As the end of 2015 is coming close and 2016 is round the corner, as a web designer it is important for you to know about the web design trends that will dominate in 2016. While many trends in web design are depicted by necessity (such as responsive web design aka RWD), a lot of other emerging trends are a result of industrial shifts and continuously changing users behavior.
Let us now look at some web design trends that you can expect to see in 2016:
1. Use of Vibrant Color Schemes Will Increase
More and more designers seem to be adopting bright color schemes, as it helps add more appeal to a web design. In fact, vibrant colors tend to make a powerful psychological impact on viewers’ mind than bland colors. However, bright colors have long been thought to be an ideal choice as an embellishment or decoration in a web design and had been avoided for professional use. But, most designers have realized the fact that if used intelligently vibrant colors can help grab users’ attention easily and quickly.
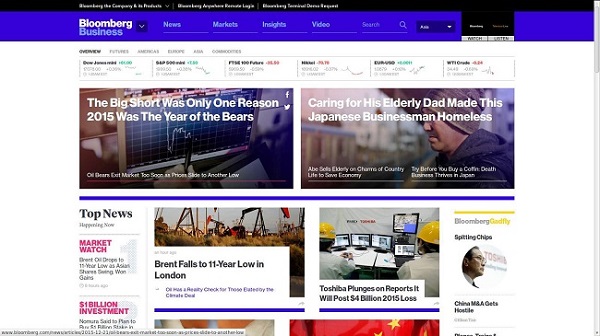
Today, bright color schemes are increasingly implemented in mainstream and professional industries. For example, Bloomberg Business (a popular business news website) uses vibrant colors on their site that clearly demonstrates how the use of bright color schemes in spreading into the mainstream.

2. Material Design Will Continue to Gain Prominence
Not too long ago, people ditched the use of drop-shadows and gradients over the use of flat design. Removing such elements from a web design though helped in making the things plain and easy to understand, but the design no longer included a three-dimensional element and couldn’t render a real world look.
However, with the introduction of Material design skeuomorphism is back, it takes into consideration the use of shadows effects, movement, and depth to help build designs that gives a more realistic feel to the users while keeping the design clean. In 2016, you can expect to see a rise in the use of Material design in UI (aka User Interface) design across the web.
3. Use of Illustration Will Exceed
The time has bygone when several sites used to feature a photo in the header section (stretched across a viewport). Put it simply, we’re shifting to using illustration over imagery. The reason for the rapid increase in the use of illustration over imagery can be attributed to the fact that the former provides a quirky yet user-friendly experience.
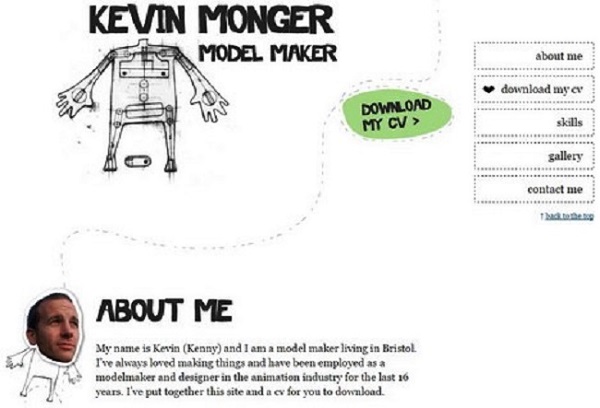
Basically, illustrations help viewers’ connect to a design more readily compared to the picture-perfect model pictures. So, you’ll see photos getting replaced with more identifiable illustrations – that helps user provide a more personalized experience. One great example of using illustrations in your website design is Kevinmonger.co.uk:

4. More Focus Will Be on Interactions Than Layout
In today’s competitive era, it has become needful for web designers to have coding skills (irrespective of which background they belong to). However, many designers find it quite hard to test web designs with real and dynamic content, because of the limitations of prototyping tools and lack of coding knowledge. So, it is pretty obvious that designers will open up inspector to prototype and debug their web content. This clearly indicates that designers will be focusing more on interactions than merely creating a layout.
Especially, you will begin to see more ways to interact at a micro-level as it helps in making a more human-centered design.
Some Other Web Design Trends to Expect
- Typography will become bigger and bolder.
- The use of cinemagraphs (i.e. high moving images) will gain prominence over a photo or a video.
- Interactive storytelling is here to stay.
- Implementation of responsive web design will continue. This means that more and more sites will embrace a responsive layout.
- The need for card layouts, hero images, rich animations, etc. will rise.
Final Words
Hope that the web design trends covered in this post will help you prepare to create successful sites in the near future. But, remember the decision whether you would follow a web design trend or not depends on your needs, and shouldn’t be based on “what your competitors might be following.”
Author Biography:
Samuel Dawson is a vital developer in Front End Development technologies in Designs2html Ltd. Currently, He offers PSD to HTML service to all the reputed clients who require innovative design all over the globe.

