Video is emerging as the most popular medium to engage people. So marketers launch videos to promote their products and services, people upload videos of their travel experiences to share it with the world and so on. Video marketing has become an intrinsic part of any online marketing strategy, as video can engage your target audience leveraging the power of visuals, text and audio – all at once. Undeniably, video is an important aspect of website design. And there is not better plugin than jQuery. Developers and designers can use jQuery Plugins can save huge time. Many of the plugins are free to use. Others may involve costs for certain upgrades. We have compiled a list of best video jQuery plugins available in the market to make the lives of developers and designers easier.
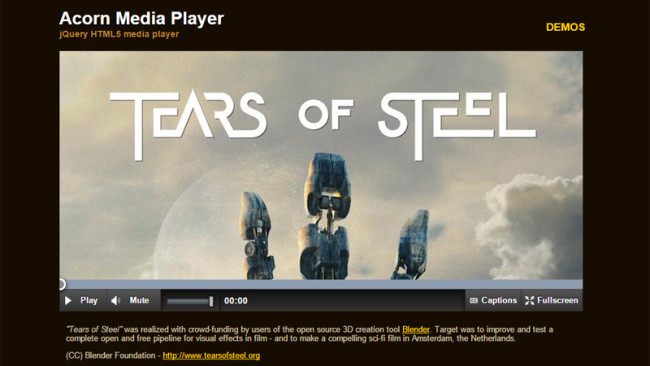
1. Acorn Media Player

Acorn gets full marks for its looks as a media player plugin. It can be easily customized and offers full-screen support.
2. FitVids

FitVids has been the favourite of many since many years. Developers and designers have been using this jQuery plugin since long time and its popularity has only grown. The individuals by the name Chris Coyier and Paravel are credited for the invention of FitVids. FitVids is hassle-free and easy-to-use.
It is a match if you are working with fluid width video embedding.
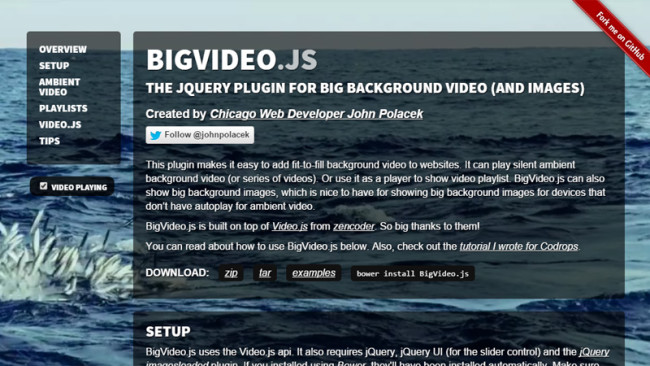
3. BigVideo

As the name implies, Big Video is suited for large background videos and images. Big Video’s demo page utilizes parallax scrolling. It is a delight to watch the parallax scrolling over a large sized background video.
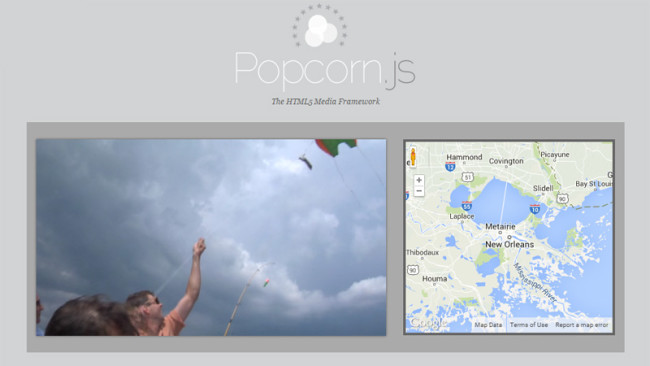
4. Popcorn

Mozilla is the creator of Popcorn. This is a video embedding jQuery plugin that goes with every media type. This covers HTML5 audio and video, YouTube as well as Vimeo and SoundCloud. Popcorn also enables content channelization from popular sites and services through seamless integration. This includes popular sites and social media platforms like Wikipedia, Facebook, and Google Maps.
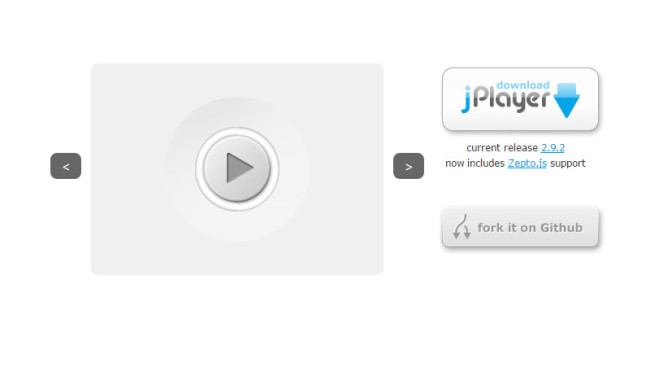
5. jPlayer

