HTML5 tools are advantageous tools that assist and support web designers and developers because of its amazing features. This is truly the modern-day language showcase you site content online. These tools for web designers and developers lets webmasters to integrate audio, videos, pics, fonts, animations etc in your web pages. Another bonus is that the compatibility HTML5 tools delivers to the old website designs whether it is HTML or HTML 4. To gain benefits and observe the latest designs, here are the 20 most beneficial HTML5 tools that all website designers/developers can make use of in order to stay ahead and up-to-date.
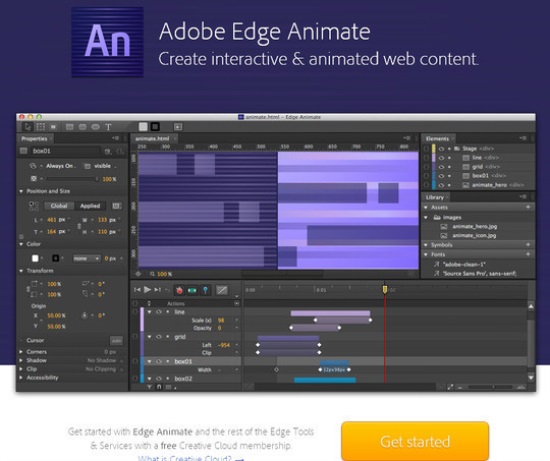
1. Adobe Edge Animate

