CSS or Cascading Style Sheet is used to design webpages and customize them anyway you want. The main elements that include in a CSS are typesetting, adjusting letter spacing, alignments, colors, fonts and los more. A custom CSS can be created in a notepad but you should be very thankful to the developers who have built related software for writing CSS codes and implementing them on their website projects. Here, we have listed down similar CSS tools which are widely used by designers.
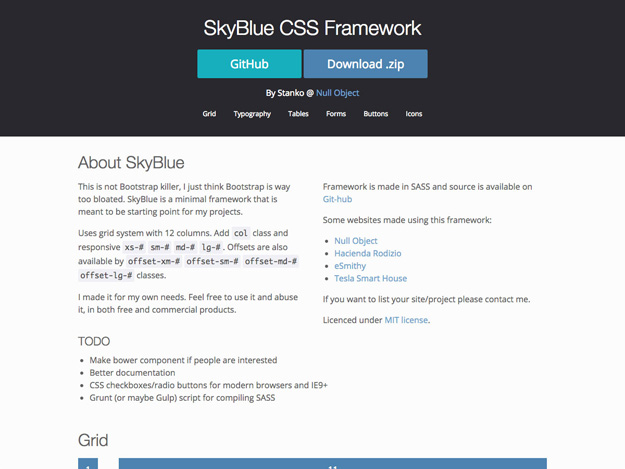
1. Skyblue
Skyblue is an accurate tool for startup projects and it uses grid system with 12 columns. Skyblue framework is built in SASS. This is not exactly a BootStrap killer but it is a minimal framework.
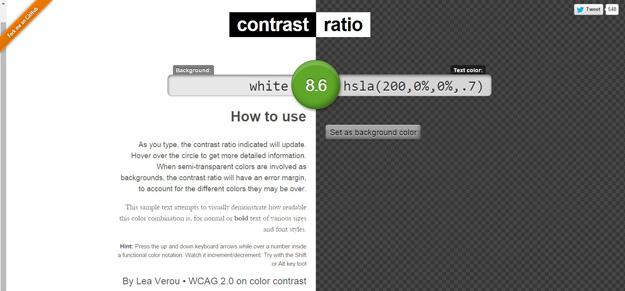
Contrast Ratio is a software to analyze the contrast ratio between any two valid CSS colors. The tool updates the contrast ratio asyou type in it and hovering over the circle will give you a detailed explanation.
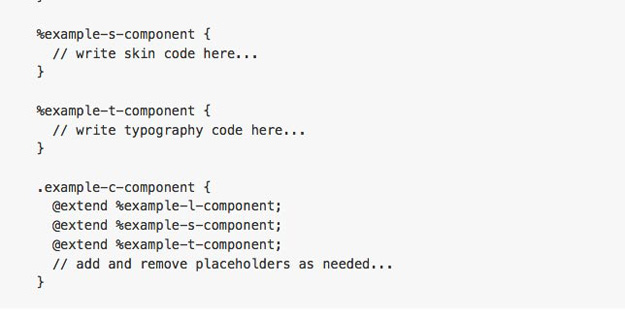
3. CSS Burrito
The CSS Burrito architecture consists of object oriented CSS that allows separate skin and structure and separate content from container. It also includes scalable and modular architecture for CSS that increases the semantic value of HTML and content and reduces the expectation of a specific HTML structure.
4. Skyline
Skyline is one of the major software for building CSS frameworks which provides solid CSS architecture to support your exceptional design system. The architecture of Skyline is filled up with four layers- Base, Elements, Layout and Modules.
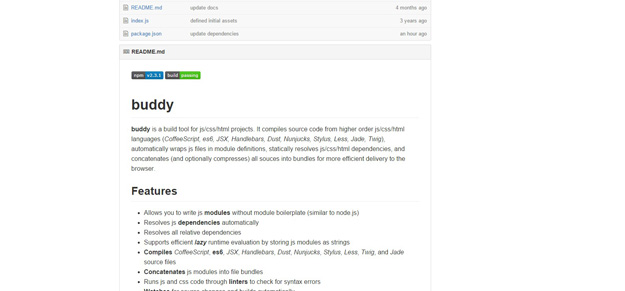
5. Buddy
Buddy compiles source code from higher order css/html/js languages like CoffeeScript, JSX, es6, Twig, Jade, etc. The key features of Buddy are:
• Resolving js dependencies accurately.
• Allow writing js modules without module boilerplate.
• Supporting efficient lazy runtime assessment by storing js modules as strings.
