Innovation has always played a critical part in advancing societies, economies, and countries at large. In that bracket, IoT(Internet of Things) is currently the most sought-after technology. IoT solutions are popping up worldwide at an increasing pace, so much so, that the IoT market is expected to grow to 418 billion USD by 2021.

- Nearly 41 billion IoT devices are expected by 2021.
- 70% of automobiles could get interconnected by 2023.
- 23% of all major and active IoT projects are related to smart cities.
At present, the ReactJS library and AngularJS framework are considered the two most powerful technologies for IoT application development. They are equally popular, similar in architecture, and built on JavaScript. And, they are frequently debated to declare one or the other a better choice for product development.
Here, we attempt to solve that dilemma.
Case 1- ReactJS for IoT

ReactJS (react.js) is a JavaScript library for front-end developers, created and maintained by Facebook and its developer communities.
Since React is a library and not a framework, it’s mostly concerned with accurate UI rendering. That’s why additional resources are often required to build a React application. And yet, through this behavior, React allows rapid innovation and uninterrupted adoption. As for its usage:
- Searching for ReactJS on GitHub brings up over 112K repositories.
- ReactJS has a higher website market share when compared with Angular JS.
- As per the 2019 Stack Overflow Developer Survey, 74.5% of framework developers felt positive about using ReactJS.
- Some of the top websites using ReactJS include Amazon, CNN, BBC, Yandex, and PayPal.
What makes ReactJS A Good Choice for IoT Product Development?
Using ReactJS for building complex IoT applications doesn’t come as a natural choice. However, its adoption is advocated for by its multifaceted utility. React can be employed for server-side development, web development, VR interface building, 3-D rendering, etc.
Additionally, here’s why using ReactJs for IoT web development can come in handy.
1. Work with Individual Components without Affecting Others
ReactJS supports the design principle of ‘Separation of Concerns’ and chops its code into relationship-based segments. That makes it easier for front-end developers to process different code blocks and work with independent, reusable components in isolation.
When stripped to its basics, ReactJS is a library that’s used to create a part of a web page, i.e., components in JavaScript. ReactJS is also a DOM manager (Document Object Model) that creates a copy of the original DOM (React virtual DOM) and administers changes in it, finally reflecting modifications in the real DOM.
Therefore, you can change one component in ReactJS without worrying about how it would affect the rest of the code. This elimination of compound code interactions facilitates better communication between data and IoT centers.
2. Create Individual Components Easily
In place of regular JavaScript, React encourages the use of JSX(JavaScript XML- a syntax extension to JavaScript) for templating. While not a necessity, using React with JSX makes the entire process more elegant.
- JSX makes it easier for developers to create templates.
- The code is optimized during compilation, thus making it faster.
- Its type-safe feature helps in spotting errors and warnings.
- It recognizes HTML citing.
- Rendering subcomponents is simpler when using JSX.
With all these features, JSX assists in building custom parts of a high-volume application, keeping the ReactElementTree error-free, and preventing code infusion in large tree structures. That’s why JSX is a strong suite of React when it comes to IoT-related web or mobile app development.
3. Streamline the Interaction between Applications and Data Changes
The life cycle of ReactJS Components contains four major phases:
- Initiation- Instance of a component is created.
- Mounting – The component is inserted in the DOM.
- Updating – The component is re-rendered against any changes in state or props.
- Unmounting – The component is removed from the DOM.
Each of these phases contains different methods that are called in a predetermined order every time a component is updated. In that sequence, the components consequently receive data and act on it. There is no need to access additional data nor any delay in pondering the next move. That enhances the speed of rendering and re-rendering while ensuring that your IoT application can smoothly interact with the incoming data from real-world implementations.
4. Compositional Code Organization
ReactJS advocates the use of compositional organization instead of component inheritance hierarchies.
- In Inheritance, a child class inherits properties encapsulated in its parent class.
- In Composition, objects in one class can be used as instances by another class.
Using either of these concepts is typically intended to create reusable and clean code snippets. However, React encourages a compositional code structure because coding in ReactJS involves creating several components. With Composition, it becomes easier to reuse one snippet all across the code. Inheritance, in this situation, would lead to one react component that encapsulates different elements and can only serve a single use-case.
It’s especially useful in IoT product development, where applications are likely to get complicated.
5. Free Availability
ReactJS is an open-source, easily accessible, and free library. It showcases a rich ecosystem of tools and task-specific libraries. It’s easier to operate, supported by a strong community, and more focused than the most popular JavaScript frameworks around.
Challenges of Using ReactJS for IoT Development
1. Open-Source
As an open-source resource, ReactJS has its fair share of benefits and drawbacks. The lack of constant support and stability poses the biggest issues that large-scale IoT enterprise projects may face when using ReactJS.
2. Demands Innovations
Developing IoT web and mobile apps using ReactJS requires developers to devise solutions for uncharted problems, like library integrations. That’s why it can be a time-consuming and challenging task at times.
3. Computation Issues
As a standalone solution, ReactJS can only do so much for IoT applications. Although it is the least risky medium, with a responsive, UI-based development structure, it also requires the support of other libraries. To utilize React’s flexibility, better code readability, and faster development benefits, developers must take stock of all the issues they could encounter with ReactJS beforehand.
Case 2- AngularJS for IoT

