The WordPress website owners, even those who are coding experts, are consistently looking for ways to add actionable features to their website without having to indulge themselves in a labyrinth of complex codes. The WordPress shortcodes manage to fill this gap remarkably well.
Before the shortcodes came into play, adding specific features to individual pages and posts in WordPress meant getting down to writing complicated codes in PHP or CSS while altering the core theme files. Also, the same chunk of codes had to be repeated throughout the files and this only lead to more redundance, higher volume of errors and time overheads. And this is why WordPress shortcodes are recommended by experts since they help us eliminate this redundancy by facilitating easier and time saving development at all times. Introducing just a few macros can give us the wherewithal to extend our website’s functionality beyond defaults.
Defining WordPress Shortcodes
WordPress shortcodes can be best defined as the small snippets of codes that we add to WordPress posts or pages, and then can be later with some specific content. What they essentially do is that they direct WordPress towards the square boxes that contain the macros. These macros then make room for the desired action that is defined by certain PHP functions. We can use for shortcodes for integrating just about anything – whether it is some text or a highly dynamic piece of content.
They don’t compel you to make huge changes in the core code and instead add the functionalities in a fuss free manner. For example, if you wish to activate newsletter on your website, all you got to do is install a plugin, generate the shortcode for the email-subscription box and place it at any part of the setup.
Getting Down to the Shortcode Technicalities
If you want to h\know how they look like, the shortcodes are represented by the synchronic text that is boxed by square brackets. You can use any preferred function in place of the text and it will be executed thereafter.
Let’s take an example where you are trying to add a photo gallery to your post. You can make use of shortcode like the following:
Or, we can make it a little more advanced and add parameters to the gallery:
While the first shortcode will just display the image gallery, the second shortcode will also attach properties with gallery – ID 789 and large image size.

How To Create Shortcodes
The shortcode API goes about its business in a very direct and fuss free manner in an extremely simple way. Via the following example, let me show you the process of creating the button shortcodes and use the same multiple times:
1. We will begin by creating a callback function. This function is called later by WordPress at the time of locating the shortcode.
function my_custom_shortcode($atts){
$atts = shortcode_atts(
array(
‘text’ => ‘My Custom button’,
‘color’ => ‘#ffffff’,
‘bg’ => ‘#cccccc’
), $atts, ‘my_button’);
return ‘‘;
}
I am using $atts as a parameter to the custom function.
In addition to that, the “shortcode_atts” placed inside the custom function happens to be a default WordPress function. The underlying purpose of this function is to define the attributes.
2. Let’s generate a shortcode and associate it with a function:
add_shortcode( ‘my_button’, ‘my_custom_shortcode’ );
The add_shortcode function we are using actually needs two parameters:
It requires the shortcode’s name, which in our case is ‘my_button’.
It also requires the function name that has to be called during the shortcode execution. Our function is called ‘my_custom_shortcode’.
As and when [my_button] is used, it will send a signal to WordPress that it has to start scouting for ‘my_custom_button’.
3. Now comes the stage where we will add the functions defined till now to the function.php file. Before that, we add the following lines of code from the functions to the function.php file:
function my_custom_shortcode($atts){
$atts = shortcode_atts(
array(
‘text’ => ‘My Custom button’,
‘color’ => ‘#ffffff’,
‘bg’ => ‘#cccccc’
), $atts, ‘my_button’);
return ‘‘;
}
add_shortcode( ‘my_button’, ‘my_custom_shortcode’ );
With this process concluding, whenever the short code is being brought into action, the output of the first created in the very first step will replace it. We can also use the following shortcodes:
1) Using Shortcodes Within the Theme Files: As a first, the usage of shortcode within the theme files calls for using the php tags because it will be more comprehensible to our WordPress setup:
Without attributes: <?php echo do_shortcode( ‘ [my-button]’ ) ?>
With attributes: <?php echo do_shortcode(‘[my_button color=”#cccccc” bg=”#cccccc” text=”My Custom Button”]’) ?>
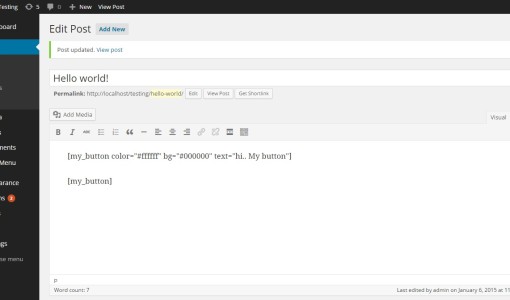
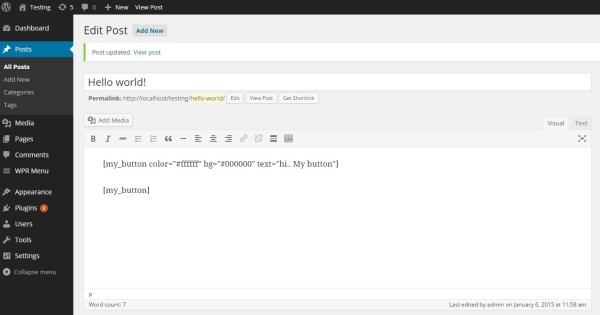
2) Using the Shortcodes Within WP-Editor: There is no complicated setup to this method as there is no involvement of any PHP or html code. All you need is shortcode – with or without attributes.
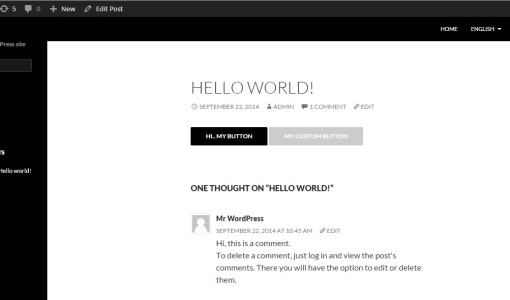
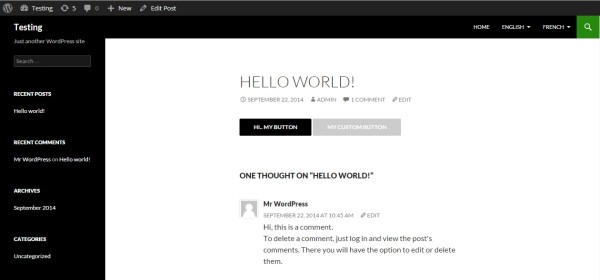
Now, we have with us two contrasting shortcodes. There is one with attributes and the other without attributes. Upon saving them, and upon the corresponding page or post being accessed, the result will be outputted as shown:

The shortcode with parameters generate the “HI..MY BUTTON” button and the shortcode without parameters generates the “MY CUSTOM BUTTON” button

Wrapping Up
WordPress has been continually evolving and handing over stronger customization capabilities to the developers. These capabilities have not only powered them to create high-performance apps, but they have also gone a long way in saving developer’s time and effort. On my part, I would like to suggest that the elements you deem will be repeating all across your code should be listed down and shortcodes should be created for them.
About Author:Emily Heming is a professional WordPress developer for a leading company WordPrax Ltd. She also provides the services like HTML to WordPress theme conversion and many more. She has served many worpress companies helping them in developing user-friendly website. So feel free to contact her.