This article is principally your director to the most prevalent and an efficient JavaScript toolkit for generating diagrams and graphs. We will provide you a synopsis of what these toolkits can essentially do for you. If you are a developer, we are sure you have discovered yourself iterating some ancient cold over and over. If this occurs with you more than frequently, toolkits are unquestionably impeccable for you. This article is mainly envisioned to aid JavaScript developers so that they can make their task a lot modest.
These toolkits will undeniably streamline your task when it comes to development and that too in a lot of methods. These toolkits are also recognized as frameworks and some call them libraries though, name doesn’t actually matter. The greatest part is that they are destined to simplify the jobs of a developer and make things prolific.
Let us now take a look at the JavaScript Toolkit for generating graphs and charts.
1. FusionCharts Suite XT
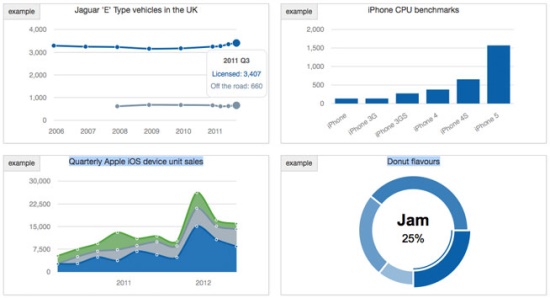
FusionCharts Suite XT is the most comprehensive JavaScript charts and graphs library with 90+ charts and gauges, readymade dashboards and demos, and 965 data-driven maps with interactive features like tooltips, clickable legend keys, data drill-downs, scrolling and zooming, multi-format chart export (images/PDF) that works across all devices and platforms, including IE6. Check out this JavaScript charting libraries comparison page to explore how it is different form the others.
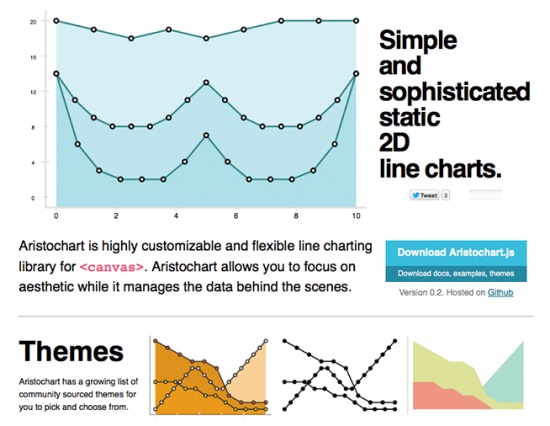
2. Aristochart

Aristochart is absolutely one of the best toolkits accessible for generating diagrams and graphics. The greatest thing is that is can be modified and is very springy line charting library. Your emphasis can endure on artistic and Aristochart can take care of the back-end statistics.
2. JKit

Kit, is certainly a calm to use toolkit. It is a cross platform and jQuery based toolkit. Though its trivial in size but will provide you all the desirable features. It makes life modest and eliminates difficulties from the development method.
3. Morris.js

Morris.js is one of the most proficient JavaScript toolkits. It is mainly a library that governs the charts. Morris.js is a modest API and it is for drawling stripe, bar, region and of course donut graphs. You will discover how expedient this is after using it.
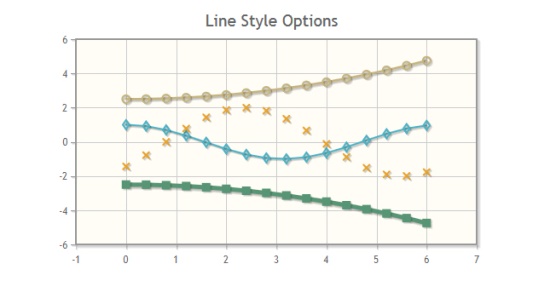
4. jqPlot

jqPlot is chiefly a charting plugin and it generates some lovely pie, line and bar charts. It has a lot of features and provides inclusive multiplicity of chart styles, provides customizable structuring and a lot more. It has been verified on all prominent web browsers such IE 7 and ahead, Opera, safari and Firefox.
5. Highcharts

This is principally a projecting library and is inscribed completely in clean JavaScript. This will provide you collaborating graphs for your website. Highcharts provisions most of the graph categories and it comprises bar, column, line, spline, and a lot more.