A framework is pondered as a software application which aids developers in swiftly developing and designing dynamic websites. Each month countless of frameworks been rolled out by numerous developers to make development practice stress-free and operational.
In order to save your valuable time, we have collected 8 of the fresh and newly rolled out frameworks which will help you within your coding and motivate you to design and build cross browser dynamic websites and web apps. We hope these frameworks will serve your code resolution and projects.
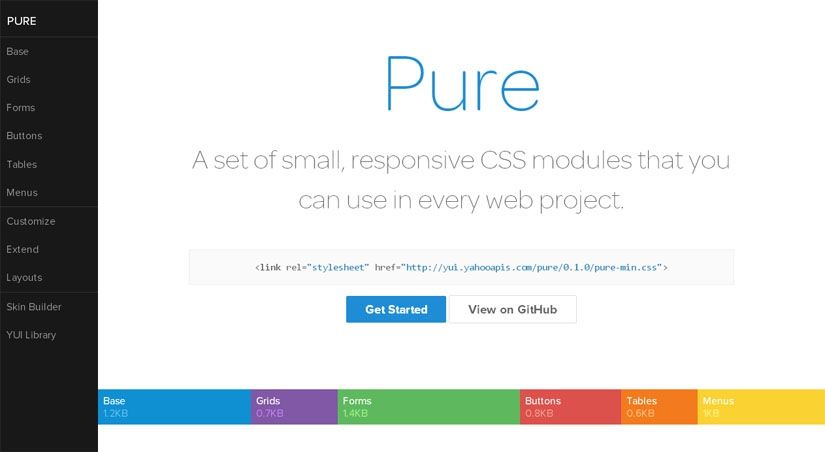
1. Pure : CSS Framework by Yahoo

Pure is a new one that is generated by Yahoo!. It practices Normalize.CSS and does not utilize any JavaScript but only HTML-CSS. The framework is fabricated with responsive designs in mind and has elegances for typography, grids, forms, buttons, tables and navigation. Markup used is very meek and the entire framework is very light in weight (5.7KB minified and zipped).
2. Fries : For Android Like UIs

It is a compact HTML-CSS-JS framework for forming Android-like User Interfaces mutually for real-world practice and prototyping. The framework has all the main modules like forms, action bars, lists, buttons, spinners or tabs. It is also adjusted for PhoneGap and can be effortlessly transformed to a native app.
3. Appium : Test Automation Framework for Mobile Apps

It is an open source framework which aids powering mobile app analysis from any language and any test framework, with complete right to use of back-end APIs and DBs from test code. It functions for both iOS + Android apps and tests can be written with Perl, Objective-C, Clojure, JavaScript, C#, Python, Ruby , PHP , or Java.
4. Skel.js : Framework for Building Responsive Layouts

Skel.js is a minute JavaScript framework (~6kb gzipped and minified) that streamlines developing responsive designs very much. It has a JavaScript-driven and 12-column grid structure that can manage any kind of composite designs + has easy-to-understand instructions.
5. Fitgrd : Responsive Grid System

Fitgrd is not a framework. Rather it is a solid groundwork to form up your personal responsive website. It is intended for fast prototyping, but also runs well in construction settings. This grid system is impeccable for progressive web designers who don’t need to have their pages look like “bootstraped”.
6. Kartograph : Framework for Interactive Maps with SVG

Kartograph is a humble and trivial framework for developing collaborating map apps deprived of Google Maps or any former mapping service. It was generated with the requirements of designers and data journalists in thoughts. Essentially, Kartograph has 2 libraries. One creates stunning & compressed SVG maps; the other aids you to make communicating maps that run transversely all main web browsers.
7. iio Engine : Open Source Framework for Building HTML5 Apps

iio Engine is an open source framework for generating HTML5 apps with canvas and JavaScript. This framework is lightweight (45kb) and overflowing with a repairing system+ cross-platform positioning engine.
8. Markup Framework

Markup Framework, a new one, is a gathering of designs, widgets, typographic classes and other User-Interface modules which can be utilized as a base for any web project. It is typically HTML-CSS with very limited JavaScript and centers on offering the base/skeleton rather than the appearance or design.


I am glad we have CSS and javascript base framework other wise it is really hard to all this testing. In big company they are spending many hours to for right framework and they do really nice testing of each framework before implementing in their project while company like Yahoo and google spend time to develop nice framework. It is really nice contribution.