With all of the style transforms and developments that CSS goes through, we should not be stunned at the large amount of free resources and tools that have been introduced freshly. These time-saving CSS tools and libraries have been developed to make our lives that little bit simpler and also present a apparent learning window into CSS properties that we may not have accepted yet or completely comprehend.
In this article, we have showcased 30 Best CSS Frameworks, Tools and Libraries that has been unveiled so far in 2017.
All of the frameworks, libraries and tools have been grouped into the following categories: CSS Grid Tools, Guides & Checklists, Lightweight CSS Frameworks, CSS Animation Tools, Flexbox Tools & Libraries, CSS References, CSS Web Frameworks, CSS Components, and at last, a gang of Miscellaneous CSS Tools.
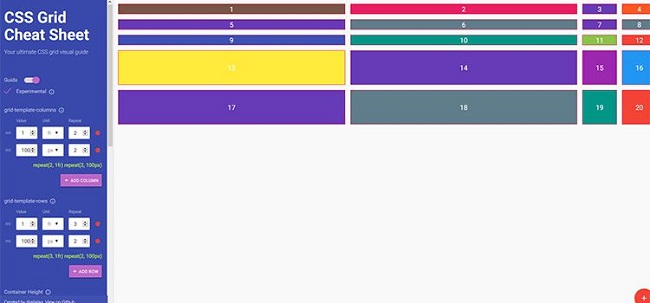
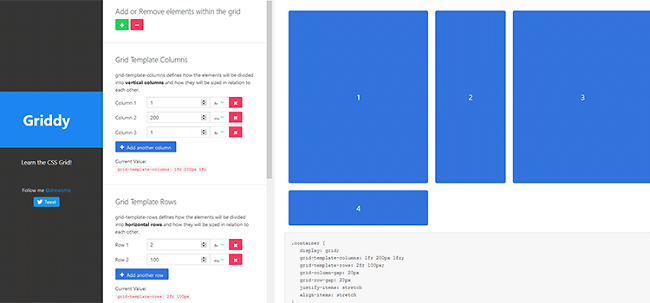
CSS Grid Tools & Libraries



CSS Components





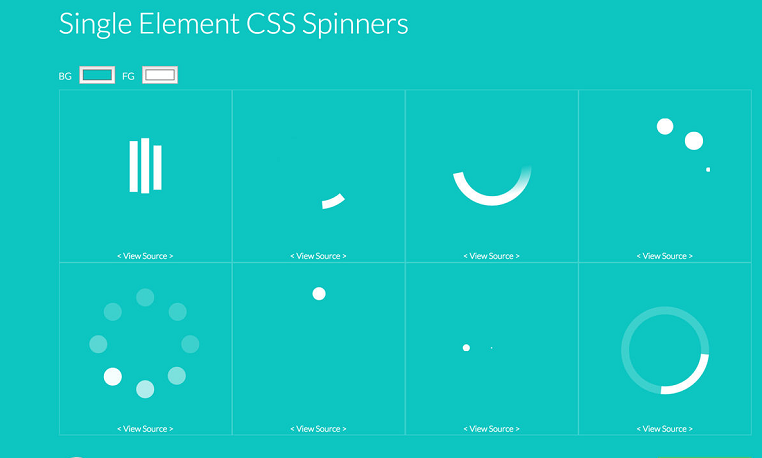
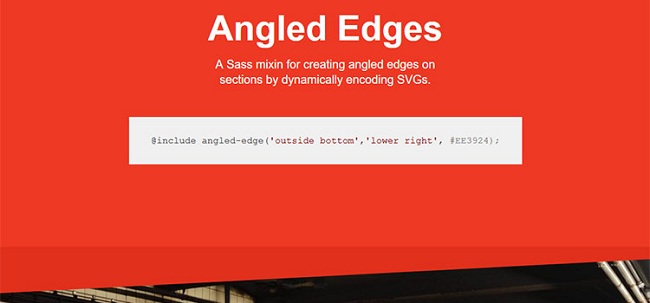
CSS Animation Tools & Libraries


CSS References, Guides & Checklists




CSS Web Frameworks





Miscellanous CSS Tools

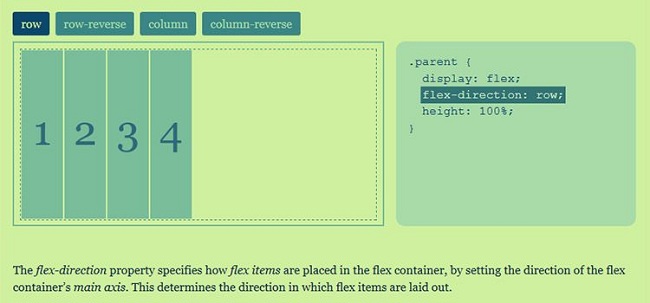
CSS Flexbox Tools & Libraries







CSS Frameworks