As you know, the developers assign a detailed name to every plugin, it is like the genesis of every developer. Anyways, the developers have a name for this too ‘The jQuery HTML5 Audio/Video Library’.
jPlayer is totally customizable. It works with HTML and CSS. Its size is only 14kb. This open source plugin is free, and also offers an extensive platform support.
6. Embed

Embed.js provides a vast range of options in terms of features. It can automatically embed the supported emoji, and other components like media, maps, tweets, code and services. The key feature is YouTube/Vimeo video embedding. It also supports HTML5 player. Other features include Twitter tweet embedding and Google map location embed. If you’re a SoundCloud fan, you can integrate this with SoundCloud. It also supports live streaming.
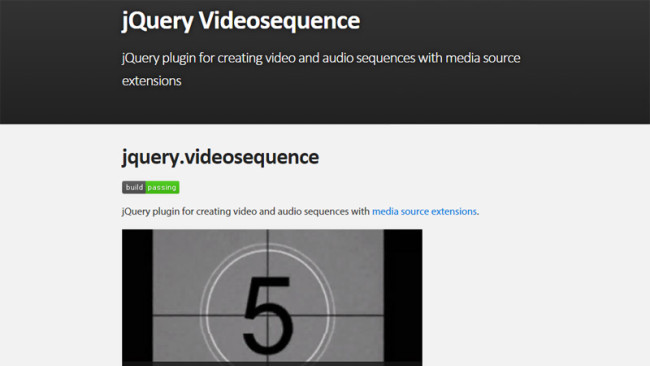
7. jQuery Videosequence

If you are looking to create audio and video sequences using media source extensions, jQuery is your thing.
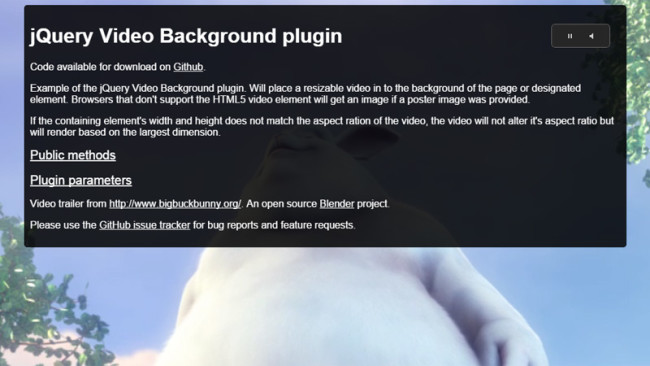
8. jQuery Video Background Plugin

If you want to add a resizable video, use this plugin. It will add the video to the required page background or required element.
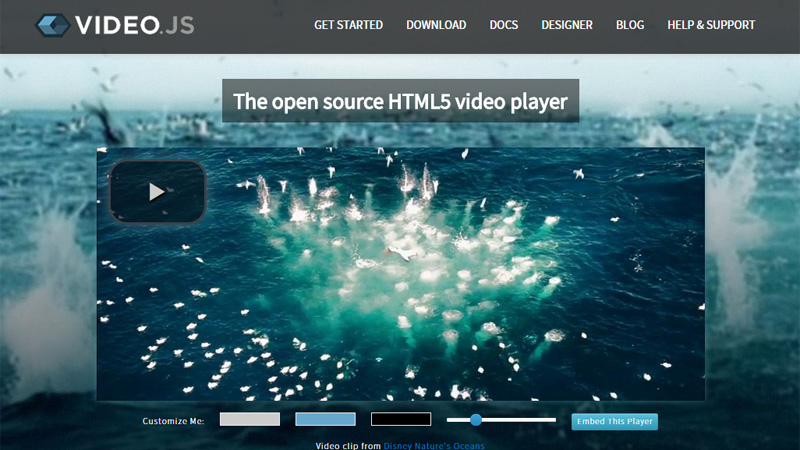
9. Video

This is an open source HTML5 and Flash video player supporting HTML5 and Flash videos. It also supports Vimeo and YouTube videos via inbuilt plugins. It also facilitates video playback over desktops as well as mobile phones.
10.Tubular

Tubular helps you to enable YouTube videos to be displayed without any distortions over a full-screen background.
The above-listed jQuery plugins are great time-savers for all designers and developers. Do you think we missed any of those on your mind? Have something else to suggest? Please feel free to express your detailed opinions and insights.