jQuery and CSS3 have significantly changed the way web designing and development was done in the past. It has enabled web designers and developers to build some really amazing and impressive elements quite easily without putting much effort into coding. They have also proved to be time savers as they also let you complete your task quickly.
One of the best things about jQuery and CSS3 is that a huge number of tutorials for different modules and effects are available online. This thing makes learning new methods and generating outstanding designs even cooler and simpler. These jQuery and CSS3 Transitions Effects tutorials will also assist you in trying and implementing different ideas to create completely astonishing and innovative web designs. A lot of jQuery and CSS3 page transitions effects tutorials are available on the web which you can take help of.
These amazing jQuery and CSS3 page transitions effects tutorials will help you in improving the pages by applying beautiful transition effects. Page transition effects can differ from being quite extravagant and excessive to being humble and stylish, so choose them wisely.
In this post, we are presenting a collection of some truly remarkable jQuery and CSS3 Page Transitions Effects Tutorials. So take a look at them, and learn how to apply stunning transition effects to your upcoming projects.
15 Amazing Page Transitions Effects Tutorials in jQuery and CSS3
A Collection of Page Transitions
A collection of numerous page transition effects using CSS animations

Pesudo-Elements Animations and Transitions
Some creative experimentation that practice animations and transitions on pseudo-elements to generate fascinating special effects.

CSS Clip Overlay effect EFFECT Transitions
A tutorial about how to make a modest intensifying overlay effect using the CSS clip stuff and CSS transitions

FullScreen PageFlip Layout
A tutorial on how to generate a fullscreen pageflip blueprint by making use of BookBlock.

RESPONSIVE IMAGE GALLERY: Gamma Gallery
Gamma Gallery is a new responsive image gallery that endeavours to deliver an adaptable responsive images attitude taking its grid blueprint and the complete slideshow outlook into account..

Interactive infographic CSS Animations
Study how to form an amazing animated Infographic using JavaScript, CSS and SVG.

3D Thumbnail Hover Effects
This tutorial will guide you how to generate 3D thumbnail hover effects with CSS 3D changes and jQuery.

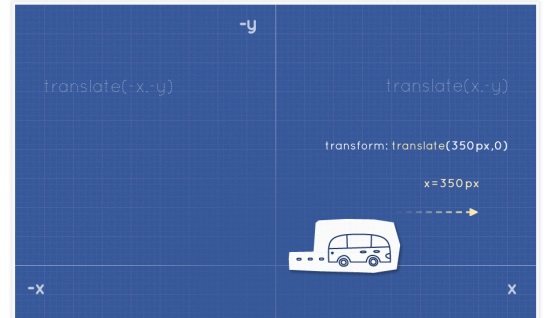
CSS3 Transitions And Transforms From Scratch
You can learn how to generate some essential CSS3 transitional actions.

CSS3 Transitions Tutorial
Tutorial || Demo
This tutorial will help you learn about animated elements CSS3 Transitions.

Build a portfolio with CSS3 transitions
Shape a contemporary, collaborating portfolio page by CSS3 transitions to substitute jQuery animation and HTML5 markup, with Andrew Markham-Davies

FullScreen layout with Page Transitions

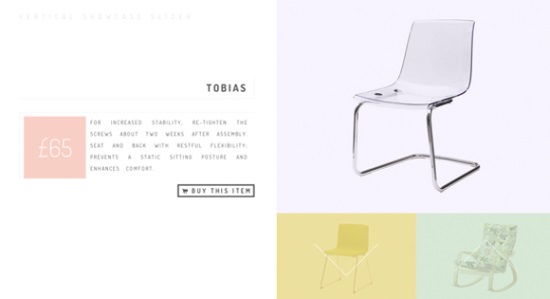
Vertical Showcase Slider with jQuery and CSS Transitions

Paperfold CSS

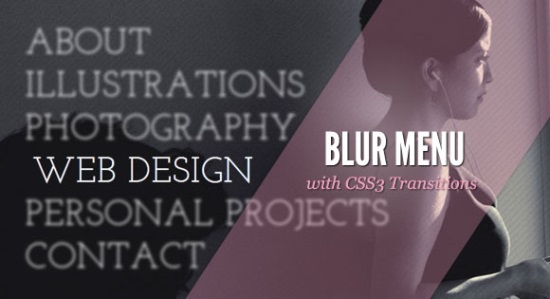
BLUR MENU WITH CSS3 TRANSITIONS

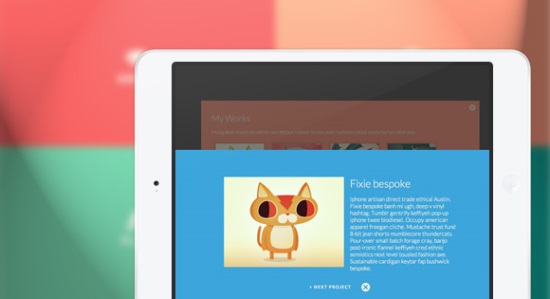
Thumbnail Grid with Expanding Preview

[Last Updated: 14th Dec, 2019]


I have to say that for the past couple of hours i have been hooked by the amazing articles on this blog. Keep up the wonderful work.
wow….
realy hlpful.
Looking for a star-trek-like Transporter-Effect page Transition for my infinite space website redesign. Any leads or suggestions?
just awesome…
really glad that i found this post 😀
So helpful, thanks
it’s just wonderful. keep it up and thank you
Was looking for some Responsive examples and actually some of these are amazing. good job mate.
Great Tutorial and with demo, useful to learn more on jquery and css3
Great Tutorial.
Thank you.
Thank u so much sir, i m so much overwhelmed by u and so much grateful to u for providing these tutorials.
thank u so much sir
Wonderful blog ! I am completely hooked to webdesigning now 🙂 You just made me realize how boring my job is 🙁
Love your work and have gained some fabulous new ideas. Thanks!
Just wow! Amazing work!
thank you its wonderful and grate experiance
hi sir, thank u very much for great examples i am using all these plugins in my website portfolio and clients website http://webenlance.com/ you can see my work with the help of you…
i’ll update all these on my website as soon as possible ….again great thanks of you
Awesome………….
Great…
Wonderful !! very Knowledgeable tutorial of Page Transitions Effects Tutorials in jQuery and CSS3.
wow. am amazed, been stack for hours moving in cycle exploring this creative amazing designs. keep up the good work.
I must say, David you have collected some really useful CSS3 page transitions effects tuts.
Superb work. Really loved it. 🙂
Really helpful
Really very helpful. thanks a ton
thanks a lot
awesome page effects
Very useful jQuery CSS3 transition effects tutorials. Please add some more.
good collection of useful resources
I was looking for a similar tutorial to Vertical Showcase Slider with jQuery and CSS Transitions and got it here. Thanks
A good collection of page transitions effects tutorials in jQuery CSS3, used many of these in my projects.