Tools are very helpful weapon for every designer and developer that is why efficient tools are always in great demand in web designing industry. In spite of the fact that there are many handy web-based tools available for making web development task much simple, effective and time saving as well.
If you are a designer or a developer and searching some useful development tools, then you have landed on right post. Here, we are showcasing an awesome collection of web development tools that will be really helpful for any designer and developer and will make their work easier and faster.
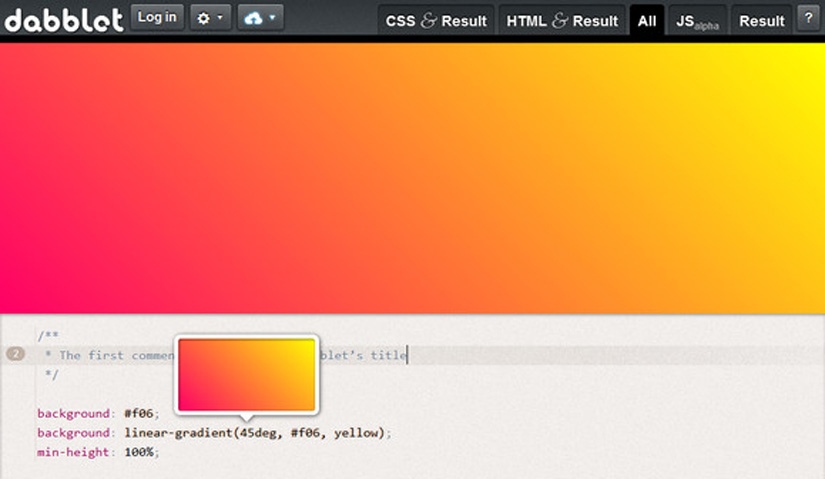
1. Dabblet

This is an interactive CSS playground and code sharing tool. It uses prefix-free, that is why any prefixes can’t be used in CSS code and your work can be saved in Github gists. Also it can be shared with others simply. It is compatible with Chrome, Firefox and Safari versions only.
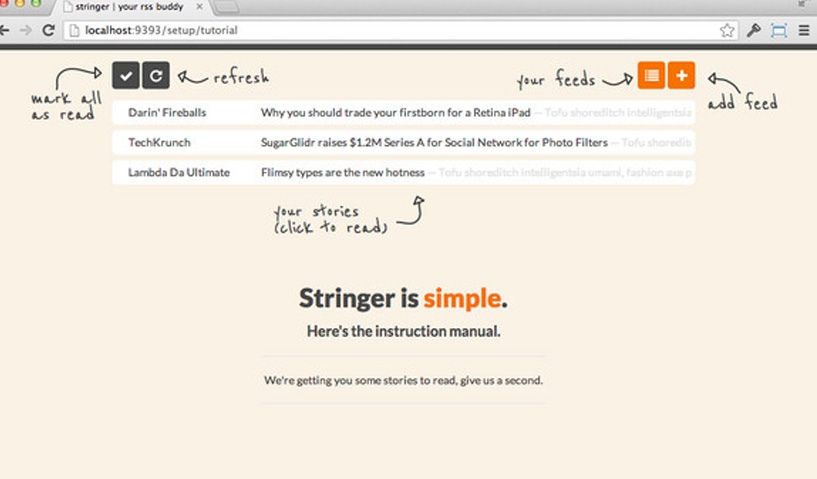
2. Stringer

Stringer is an awesome self-hosted open source anti-social RSS reader. It has no external dependencies, no social sharing/recommendations and no fancy machine for learning algorithms. But stringer does have keyboard shortcuts. It has been written in Ruby and has been built on Sintra.
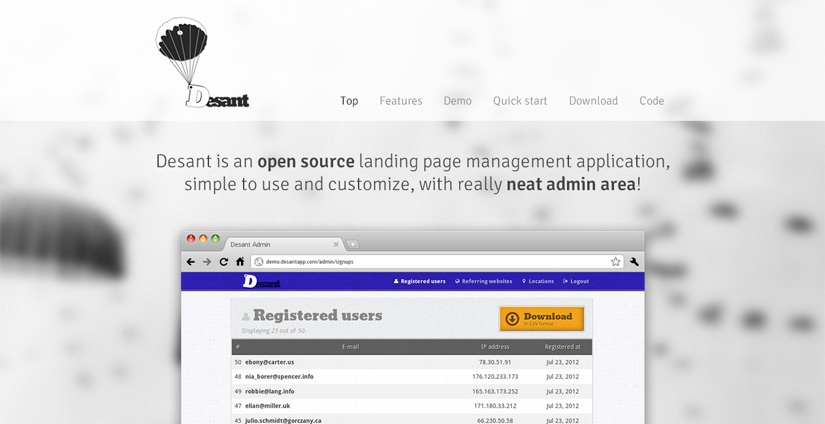
3. Desant

