The HTML5 has become an inevitable part of today’s world. The World Wide Web is structured and presented using this Hyper Text Markup Language. The HTML5 has turned out to be one of the most popular programming languages. As the web is expanding each moment it is necessary for a web developer to have the latest HTML5 tools that can be used to create dynamic and interactive web applications and pages. Here is a list of the new HTML5 tools that you shouldn’t miss.
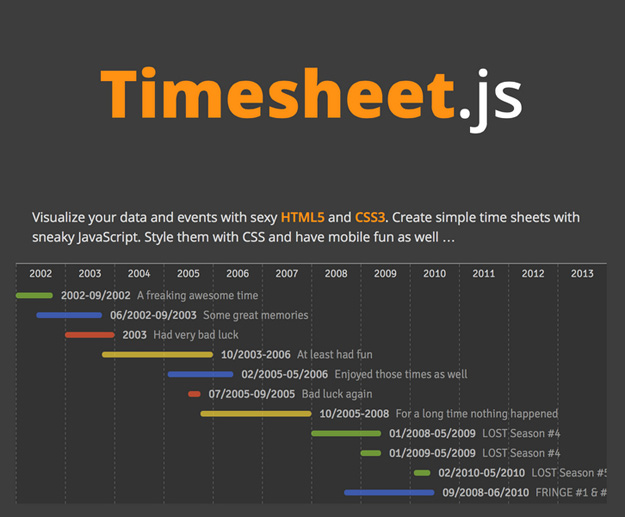
Timesheet.js is a simple tool that is used for creating HTML time sheets using JavaScript libraries. You can add your own visualizations and transitions to the events using CSS. Timesheet.js is extremely useful because all it requires is only a few lines of JavaScript.
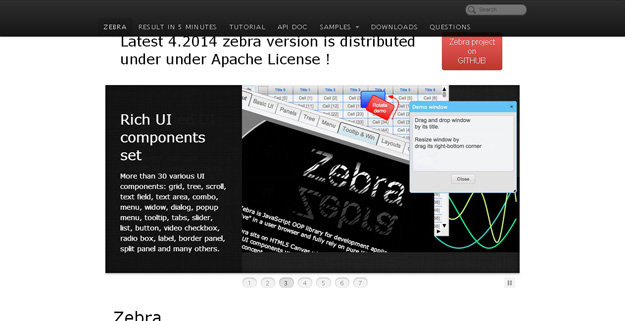
2. Zebra
Zebra is an HTML5 based tool that can create Web based User Interface applications. The only limit is your imagination. Zebra is undoubtedly an alternative for the flash and applet technologies which requires a client side plugin for them to work. Zebra doesn’t require any of these because it is purely based on the web.
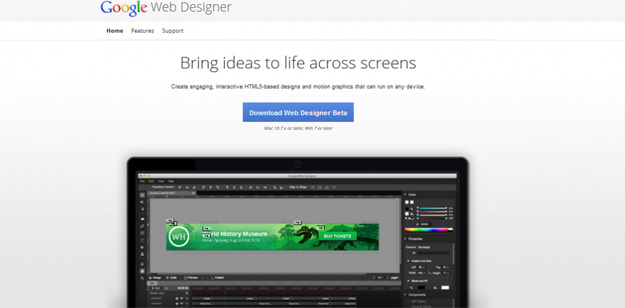
This new tool released by the internet giant Google helps to create interactive HTML5 sites without prior knowledge of the HTML5 language. The tool does all coding for you. All you have to do is use your imagination. If you still think it needs a bit of your touch on the coding side, you can edit the generated HTML5 for different output.
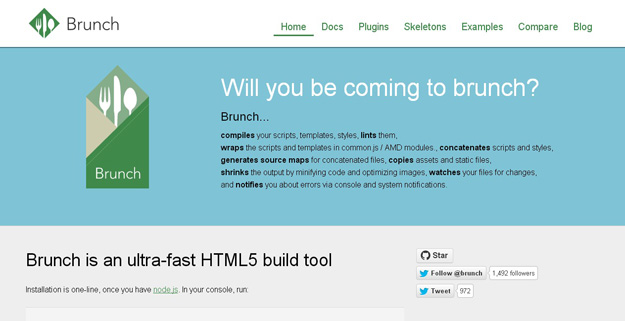
4. Brunch
Brunch is the real deal among the HTML5 app builders. It is a powerful assembler used to build fancy looking HTML5 applications in the simplest yet powerful manner. Brunch is incredibly fast and produces the most stable applications.
