JavaScript Animations in Angular JS Applications may sound very alien to you. But hello! This is why we are here. This post will guide you – how you can power JavaScript to animate the AngularJS apps and will help in establishing a better understanding of the basics behind it.
Angular JS application is an open source web application that is maintained by Google. It helps in creating single page applications which consist of one HTML page with CSS, while other pages run on JavaScript. Through CSS you can include more complex animations to your site. But with JavaScript you can inculcate dynamic animations which are much more effective in delivering information to the users.
To begin any animation using JavaScript it is important to modulate the root module to the following ng-animate before loading the application.
angular.module(‘coursesApp’, [‘ngAnimate’]);
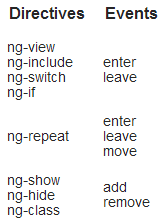
Some of the directives to keep in mind while entering any animation and the events are listed below:

The lists of directives are different when using both JavaScript and CSS, so our focus would be more on JavaScript
Syntax for a Custom Angular Animation
The basic structure for a JavaScript Animation is described below:
angular.module(‘coursesApp’).animation(‘.name-of-animation’, function(<injectables>) {
return {
event: function(elem, done){
//logic of animation
done();
}
};
});
The following steps should always be kept in mind:
- Start the name of the animation using dot (.)
- An object on which animation is applied is the current DOM element. There are certain libraries of JavaScript which will ease your work up. One of them is the jQuery from where you can get help for writing up the animations.
Animating ng-view
The following directive is used to create an animation when you need to enter or leave a particular view.
Here we will code for how to make the view enter using the following coding:
courseAppAnimations.animation(‘.view-slide-in’, function () {
return {
enter: function(element, done) {
element.css({
opacity: 0.5,
position: “relative”,
top: “10px”,
left: “20px”
})
.animate({
top: 0,
left: 0,
opacity: 1
}, 1000, done);
}
};
});
The following code will create an animation on how the view will enter the page. The done method is called as the callback which signifies that the animation is complete and you can continue on with the framework. Now we apply it to the ng-view directive.
Animating ng-repeat
Ng-repeat in important directive in JavaScript as a lot of actions are performed using it. The most important function of the following directive is that of filtering and sorting. Items are added, moved or removed using the ng-repeat directive.
The following coding is done for the animation:
courseAppAnimations.animation(‘.repeat-animation’, function () {
return {
enter : function(element, done) {
console.log(“entering…”);
var width = element.width();
element.css({
position: ‘relative’,
left: -10,
opacity: 0
});
element.animate({
left: 0,
opacity: 1
}, done);
},
leave : function(element, done) {
element.css({
position: ‘relative’,
left: 0,
opacity: 1
});
element.animate({
left: -10,
opacity: 0
}, done);
},
move : function(element, done) {
element.css({
left: “2px”,
opacity: 0.5
});
element.animate({
left: “0px”,
opacity: 1
}, done);
}
};
});
Animating ng-hide
As already mentioned that animation can be done through CSS class and through JavaScript. In order to hide the CSS class we can use the ng-hide directive. The ng-hide directive will handle the removing and hiding of the CSS class when required. The class name will be passed on to the handler and will enable the handler to take appropriate actions.
The following coding will help in animating using the ng-hide directives:
courseAppAnimations.animation(‘.hide-animation’, function () {
return {
beforeAddClass : function(element, className, done) {
if (className === ‘ng-hide’) {
element.animate({
opacity: 0
},500, done);
} else {
done();
}
},
removeClass : function(element, className, done) {
if (className === ‘ng-hide’) {
element.css(‘opacity’,0);
element.animate({
opacity: 1
}, 500, done);
} else {
done();
}
}
};
});
There are various JavaScript libraries from where you can learn and ease up your work of writing codes for animations. Some of them are the Greensock, Anima. The coding mentioned in this article is taken from the jQuery.
Animations are important to enhance the effectiveness of any site. In order to provide your site with that extra zing, you can rely on the animations using the JavaScript and I am sure you will be will be amazed by the end product yourself.
Animations bring life to your site. Now is the age of using latest strategies to attract users to your sites. To be more user friendly and at the same time become acquainted with the new revolutions occurring in the world over, introduce animations on to your site.
However, make sure you don’t overdo it. It is a universal fact that adding too many animations on to your website makes the site slower and thus your users have to wait a lot. This can cost you your business and may lead to an increased bounce rate of the site. So make sure that you keep your site sweet, crisp and fast to load.