AngularJS is an open-source structural framework for developing web applications. It is highly preferred for its simplicity, flexibility, and rapid rate of development. This JavaScript-based front end framework is backed by the Google community.
AngularJS has gained a massive following in the few years since its inception, mostly because it helps in building highly interactive and dynamic single-page applications. In addition to creating lighter, faster apps, AngularJS also eliminates the need to consult third-party libraries. As for its usage:
- Searching for AngularJS on GitHub brings up over 104K repositories
- Nearly 400K websites run on AngularJS.
- Some of the top websites using AngularJS include Google, YouTube, Roblox, and DoubleClick.
What makes AngularJS A Good Choice for IoT Product Development?
1. Long-Term Support from Google
AngularJS was created by Adam Abrons and Misko Hevery- currently an Agile coach at Google -in 2010. Soon after, it was acquired by Google and long-term support was announced for the framework by the tech giant. Right now, AngularJS is supported by extensive documentation, community support, and updates from Google.
2. TypeScript and POJO
AngularJS code is written in TypeScript. An appropriate choice for large-scale projects, TypeScript is a superscript of JavaScript with several benefits:
- Intelligent code completion and active hints
- Optional static typing shows potential mistakes in the code before it’s even run.
- Flexibility to add types, like functions, variables, properties, etc., as needed
- Complete support for features of core ES2016/ES2017 and ES2015
- TypeScript code can be easily debugged in a browser or editor.
- Faster code refactoring
Developers can choose to use these features or opt-out of them with ease.
In AngularJS, the data models follow plain old JavaScript(POJO.) That opens the path to a cleaner, more intuitive code since there is no need for additional getter and setter functions.
3. A Declarative and Intuitive Interface
AngularJS uses HTML to define an application’s user interface. As compared to JavaScript, HTML provides a more intuitive and organized UI with less complicated code and simplistic execution.
4. An Impeccable MVC
Angular employs a modular approach when building web and mobile applications. It comes with the Model-View-Controller setup. But, instead of splitting the code into different MVC components that are united at a later point through an additional code, AngularJS only requires developers to distribute their IoT application into MVC components. Then, it acts as a pipeline and joins them.
5. Two-Way Component Binding
AngularJS supports two-way binding, as opposed to the downward binding supported by ReactJS. Using any binding system drastically reduces the amount of infrastructure code that a front-end developer has to write. But, two-way binding means that updating any value in the JS object will automatically reflect the change in the HTML interface.
Challenges of Using AngularJS for IoT Development
1. AngularJS End of Life Has Been Announced
Google has already announced that AngularJS will only be on long-term official support until July 2021. Experts suggest a hasty migration to Angular (2.0+) in the current circumstances.
2. Developers Inexperienced in MVC Could Face Issues
The Model-View-Controller structure is such a major part of AngularJs development. Not having enough experience in that arena could slow down the rate of development and quality of results.
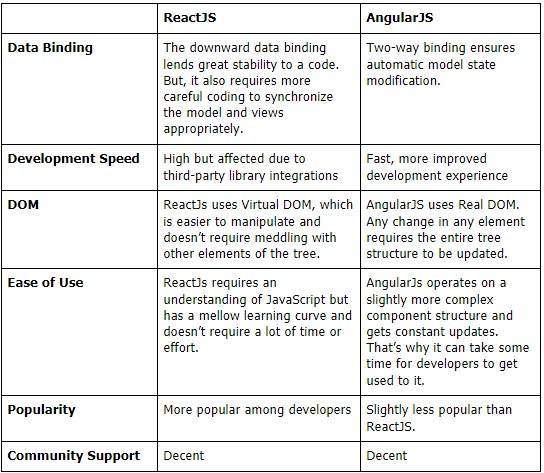
Verdict- ReactJS VS AngularJS


Of course, the final decision should ideally be made after you consider both ReactJS and AngularJS in the light of your IoT app requirements. But, if you need a quick suggestion, here it is:
Use ReactJS in the case of:
- Highly-customized application
- Specific requirements
- Needs a lot of components in various states
- A preferred use of CSS, HTML, and JavaScript
Use AngularJS if:
- Feature-rich application
- A low or modest complexity level
- A preferred use of C#, Java, and earlier Angular versions
- Large-scale project
- Urgent time constraints
PS – It will bear fruit to keep in mind that the Covid-19 pandemic will eventually subvert expectations related to IoT expansion this year and perhaps the next. The predicted numbers may not be achieved anytime soon. But, the progress of data analytics, communications technology, and an interconnected reality will only stumble at best but won’t stop entirely.
Therefore, for businesses everywhere, this is an excellent opportunity to design a smart IoT-enabled solution in time.
Author Bio
Nathan Smith is a mobile developer at TechnoScore and a technology enthusiast trying to bridge the gap between latest technological advancements, business growth, and client satisfaction.