5. NoMe
NoMe is a JavaScript library for accessing the geo location and related data using the HTML5. It saves you a lot of trouble giving access to location and weather information without having to download massive databases to your local computer.
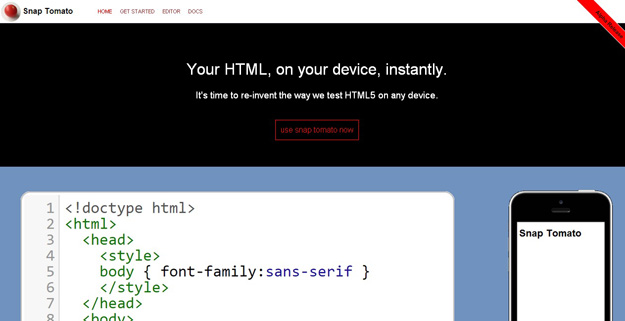
6. Snap Tomato
This new HTML tool allows you to test your HTML5 code on any device. Snap tomato is quite simple to use. Snap Tomato consists of an editor and a separate tab on which the real time preview of the web page is available that is being carried out in the editor window.
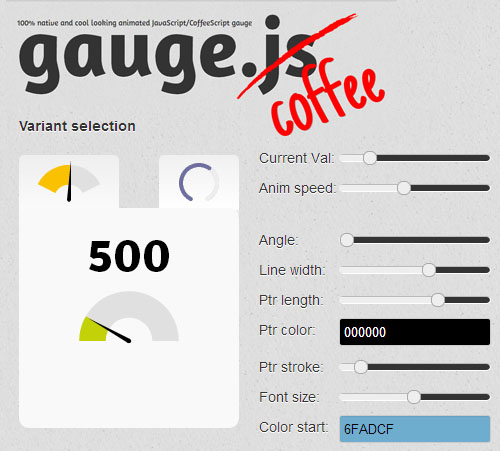
7. Gauge.js
Gauge.js is a script used for creating custom animated gauges and meters using JavaScript. You can create any gauge of your choice. This tool is entirely based on the JavaScript and does not use any other codes like CSS or XML.
8. CoverVid
CoverVid is a brilliant tool that can be used to put an HTML video as the background of a website, giving a dynamic feel to the page. It is a small jquery extension which is easy and convenient to use.
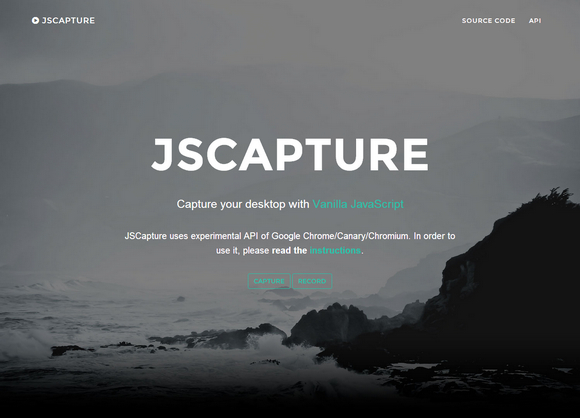
9. JSCapture
JSCapture is one of the coolest things on the internet today. It can take screenshots of your desktop from your browser. It can even record your screen using only JavaScript and HTML5.
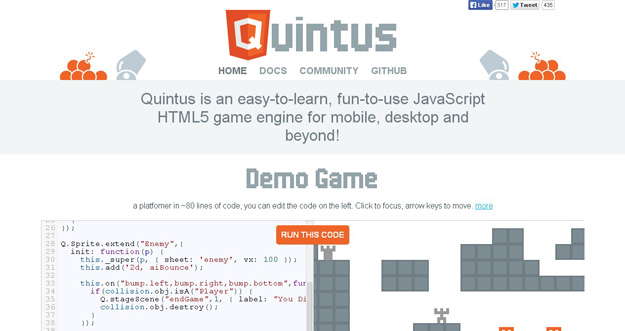
10. Quintus
If you ever wanted to develop cool games like those you play on your device, Quintus is the right thing for you. It is a simple JavaScript HTML5 game engine which is easy to learn and develop. There are step by step guides and demos to help you out.












Great List of Html5 Tools.
I’ve used adobe Photoshop for web designing previously and recently tried Google web designer .Now I really feel that Google web designer will be a tough competitor to Adobe adobe Photoshop for HTML5 designing.
I am using Quintus.It is very good Html5 tool for web design.It is very helpful in developing game and other mobile application.
Gauge.js is fantastic for javascript in html5 programming.Interesting JS tool for html5.