The entreaty for mobile app development has shot up in current years. This is owing to the development of masses of tablets and smart phones and that persons have started using to access the Internet. A lot of such gadgets are touch screen based and that describes why mobile application developers are resorting to applications and frameworks that empower touch based mobile application making meeker. Though, this is not precisely a walkover and given the circumstance developers required to stay modernized with predominant developments and user requirements, it can take a peal on creativeness.
Mobile application and website development is carried out using JavaScript mostly. This is because of the circumstance it is companionable with main OS and platforms and does not need composite coding. For a mobile application developer it is significant to identify extensively used and operative JavaScript frameworks that can be used to build adaptable applications and cutting edge responsive mobile websites.
Check out below 8 Best JavaScript Frameworks For Mobile Application Developers
1. Hammer.js

Hammer.js is a broadly used light framework which provides provision for prevalent touch screen motions like pinch. Drag, swipe, double tap and revolve. It can be used in mobile OS platforms like iOS, Windows Mobile, Android, and BlackBerry.
2. jQueryUI

jQueryUI is best for those developers who treaty with apps made on jQuery JS Library for interaction, widgets, themes, and graphic consequence conception.
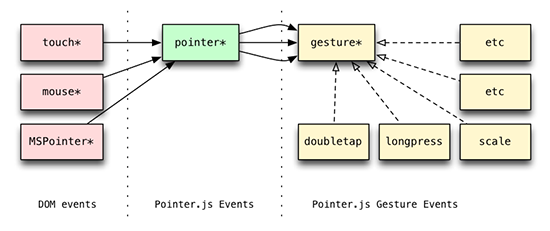
3. Pointer.js

Pointer.js is perfect if you need to combine mouse and touch based actions. This is necessary as lots of conventional computers are going to be compelled by touch inputs in nearby forthcoming.
4. Quo JS

Quo JS is a JaveScript library that empowers developers to pass via HTML papers, compact with Ajax communications and manage actions for competent mobile app development.
5. Jo

Jo allows developers to build web applications as well as native mobile applications with similar coding. This can comes out to be actual time saver. It works on iOS, Android, BlackBerry, and Chrome OS. It is Open Source and needs no practice or authorizing cost.
6. FastClick

FastClick is a beneficial library that eradicates the typical 300ms postponement present amid a finger tap and commencement of a click event in all major mobile browsers. As a consequence, handlers get an understanding of quicker web browsing on their smartphones and tablets.
7. JQUERY.PEP.JS

JQUERY.PEP.JS is a plug-in with minor imprint that empowers kinetic-dragging in smartphones and desktop. It utilizes animate functions of CSS and jQuery animations to let customers augment kinetic drag functionality in HTML5 empowered smartphones.
8. Swipe

It is a very convenient touch slider, which provisions swiping and delivers quick reply. It has barely any substitute.


How about Lungo?
http://lungo.tapquo.com/
Saw the other day a presentation and it’s quite complete. I think it should be here!