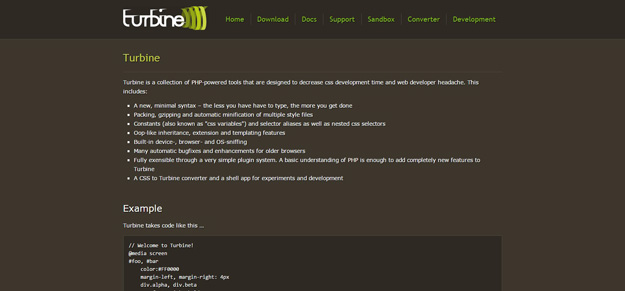
6. Turbine
Turbine is a tool that reduces the CSS development time by offering the most powerful PHP tools which includes a minimal syntax, CSS variables and selector aliases, in-built device, browser and OS sniffing, automatic bug fixes and improvements for older browsers.
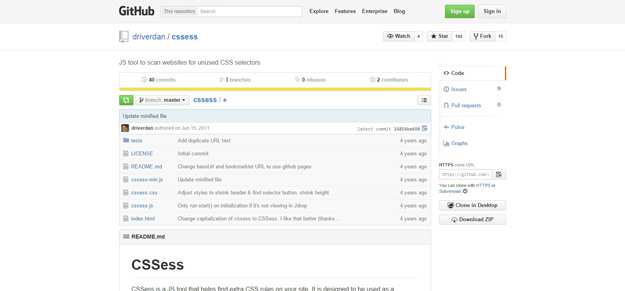
7. CSSess
CSSess is a JS tool that helps you to find extra CSS systems on your site. It is specifically designed as a bookmarklet and is inspired by Helium CSS.
Critical Path CSS tool only extracts the CSS required for the above-the-fold folder content for a particular page. It is used for speeding up a webpage rendering.
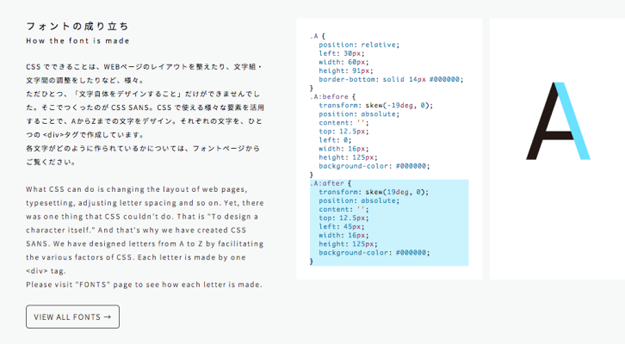
9. CSS SANS
CSS SANS is another CSS tool for programming language and typesetting which is used for extreme web designing. With this software you can change the layout of the webpage by adjusting letter spacing and it offers various fonts to include in a web project.
10. SpaceBase
SpaceBase is special for its SASS based responsive CSS framework which is also a boilerplate layer which can be adapted for your requirements. SpaceBase combines the best practices for the responsive web with the interior modules you use on your projects. The key features of SpaceBase are- fluid and mobile first grid, SASS-based, object oriented CSS and optimized for lightspeed.
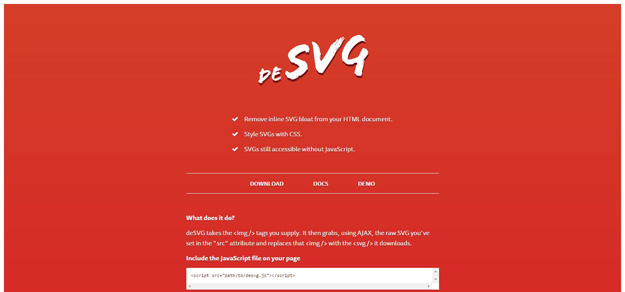
11. deSVG
deSVG is a CSS tool that removes inline SVG bloat from your HTML document and makes SVG’s accessible without JavaScript.
The above listed CSS frameworks are an ultimate solution to design and develop your CSS template. Whether you are designing a webpage for personal use or developing it for business, these tools will support you and help you deliver the right designs. Whether you are a starter or an experienced designer you can use these tools seamlessly because they are completely user friendly and provide you the right ideas.













I had listened before about some of these tool but never used.Now thinking to use Skyline and SkyBlue tools for css file.
I have used Contrast Ratio css tool in my all website css templates.artistic tool for css design and also hope to use other tools in CSS design.