When it comes to creating a web design, the tools you use play a crucial role in the overall success of the design. No doubt, crafting great web designs requires getting down to the basics like jotting down design ideas using a pencil and a piece of paper. But at times, finding suitable web design resources can prove very useful in making your design ideas more engaging and helps to bring them to life. Besides, creating web designs can give you a hard time as new design techniques are developed quite frequently, which makes the designing tasks seem confusing to web designers.
Here are some great web design resources that will help designers – both beginners and professionals to create high-quality web design in the most efficient manner possible.

Scut also referred to as Sass-CSS Utitilies helps to implement design patterns with ease. Its primary goal is to avoid styling the same lines of code, repeatedly – when the same design effect needs to be added in different places. Scut is not a framework, and doesn’t require you to invest your time in setting and processing it. It’s just a style-sheet that you can import into your design, as and when required.

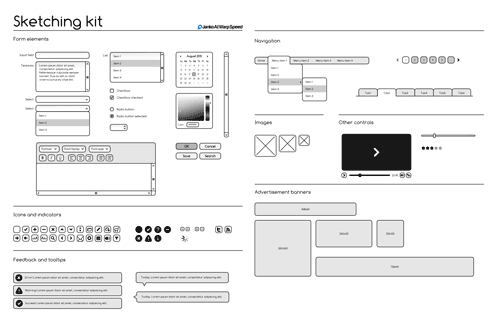
Nowadays, many web designers prefer to create website wireframes, as they provide a quick and simple plan to define the layout of the website. Moreover, there are many designers who intend to delineate their design ideas via sketching. If you’re a web designer who favor sketching and wireframing, then Sketching & Wireframing Kit is the right resource for you. This kit is a set of elements that can be used for sketching and wireframing purpose. It includes navigation elements, form elements, sliders, icons, and many more useful elements.

Do you wish to tell the story behind your app creation in no time? Well, then PlaceIt is the perfect tool for you. It is a simple drag-and-drop tool that helps you to create screenshots of your app in seconds. The screenshots of your product are placed within realistic environments for final photo that can help you keep you audience engaged

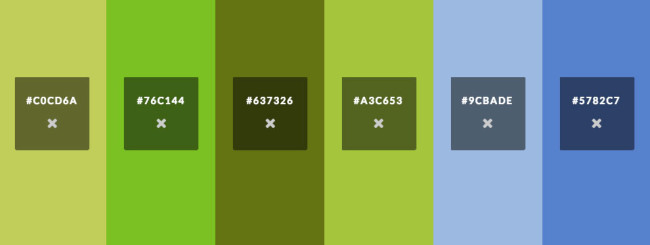
A web design is incomplete without color. In fact, adding the right colors to your design helps make it look more exciting and captivating to the visitors eyes. Wouldn’t it be fun if you can explore different color schemes with just a few clicks? Intuitive Color Picker is an amazing tool that helps designers to view various color schemes. When loaded, this tool fills the entire window with a single color – that changes when you move your mouse cursor to left and right (to adjust the hue) or upward and downward (to adjust the lightness and saturation) positions.

Are you searching for some image lazy-loading for your HTML5 content-heavy design? Well, then Echo.js best fit your needs. It is a simple JavaScript loading technique that allows to load images only when they’re demanded or are most likely to be viewed; and thus helps in optimizing the page load performance.

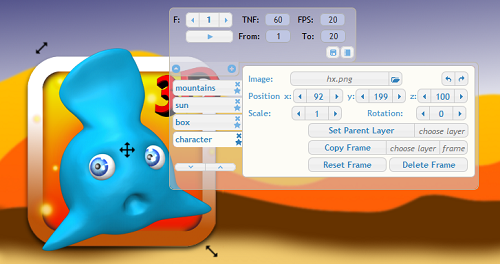
If you’re looking for an animation tool that is built purely on CSS3, HTML5, and JavaScript, then Mixeek is what you’ve been looking for. Its a simple-to-use online design tool that helps to create animations compatible to all major modern browser like IE, Chrome, Opera, etc. and mobile browsers as well. It’s free to use. The best aspect about this tool is that it helps to create animations that automatically accommodates responsive design.

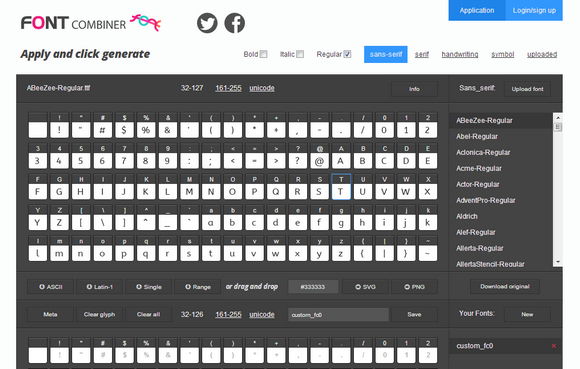
Apart from paying attention to the design elements, it is also very important to pay focus on typography – that refers to the way text is arranged on the web page. Just like your design elements, typography also plays a vital role in encouraging users to visit your site, time and again. Font Combiner is an excellent tool for anyone who wants to improve web fonts or create their own custom ones, so as to create rich web typography. With this tool, you can even set font specification as per your own requirements such as the kerning, spacing and hinting.

This is a jQuery plugin that helps to keep your elements stick to the top of your browser window. And so, with help of this tool you can make your navigation elements visible – even on scrolling the page up and down. It boasts “One Pager”, a very useful feature for one page websites that helps to highlight the navigation menu to make your site visitors know about their position on the site.
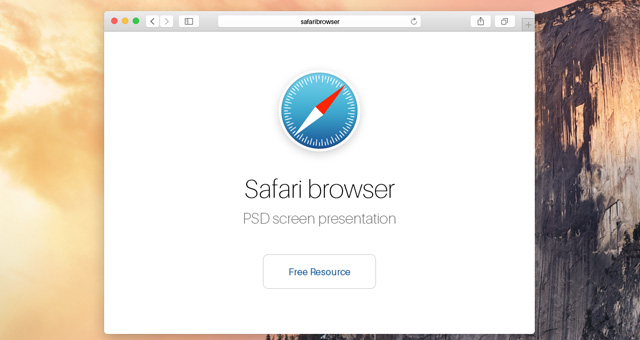
Psd Safari Yosemite Browser Mockup

Do you create web designs for different mobile platforms? Are you planning on creating PSD mockup version of the Safari broswer via the latest Yosemite OSX update? You can accomplish your goal with the help of Psd Safari Yosemite Browser Mockup – a free web design resource offered by Pixeden.

It’s a lightweight tool built to provide designers a way to share their app and design mockups to clients within a realistic device structure. This tool is powered by CloudApp. This tool can be easily used by the users who’re members of the CloudApp, and doesn’t require them to sign up for or anywhere else to upload their work.
Wrapping Up!
So, if you’re a web designer and looking out for tools that helps to streamline your workflow, then it is recommended that you should give a try to the aforementioned list of web design resources.
Author Bio :
I am Sophia, my forte is WordPress and my work exists at the intersection of web development and technology blogging. Sophia is professionally associated with WordPress Web Development Company that has been taking huge strides in the web domain from quite a while now.

