Web app development has never been an easy task. It’s the hard work and effort put in by numerous developers that has resulted into the development of well-rounded aesthetically pleasing web applications and websites. Irrespective of whether you’re a seasoned developer or a beginner; a timely identification of the current trends, tools and extensions can enable you to come up with absolutely outstanding final products. Today, through this blog I’ll be offering you a detailed insight into some of the finest tools and extensions that can enable you to speed up your efforts and help you organize your project flow in an intelligent way.
1. WhatFont

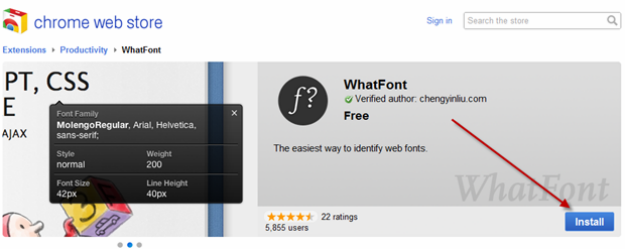
Although finding the best web fonts is an easy job, inspecting them can turn to be daunting. It is here that the role of WhatFont extension comes to play. This extension allows you to inspect web fonts just by hovering over the font’s name. In addition to this, you can also get details about the services that have been used for serving the respective web font. WhatFont comes with support for Google Font API and Typekit.
2. SideWaffle

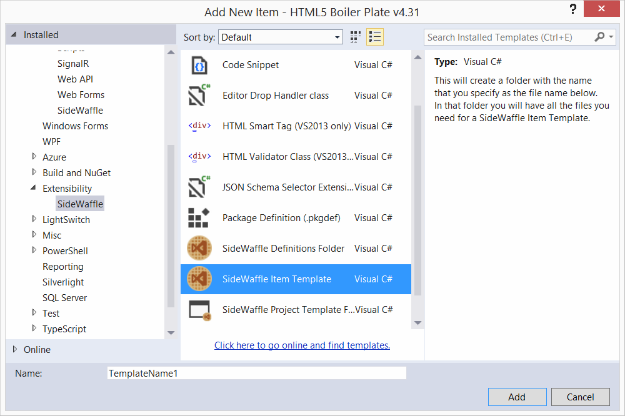
SideWaffle serves as a collection of Visual Studio project templates, code snippets and item templates that are being used for easing the workflow of developers who need to use a variety of web development libraries and frameworks. Hosted on GitHub, SideWaffle always welcomes contributors of new designs and templates.
3. HTML Entity Character Lookup

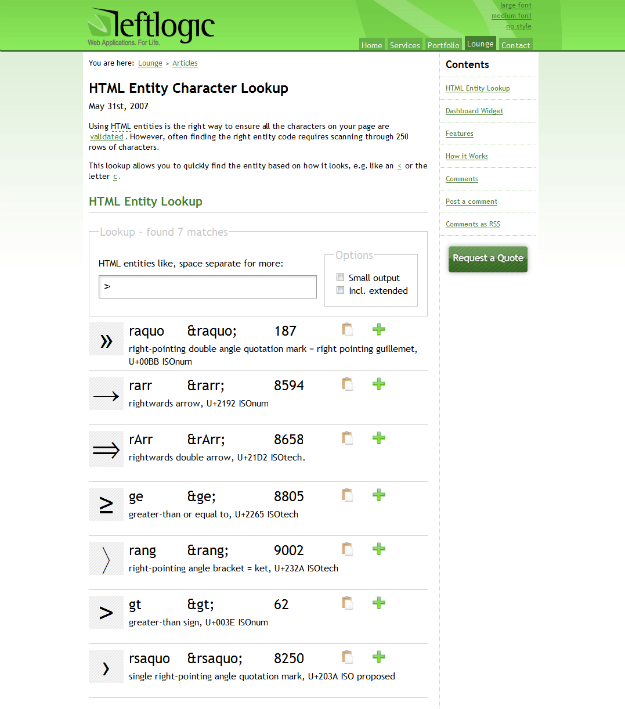
As a web app developer, if you’re keen on knowing the procedure of displaying the trademark symbol on your web pages then HTML Entity Character Lookup is the tool for you. With this tool, you can search the HTML entities for all the matches that have been found for the searched character, basis the visual appearance of the respective character.
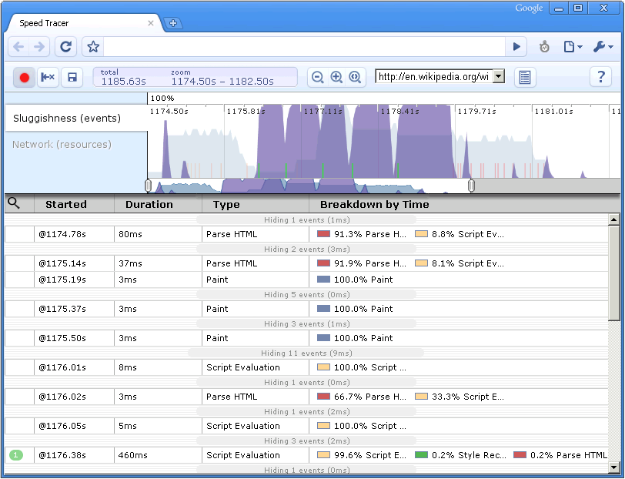
4. Speed Tracer