This is an open source web application that easily and quickly manages the landing pages and can be customized with neat admin area.
4. CSSCS

This tool can easily analyze all CSS files to look out if rule sets have duplicate declarations. It can be downloaded as a ruby gem and also runs in the command line.
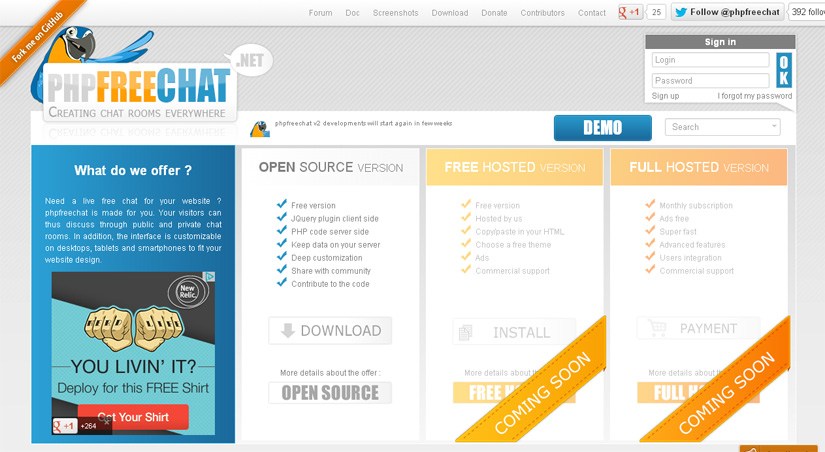
5. phpFreeChat

PhpFreeChat is a free, fast, multi lingual and customizable chat application, which uses a simple file system for message and nickname storage. It can be used by multiple users at a time and also it has a responsive layout that easily works on mobiles of different screen resolution. It can be installed easily by anyone and it does not require any database to run.
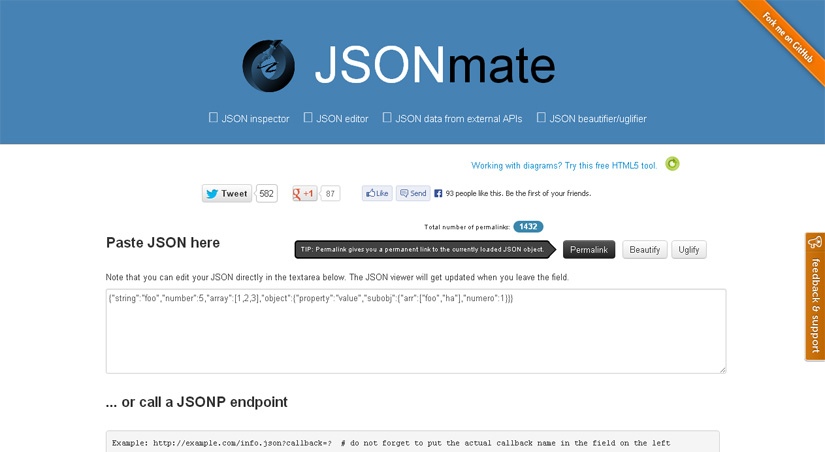
6. JSONmate

This web app is a free JSON editor that provides a JSON beautifier, a JSON inspector and a JSON visualization. Also, it has the capability to load JSON data from external APIs. One good thing for developers in this tool is an open source tool which can be used free of cost.
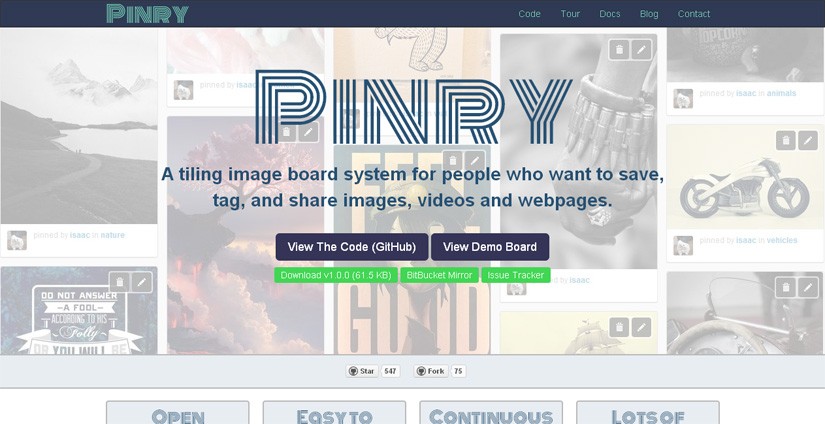
7. Pinry

