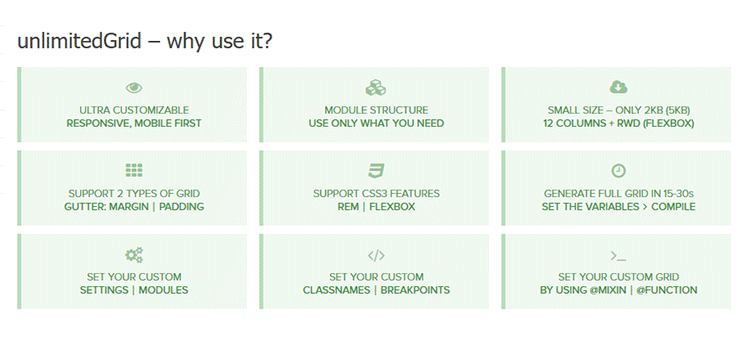
unlimitedGrid

Vital

PowerToCSS

Kouto Swiss

Muffin

Furtive CSS

Webplate

Schema

Emerald

Bijou

Base

Spark

Typebase


