Designing a web site is essential to increase the rank in the search engine. Major part of an web site optimization depends on web design. And web designing and development does not comprise any rocket science or a puzzle. It is a right approach towards promoting and creating perfect solutions. It comprises of completing the fundamental tasks or the routine work and researching on the latest trends towards improving the outlook by optimizing and efficiently adopting the best techniques.
It is not only the lines of codes, but an ideal balance of both art and science together to offer the winning taste. Web Designing and Development is evolving and with the advancement in technology, certain requirements of the companies are also increasing or rather we can say developing to make it happen.
Following are some tools which can help you in web designing and development:
Firebug

Firebug is a free, open resource in-browser internet development tool for the Firefox internet browser. It’s characteristics contain: on-the-fly HTML and CSS editing for debugging, a Console for logging, debugging JavaScript, and an user-friendly Document Object Model.
Fireworks

Fireworks is designed for web designers. Fireworks brings you various instruments and options which make whole design prototyping very easy to build. This gives the capacity to package a complete website design as a PDF with clickable components for active and remarkable website prototypes.
Foresight.js

Foresight.js provides websites, the capacity to inform whether a user’s device is capable of viewing high-resolution pictures, before the image has been requested from the server. Additionally, it judges if the user’s system presently has a fast enough network for high-resolution images.
Typecast

Typecast is a very useful tool which lets you quickly style, check readability, and rendering your work. Instead of downloading internet fonts and constantly adjusting how they read in the Photoshop document this new engineering can help designers to work in flow.
Enquire.js

All of us understand that, how good media queries are for CSS. But what goes on when you wish to alter an experience’s behaviour at particular breakpoints? Enquire.js is a program that uses matchMedia so that you can conditionally load scripts, execute operations, and much more when the right conditions are present.
Dreamweaver CS6

Dreamweaver is a top ranking editor for a long time. CSS3 transitions and improved PhoneGap lead the charge in the latest update to Adobe’s design all-around. Visual grid design makes it simple to include a grid process to your design.
Bugherd

BugHerd offers a nice, well prepared way to deal with feedback, error fixes- without the email overhead. A simple .js contain and visits to your website and obtain a feedback.
Gridset

The grid has become famous for internet design, as it has typically been for the print world. Gridset lets you discover the number of choices of grids, introducing columns, defining ratios and placing gutters, all of this without worrying about the main arithmetic.
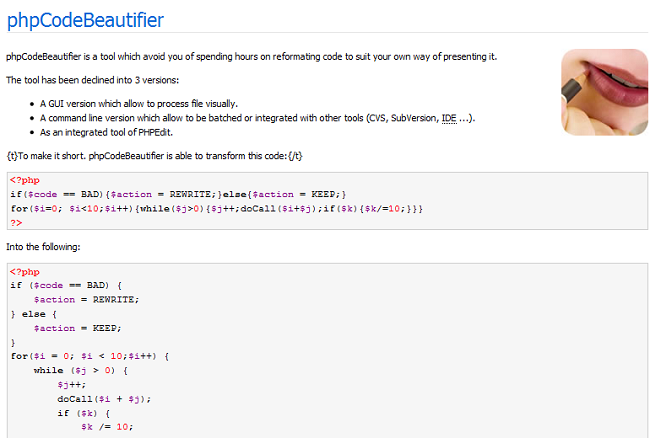
PHPCodeBeautifier

That tool may save a lot of your time and efforts. That tool saves you from the arduous job of reformatting code to match your personal method of presenting it. You can even group and include an order version with different tools like SubVersion, IDE etc. Additionally, it comes with an integrated tool of PHPEdit.

