JavaScript libraries and tools have made lives of developers and designers fairly stress-free as they are truly swift and convenient to use. They allow you accomplish a lot with putting in much sweat. This is the intent JavaScript libraries and tools are so much in petition.
It is tremendously significant for web designers and developers to permanently have a list of some convenient and newest tools that can make their life cooler. Web designing and development styles change fairly swiftly, so having the newest tools is important. Finding high-quality and proficient tool is not a simple job, particularly seeing the indulgence of tools of this kind accessible out there and the point that not all the tools are of worthy class.
Thus browsing for worthy tools is not only a hard job but also very time intense. This is where we come to aid as today we have a list of 10 best JavaScript Libraries and Tools. All the tools included in this list are very proficient. So check them out and select the ones that match your requirements the best.
10 Most-Useful JavaScript Libraries and Tools For Web Designers and Developers
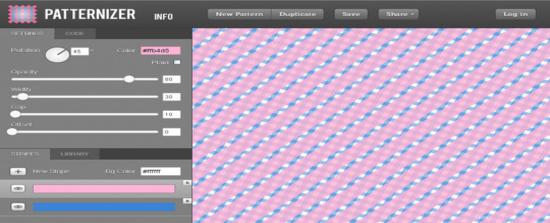
Patternizer – Stripe Pattern Generator Tool

This astonishing tool allows you to make complex designs effortlessly and swiftly in a very hassle-free way. It allows you be artistic and try-out with patterns, which can be kept and then shared with anybody, which permits you to cooperate thoughts with folks.
Kartograph

As the name suggests, this tool permits doing cartography which in stress-free words means building maps. This tool works short of using Google Maps or any other provision of this kind. It permits making gorgeous, attractive and competent vector map.
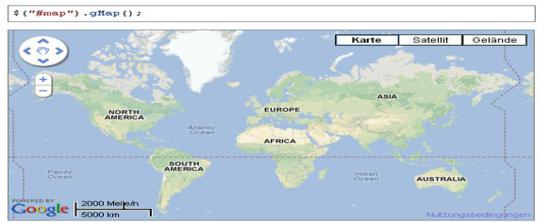
GMap

This one is a remarkable jQuery plugin that lets inserting Google Maps into your blog/website. It is lightweight, easy to incorporate, handy and rather customizable.
DropKick.js

Building dropdowns from scrape can be a actual time consuming and confused task, so this is where DropKick.js comes to aid as it make generating proficient and striking drop-downs stress-free and speedy.
Retina.js

As the name proposes, Retina.js is a truly fine script that allows you serve high quality pictures effortlessly to devices that have retina displays. Retina.js is an open source and convenient script.
batman.js

This framework is as level-headed as its name – as it allows you generate rich and proficient single-page browser applications. It is transcribed CoffeeScript so its API was also created rendering to it, but using JavaScript is also probable.
jPages

jPages is a certainly wonderful pagination plug-in which has got a lot of incredible features to provide, like auto page turning, key and scroll surfing and exhibiting items with postponement etc. Meek to use, but fairly wonderful and proficient!
URI.js

This library lets functioning with URLs and offers you a “jQuery-style” API with a easy Interface and process Chaining in order to read and write all typical modules and numerous methods like .authority(). and .directory()
sigma.js

This library lets sketching diagrams using the HTML canvas component. The good thing about this library is that it is an open source. It can also show collaborating static graphs acquired from several chart imagining software like Gephi etc.
uiji.js

uiji.js is pretty good and distinctive. It is an opposite of jQuery as instead of making use of CSS selectors for determining components it allows you to use the identical syntax to generate components.