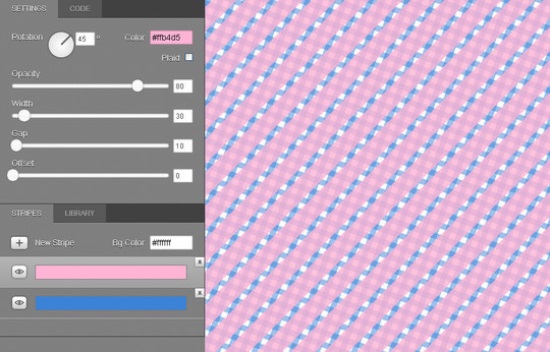
2 .Patternizer

3. Adobe PhoneGap Build

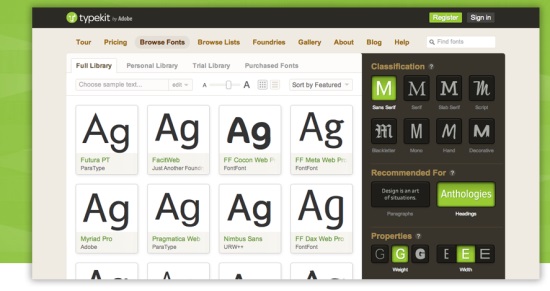
4. Adobe Typekit

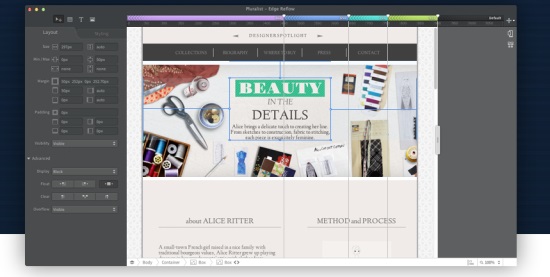
5. Adobe Edge Reflow CC

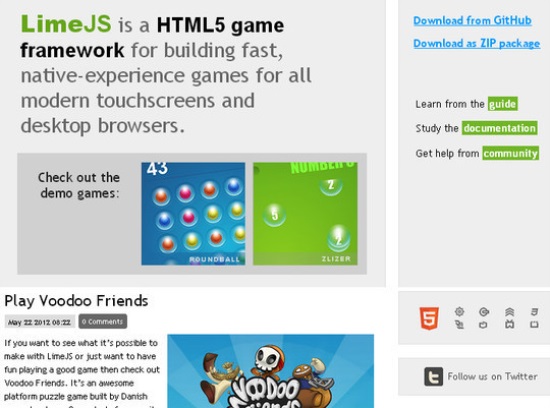
6. LimeJS

7. Moqups

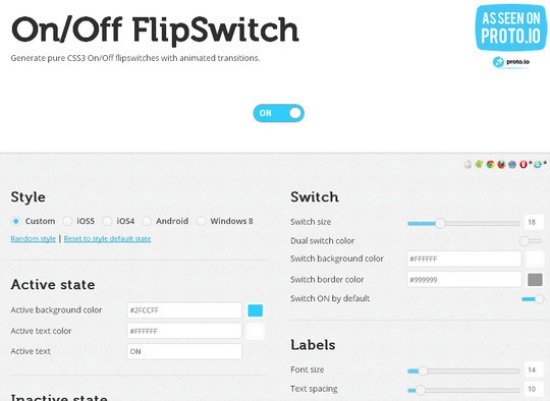
8. On/Off Flipswitch HTML5/CSS3 Generator

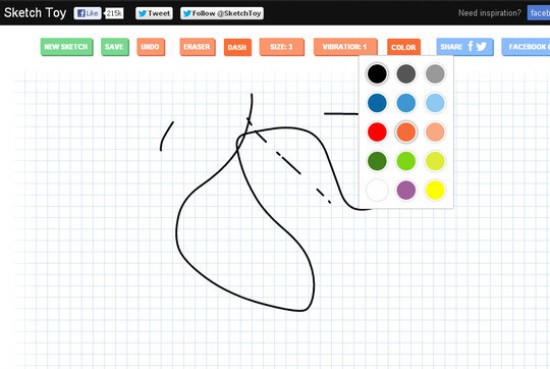
9. Online 3D Sketch Tool

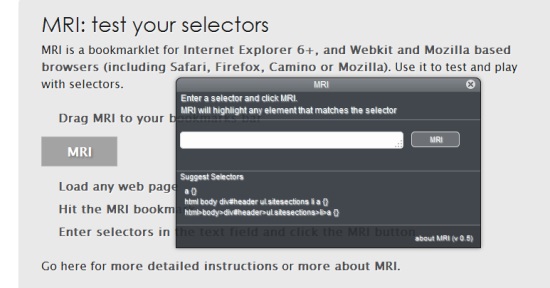
10. MRI

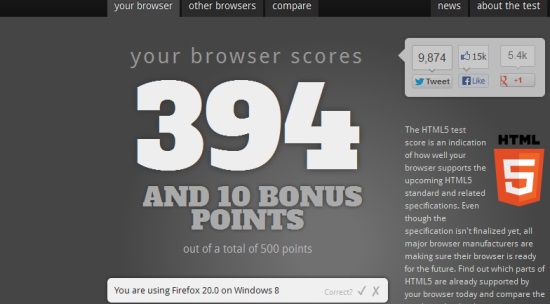
11. The HTML5 Test

12. Sprite Box
![]()
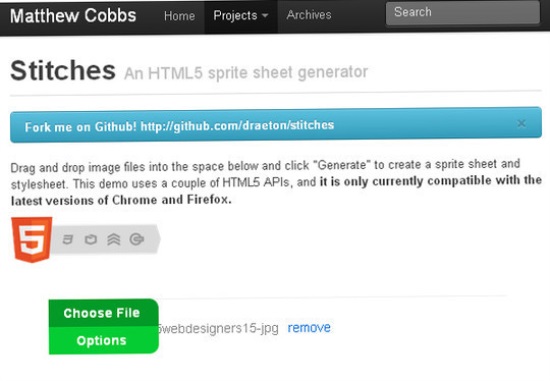
13. Stitches

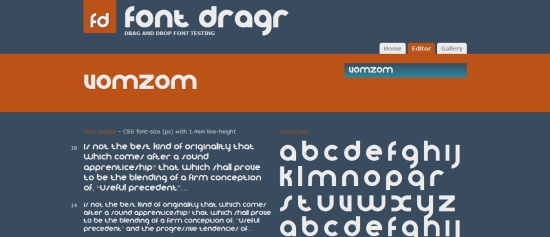
14. Font Dragr

15. Initializr

16. Rendera

18. CanvasLoader Creator

19. CreateM

20. HTML KickStart