Squid Game, the cultural phenomenon that took the world by storm, was more than just an intense story; it was also a stunning visual experience. In addition to its engaging plot and powerful social commentary, the show’s distinctive and mesmerizing visual style made a lasting impression on its audience.
The show’s captivating visual style, marked by vibrant colors, geometric patterns, and a disquieting simplicity, went beyond just set design. These features were essential in enhancing the story’s emotional weight and crafting a genuinely immersive experience for viewers.
Squid Game is an excellent example for web designers and creatives, showcasing how effective visual storytelling can evoke emotions, convey strong messages, and create engaging user experiences.
Using Color Psychology to Design with Purpose
Squid Game skillfully used vibrant colors to express deep significance. The guards’ vivid pink uniforms create a stark contrast between danger and playful innocence, reflecting the deadly nature of the game masked as childlike amusement. In contrast, the players’ green tracksuits foster a feeling of both solidarity and vulnerability when confronted with insurmountable challenges.

While color is frequently seen as a purely aesthetic aspect of web design, Squid Game highlights the strategic significance of color selection. By intentionally using color to elicit certain emotions and craft compelling visual stories, designers can greatly improve the user experience.
Take a moment to reassess your website’s color palette. Are you using color effectively to draw users’ attention, strengthen brand recognition, and convey your message clearly? Or could your color selections be obstructing user engagement and weakening the overall effectiveness of your site?
While accessibility is important, focusing too much on it can result in websites that are visually dull and easily forgotten. Squid Game highlights that striking and memorable color choices, even if they don’t resonate with everyone, can leave a lasting impression and effectively convey your brand’s distinct identity.
Mastering Minimalism: The Art of Subtraction
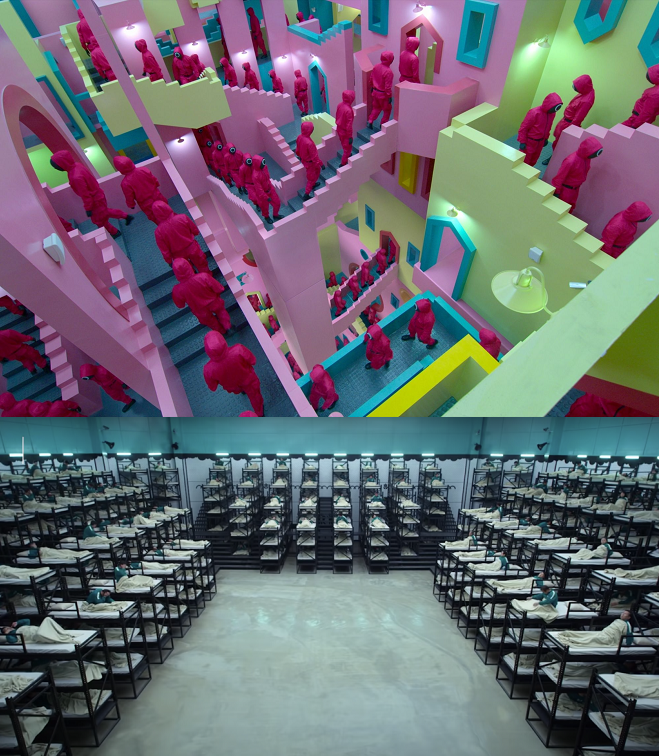
The minimalist set design of Squid Game, marked by its stark simplicity and memorable features such as the Escher-inspired staircase and the towering bunk beds, significantly enhances the emotional weight of the story. By eliminating unnecessary visual distractions, the attention is directed entirely towards the psychological and emotional struggles of the players.

