The instant outburst of smartphones and tablets has sky-rocketed the demand for apps that can run on these hand-held gadgets. Globally located developers are putting in their best efforts towards creation of apps that can run on a wide range of mobile platforms like iOS, Android, Windows Phone etc. Just like the usual mobile apps, there is yet another category of apps that you can spot in your smartphones and many popular app stores- the Hybrid apps. In this post, I’ll be focusing on development of HTML5 hybrid apps and the specific Dos and Don’ts that need to be followed during the process. So, let’s get on with our journey of exploring the creation of high-performing HTML5 while keeping important pointers in mind.
What exactly are Hybrid Apps?

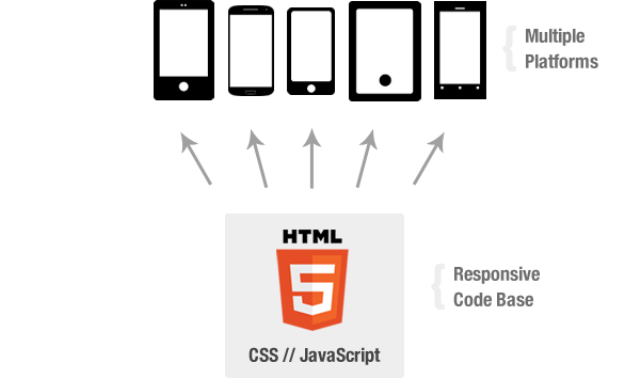
Hybrid mobile apps are the one which are built using an excellent combination of popular web technologies like HTML, CSS and JavaScript. These apps are hosted within a native app that effectively utilizes the target mobile platform’s WebView- a chromeless browser window that’s specially configured for running fullscreen. Moreover, the hybrid apps allow end users to access device capabilities like camera, accelerometer, contacts and many more. These are some of the capabilities that are otherwise restricted for access from within the mobile browsers. One of the noteworthy features about hybrid mobile apps is that they can include native UI elements as and when the situation arises.
And now, heading towards the Dos and Don’ts that need to be followed when developing HTML5 Hybrid apps
Firstly, let’s talk about the Dos
1. Do minify the HTML, CSS and JS
Decreased file size is directly proportional to increased performance. Hence, it is recommended to minify HTML/CSS and JS while working on your next HTML app development project. For compressing JavaScript files, you can use the jscompress.com tool while for CSS minification, the cssminifier.com tool would serve as a handy option. Talking about minification of HTML in an accurate way, Peavy’s HTML minifier will do the job. One important point that needs to be noted here is that the app should be tested for finishing off with the file minification. This is necessary for ensuring the fully-functional nature of your hybrid app.
2. Do ensure to crunch all the graphics incorporated within the hybrid application
There are some stunning graphics optimizers like Tinypng.com which serve as excellent help tools when it comes to crunching down all the heavy graphics available within a hybrid app. These simple-to-use tools allow you to decrease the count of PNGs within the app, without compromising on the app’s overall quality and features.
3. Do get into learning vital things about the Hybrid App Development Framework
While the web market is crowded with a wide suite of platforms and frameworks that can be used for developing high-end hybrid apps, getting into the basis of the chosen framework acts as a huge plus point. For instance, you can try hands on using the AppGyver platform that uses a right blend of native and hybrid components. The best thing about AppGyver is that it allows you to create native-like and fully responsive applications faster.
4. Do make sure to test the hybrid app for its overall performance
There are some fantastic tools like Browser-perf and remarkable third-party services like New Relic’s mobile monitoring which enable you to test your hybrid apps for issues associated with carrier performance, response times and version optimization. You must make it a point that your app is free from slow load time and conflicting view transitions.
And now, let’s get on with knowing about all the Don’ts associated with creation of a HTML5 hybrid application

1. Don’t expect your hybrid app to run thoroughly on both, iOS and Android
As someone who’s associated with iOS/Android application development Services, you might have, at some or the other point of time, chosen to develop a hybrid app initially for iOS, followed by re-factoring the app for Android. Well, this concept of writing code once and running it everywhere isn’t that simple as it seems to be. Hence, I would advise you to invest time into tweaking the CSS so as to ensure that the app accommodates all popularly used mobile operating systems.
2. Don’t let all the Views load at one time
Instead of loading all the Views at once, it is better to load the text first, followed by the graphics. This is perhaps the best methods of loading views which include a mix of both, text and graphics. Doing this will improve the speed and performance of the appp, keeping users engaged for longer intervals of time.
3. Don’t use HTML5 technology for developing complex or multi-purpose apps
While HTML5 works as the best match for developers involved in building simple hybrid apps, using the technology for developing complex or multi-purpose apps is a big ‘No’. For instance, Facebook’s initial venture of launching a hybrid app failed mainly due to the massive count of functionalities that were included in the app.
4. Don’t use plug-ins, heavy libraries or frameworks
Instead of using heavy libraries like jQuery, it is a good idea to use a lighter library like Zepto.js. In this way, you can easily avoid using jQuery Mobile and jQuery UI which are bound to impose varied complexities in the hybrid app development process.
5. Don’t expect your hybrid app to run thoroughly on both, iOS and Android
As someone who’s associated with iOS/Android app development, you might have, at some or the other point of time, chosen to develop a hybrid app initially for iOS, followed by re-factoring the app for Android. Well, this concept of writing code once and running it everywhere isn’t that simple as it seems to be. Hence, I would advise you to invest time into tweaking the CSS so as to ensure that the app accommodates all popularly used mobile operating systems.
Conclusion
Talking about hybrid mobile apps, well, they have come a long way for receiving the amount of appreciation that is being showered by app developers and owners. By keeping all the vital Dos and Don’t in mind, you can get on with developing a hybrid app that stands out from a crowd.
About the Author-
This is Amanda Cline and am working as a senior developer with Xicom – Mobile Application Development Company. When not busy developing great iOS and android apps, I feel proud in blogging and rendering IT support to individuals


Really nice informative article.