Pinry is an open source web application that enables you build pintrest types websites. You can host it yourself on any server that supports Python.
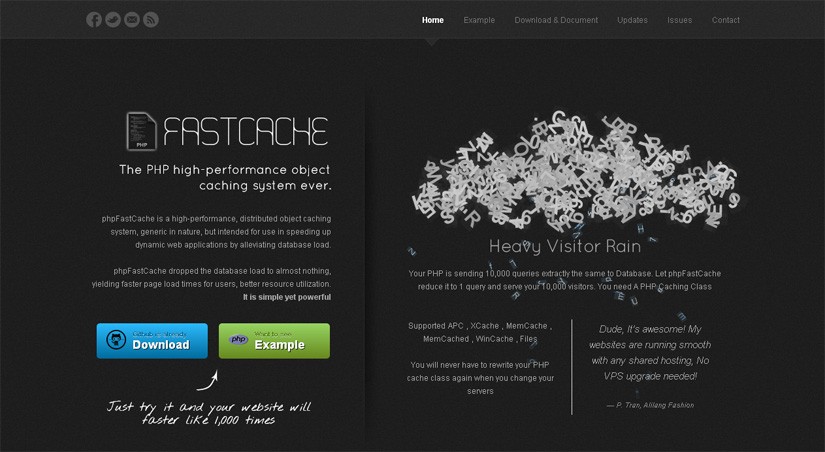
8. PhpFastCache

This is an open source PHP tool that comes with a single-file and can be integrated quickly by any one. It also supports multiple caching methods (wincache, memcache, memcached, apc, mpdo and pdo). With this tool the period of caching can be defined easily.
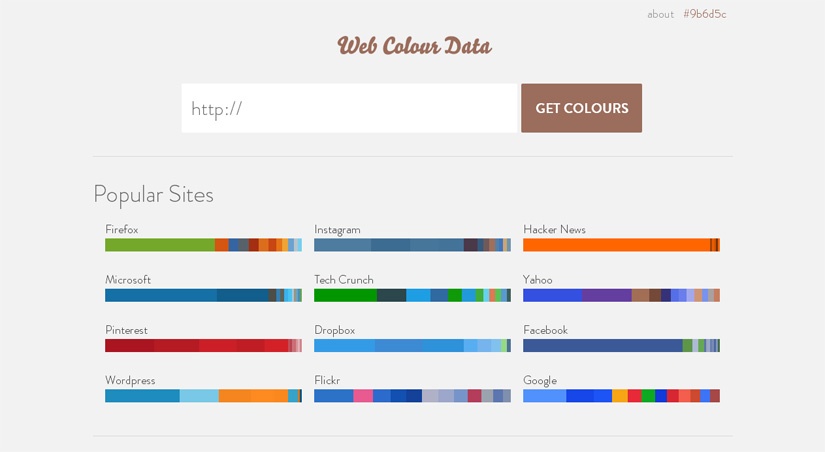
9. Web Color Data

This awesome tool easily finds out “which colors have been used on a web page”. By simply submitting URL, it will analyze the colors used in . Also, it is a great source for color lovers.
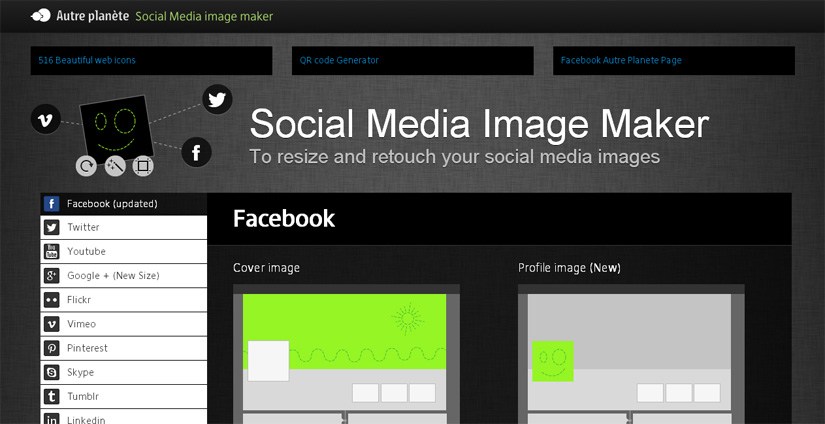
10. Social Media Images

Social Media Images Maker is a web based tool that lets you easily and quickly edit, import and resize your profile picture to be used in social media sites. It supports many major social media sites such as Facebook, Twitter, Linkdin, etc.
Auther Bio : This post is contributed by Andrew Johnson, who is founder of BestPSDtoHTML. He loves writing about creative designs, website development, technologies and everything about latest innovations. As an Internet entrepreneur, he constantly tries to inspire people about PSD to WordPress conversions, being the latest trend in the market. He has been prophetic in identifying the best ways to leverage and harness such news to drive sales growth for companies ranging from startups to huge organizations.