Since webfont support is essentially general there’s horrible motivation to adhere to the defaults. Google Webfonts is the biggest wellspring of free textual styles with several typefaces to pick from.
Since page headers are the most grounded components they for the most part work best with custom textual styles. Be that as it may it can be extreme whittling down the best decisions.
1. Montserrat:

The first in my gathering is Montserrat. This textual style can work for basically anything other than I might suspect it works staggeringly well as header content.
I’ve utilized this for route content with all tops, redid letter separating, alongside a wide range of textual style styles from thin to super thick. Montserrat possesses all the necessary qualities superbly no matter how you look at it and it’s one of the more general textual styles mixing into anything from a tech blog to a burial service parlor site.
The textual style just weighs around 500 bytes utilizing the default style so it’s unfathomably light. What’s more, with such a variety of various styles you can get many looks from this one family.
2. Merriweather:

A substantially thicker serif option is Merriweather which I additionally like as a body text style. This flexible typeface truly looks awesome anyplace on your site and it’ll convey a lot of thoughtfulness regarding your headers.
In the event that you attempt Merriweather for a bigger page heading I recommend utilizing the striking or intense italic style. They are shockingly perfect however they presumably require some letter dispersing modifications. Whichever way the style and obscurity of the letters are super simple to take after.
When matching this text style I for the most part do a sans-serif body typeface. The differentiating styles make a characteristic gap between headers and body duplicate. Also a great many people find sans-serif less demanding to peruse by and large for body content.
3. Josefin Sans:

Modern and tasteful best portrays Josefin Sans. It feels like a textual style straight from a 1950s jazz relax, or possibly something you’d see on the front page of The New Yorker.
It has an unmistakable stunning style and the thin letters spare a considerable measure of flat space. You can toy with all-tops or distinctive letter spacings to make numerous interesting styles all from this one textual style family.
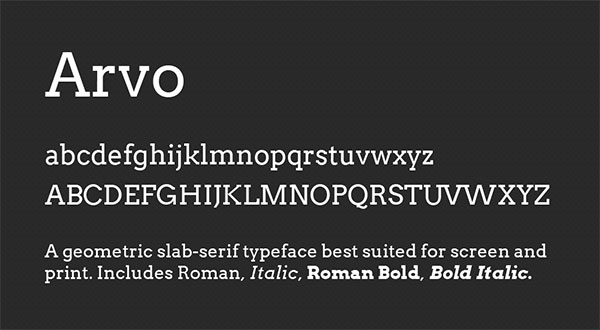
4. Arvo:

One other serif text style I truly like is Arvo. This textual style has a great deal of character which you’ll see immediately in the bolder styles.
I truly feel like Arvo works best on web journals and advanced magazines in light of the fact that the textual style gets so much core interest. It’s one of the most grounded textual styles in this rundown and the serif configuration snatches much more consideration.
In case you’re propelling a magazine-style blog then Arvo can function admirably as a solid header.
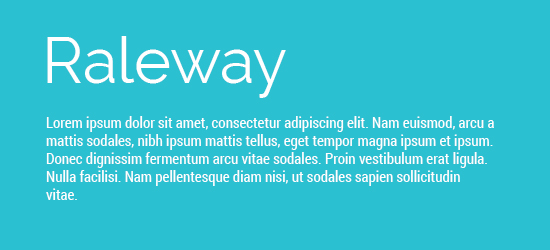
5. Raleway:

I’ve seen Raleway on numerous bigger web journals and online magazines for its unmistakable style and vast assortment of textual style varieties.
For huge heading content I think a mid-level thickness works best so the letters don’t get too wide. Default letter dispersing is awesome so every word is unmistakably intelligible.
One element one of a kind to Raleway is the “w” letter shape. It crosses in the center which looks like two “v”s stacked together.
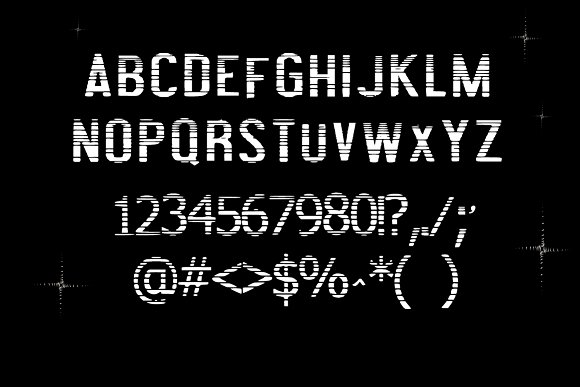
6. Sailboat:

One of the more current textual styles I discovered as of late is Catamaran. It accompanies 9 text style styles from thin to dark and differing thicknesses inbetween.
What I like most about this textual style is the strange lettering. Each letter goes up against an extremely remarkable style and you can see this in the bolder styles. At the point when utilized as a part of heading content these letters truly sparkle and bounce off the page.
Since the intense styles are so thick you ought to just utilize Catamaran in headers with bigger text dimensions. It can take a gander at all sizes however Catamaran truly feels like a thick header typeface.
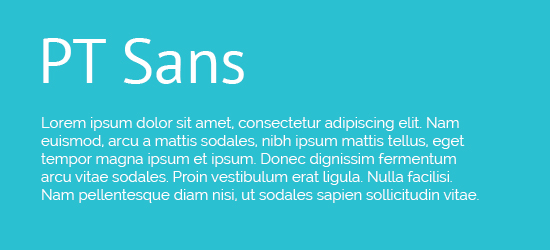
7. PT Sans:

PT Sans is delicate with smooth edges and thin letters. For headers I just like the striking style of PT Sans on the grounds that the “typical” style just feels much too thin.
I additionally lean toward PT Sans for headers just since it just feels too delicate for general body content. However, any PT Sans header will look incredibly spotless and clear. This text style really has a sister named PT Serif that additionally functions admirably.
8. Open Sans:

Open Sans is little, flexible, and super spotless. It merits a spot in this accumulation since it’s a straightforward textual style and one of the speediest stacking textual styles from the whole Google Fonts library.
The dominant part of sans-serif text styles play well with any site. Additionally you can utilize sans-serif textual styles in both your header and body content settling on Open Sans a sensible decision for the whole site.
Author Bio: Sunny Chawla is a Marketing Manager at AIS Technolabs. Web-design and Development Company, helping global businesses to grow in online market. He would love to share thoughts on web application development, content Marketing,social media marketing etc.


Hello Haze, good post Your ‘Montserrat’ font is really awesome, This textual style can work on any design. Even I also use this font.
These Google web fonts are good, I like all fonts but I like most ‘Open Sans’ fonts, It’s simply good.