Minimalism in web design isn’t just about removing elements; it’s about emphasizing clarity and honing in on what really matters to the user. Are you focusing more on trendy designs than on the user experience? Are there any superfluous elements on your site that distract users and prevent them from reaching their goals?
Squid Game illustrates that genuine power comes from intentional minimalism. It’s not just about stripping away elements; it’s about thoughtfully choosing and employing the most significant components to craft a deep and memorable experience.
Overusing animations, micro-interactions, and video backgrounds can lead to visual clutter, overshadowing the main message of a website. A minimalist design, featuring a clean white background and a striking headline, often conveys a message more clearly and makes a more memorable impact.
The Role of Geometry in Storytelling
The consistent use of geometric shapes—triangles, circles, and squares—in Squid Game creates a visually striking and symbolically rich environment. These shapes, found in the guards’ masks, the layout of the game arena, and other key elements, effectively convey hierarchy and order. Triangles symbolize authority, circles signify equality, and squares represent structure, all of which contribute to the show’s chilling and oppressive atmosphere.

Geometric shapes carry psychological meanings that web designers can use to elicit certain emotions and influence user actions. For instance, a circular call-to-action button tends to feel friendly and welcoming, whereas a triangular navigation arrow implies movement and guidance. By carefully integrating geometric shapes, designers can enhance user engagement and create a more emotionally impactful experience.
While numerous web designers tend to either excessively use geometric patterns or depend on overly basic layouts, Squid Game showcases the effective use of geometry in visual storytelling. By thoughtfully integrating geometric shapes, designers can craft a more captivating and meaningful user experience, similar to how Squid Game employs shapes to express ideas and enrich the narrative.
Building Tension with Visual Contrast
Squid Game skillfully uses unsettling contrasts, especially the striking difference between the bright pastel colors of the playground and the gruesome violence that occurs there. This shocking contrast fosters a persistent feeling of discomfort and maintains viewers’ emotional engagement throughout the series.
Just as Squid Game skillfully uses contrasting elements to instill a feeling of discomfort, web designers can harness contrast to stir emotions and grab user attention. Combining a sleek, contemporary layout with retro typography or adding neon highlights against a dark backdrop can result in a visually captivating and memorable experience. Nevertheless, it’s essential to strike the right balance to prevent overwhelming or distancing users.
The quest for safe and harmonious designs has caused many designers to produce work that feels generic and lacks a strong identity. Squid Game showcases the impact of embracing contrast and taking calculated risks to craft a genuinely unique and unforgettable experience. By venturing beyond their comfort zones, designers can create pieces that distinguish themselves from the rest and engage audiences effectively.
The Function of Mystery and Ambiguity
The visual design of Squid Game plays a crucial role in creating its eerie atmosphere. The emotionless guards, the maze-like staircases, and the bizarre, windowless settings all add to a feeling of intrigue and confusion, ensuring that viewers remain captivated and anxious.
To enhance user engagement, web designers can adopt the principle of mystery. Rather than laying out every detail clearly, think about adding features that invite users to explore and discover. Incorporating hidden interactions, easter eggs, and unique layouts can spark user curiosity and lead to a more unforgettable online experience.
The current focus on ultra-clear user experience can hinder creativity and result in designs that feel predictable and uninspired. Squid Game shows that welcoming some ambiguity and encouraging user exploration can create more engaging and memorable experiences, much like how the show’s mysterious elements kept viewers hooked.
Key Takeaways for Web Designers
In addition to its thrilling storyline, Squid Game stands out as an exemplary case of effective design. It’s not just an engaging series; it’s a rich source of inspiration for creative designers. The show’s use of color, minimalism, geometric shapes, contrasting elements, and intentional ambiguity offers a blueprint for developing online experiences that transcend basic functionality. By applying these design principles, creators can build websites that resonate emotionally, narrate powerful stories, and make a memorable impression on their audience.
Applying the design principles learned from Squid Game involves changing how we think. It requires a readiness to take thoughtful risks, like using striking colors and adopting a minimalist approach that emphasizes purpose. In the end, designers should focus on crafting experiences that resonate emotionally, rather than just concentrating on functional usability.
Here is the question:
Are you ready to take on the challenge and expand the limits of your design?