If your web application’s performance is bothering you lately then Speed Tracer is the tool you can’t afford to miss for sure. With Speed Tracer, you can opt for visualizing the metrics for your web application, ensuring effective analysis of the app as it runs.
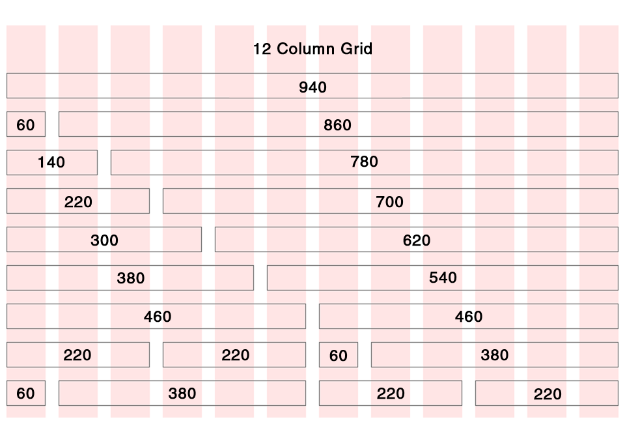
5. 960 Grid System

960 Grid System is a tool that helps in streamlining web development workflow. It offers dimensions which are based on a width of 960 pixels, available in two variants viz: 12 and 16 columns. Although specially designed for rapid prototyping, 960 Grid system works equally well for those developers who want to design on a 24-column grid. Equipped with columns that are 30 pixels wide and contain 10 pixel gutters; 960 Grid system refrains the app’s text from touching the web browser chrome. This serves helpful in case of designing web applications that target iPhone, iPads and other iOS powered devices.
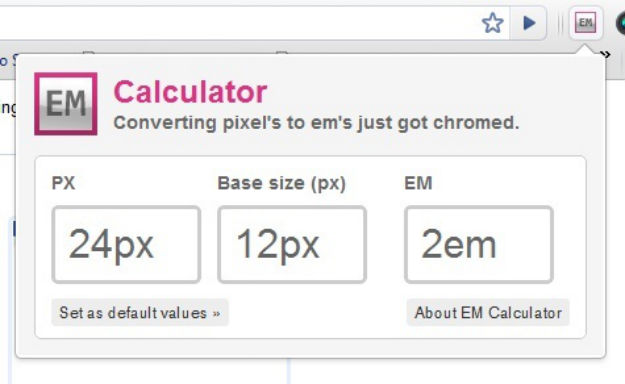
6. Em Calculator

As a small JavaScript tool, Em Calculator allows you to create scalable and accessible CSS designs. All you need to do is enter a size in pixels and the tool will display the corresponding em value for the same. Those of you who want a quick reference of the em values for different sizes can definitely opt for Em Calculator.
7. CSS Sprite Generator
![]()
Although CSS sprites work as an excellent means of reducing the count of HTTP requests required for rendering images, it can actually take a lot of planning, manual coding and measuring for leveraging the best potential of CSS Sprites. Thus, I recommend using CSS Sprite Generator that would enable you to upload all your images, followed by combining the same into a single sprite.
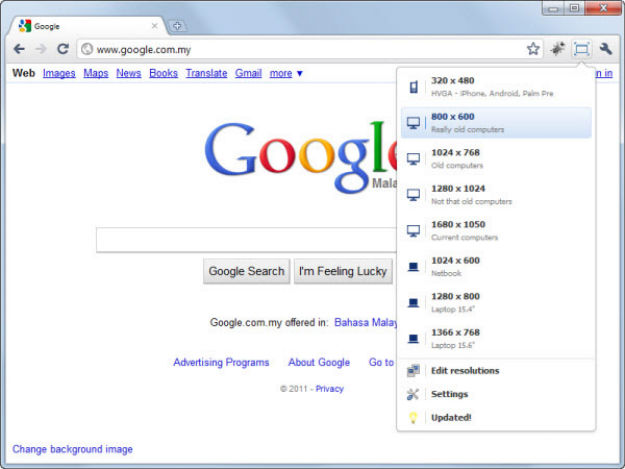
8. Resolution Test

Resolution Test is a perfect extension for web developers who’re concerned about testing their web pages in different screen resolutions. With this extension, you can also opt for defining your own unique screen resolution. This extension will change the size of your browser window, thereby allowing you to preview your web app in different screen resolutions.
9. Web Essentials

Created by Microsoft’s Mads Kristensen, Web Essentials is a general-purpose collection of extensions and enhancements for Visual Studio. All these extensions and enhancements have been designed keeping the requirements of web app developers in mind. Equipped with CSS and LESS tools for proper management of style-sheets, HTML shortcuts, productivity tools and extensions for built-in Visual Studio Browser link; Web Essential is worth a check out for developers who want to have a glimpse of the future of Visual Studio.
10. Chrome Sniffer

Chrome Sniffer is the extension that helps web developers to inspect the web framework/CMS and the Javascript that’s running on a particular website. On installation of this extension, an icon appears on the address bar, indicating the detected framework. Currently, Chrome Sniffer is capable of detecting more than 100 popular JavaScript libraries and CMS’s. Plus, you also have the opportunity of enjoying added advantages of re-writing the manifest to match Chrome 20+, adding more CMSs and JavaScript libraries etc.
Final Words
So, with that I come to the end of this post that offered you a fine collection of tools and extensions that work as a handy source of enhancing the workflow during web app development projects. So, choose your picks and make the most of them.
Author Bio: Maria Mincey is a productive author, who brings to the table a quantum of information around web improvement administrations. She works for Xicom Technologies, a CakePHP development company which conveys most complete web applications and answers for diverse industry verticals.