AngularJS is the JavaScript MVW Framework which is choice of numerous web developers as it streamlines generating lively views in web apps while continuing readable. It allows you to use good old HTML (or Jade, HAML, and friends!) as your template language and enables you to lengthen HTML’s syntax to rapid your application’s modules clearly and succinctly.
In this post, we have assembled a list of 10 Best AngularJS Tools that will make your development jobs easier and aid you create innovative web apps.

Jasmine is a Behavior Driven Development framework developed specially for JavaScript testing. It does not depend on browsers, DOM, or JavaScript framework any testing. Therefore, it is suitable for Node.js projects, websites, or wherever that JavaScript can run.

A meek tool that lets you to accomplish JavaScript code in many real browsers. The primary aim for Karma is to bring a useful testing environment to developers. It allows you to test your code on real browsers and real devices such as tablets, phones, or on a headless PhantomJS example, control the whole workflow from the command line or your IDE.

It is a framework for AngularJS apps. Protractor is a Node.js program built on top of WebDriverJS. Protractor runs tests against your application running in a real browser, interacting with it as a user would.

Angular-kickstart makes it quicker to create with AngularJS and it combines Bower AngularJS & GulpJS, , while also keeping your code re-usable and with an integrated arrangement.

Videogular is an HTML5 video game player for AngularJS that comprises bindable things, and an API for creating your specific plugins. It comprises mobile as well as native full screen support.

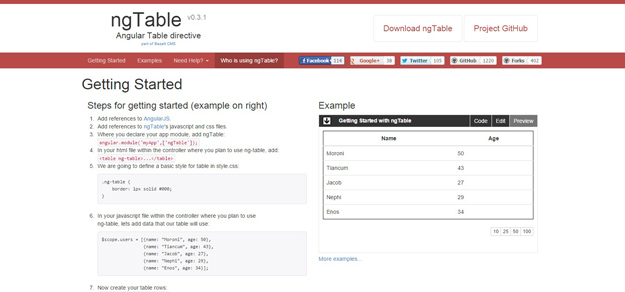
Ng tables permit to energize your tables. It support pagination, sorting & filtering. Header row with filters and titles gets automatically created on assembling step.

Mean is a great boilerplate that is impeccable for forming Express, MongoDB, Node.js and AngularJS applications. It comprises handy pre-bundled and organized components like Passport & Mongoose.

Restangular is an AngularJS package that streamlines collective GET, POST, DELETE, and UPDATE requests with a least possible of client code. It is a flawless fit for any WebApp that put away data from a RESTful Application Programming Interface.

This tool is a Chrome extension used for debugging Angular applications. Once inspecting is done of your application, Batarang will display you the model, performance and dependency debugging outcomes in three dissimilar tabs.

Yeoman generator for AngularJS – allows you to swiftly set up a project with functional defaults and best exercises. Sets up a new AngularJS application, creating all the boilerplate you want to get started. The app creator also optionally mounts Bootstrap and additional AngularJS components, such as angular-resource.


I am using Angular Batrang.It is very impressive mvw Js framework tool for development.
I love to work on jasmine for my JavaScript coding.It is simple tool for JS framework.I love to w use its functioning.
I have used Rectangular JS package and found it simple in use.I have no knowledge of other frameworks but will definitely try to use others JS tools.