Creating CSS3 animations using jQuery isn’t a child’s play. Thus you need the right kind of resources to help you go through this entire process. We have compiled a list of jQuery plugins which help you create amazing CSS3 animations. With the help of these plugins you can add special effects, text rotations and graphic animations to your websites which will make them aesthetically appealing.
Take a look at the top 10 jQuery Plugins listed below which help you in rendering beautiful CSS3 animations. Hush…hush… this list is nothing less than the Pandora’s Box.
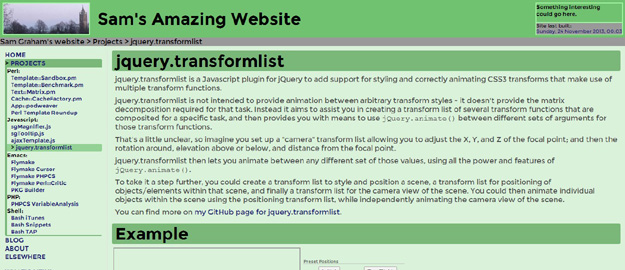
jQuery Transformlist

This is a perfect jQuery plugin if you are working with CSS3 transforms which utilize multiple transform functions. This plugin not only provides animation and styling support but also helps you in creating a compilation of several transform functions. You can then use jQuery.animate() for different set of arguments for these functions.
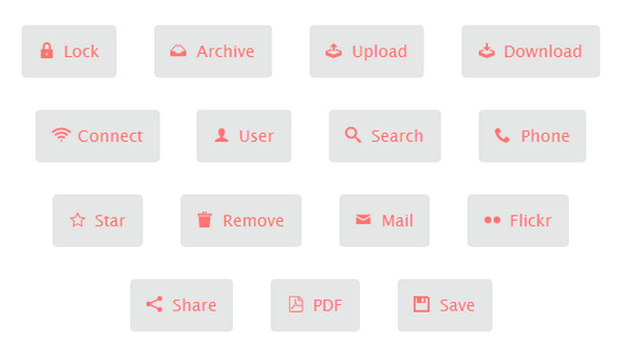
Loda Button

Fascinated by fancy button icons? Loda Button lets you create animated icons using CSS3’s transitions, animations and transformations while the server renders data. These icons are compatible with all major browsers including Firefox, Chrome, IE10 and Opera.
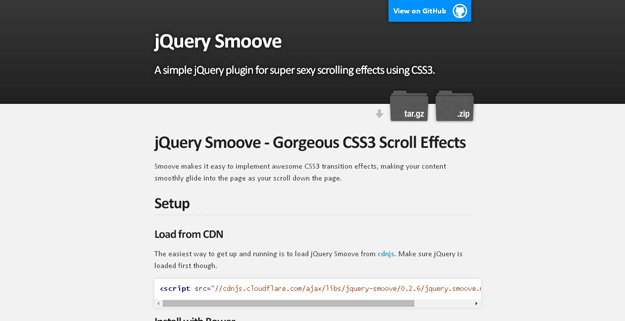
jQuery Smoove

As the name suggests, this plugin helps content to smoothly move into the page as you scroll down. Implementing CSS3 transition effects is easy as ABC with this plugin.
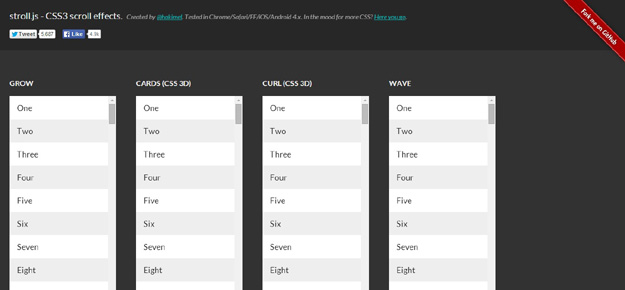
Stroll.js

Scroll is indeed ruling the web. This plugin provides a handful of CSS list scroll effects. It works perfectly with browsers that support CSS 3D transforms. Plus, there’s a special touch-enabled mode available for Android 4.x and iOS.
WaitMe

It allows you to create CSS3 animations which load in an instant. It is compatible with all major browsers including IE10+.
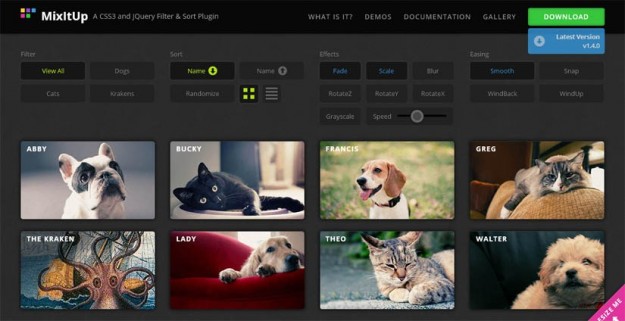
Mixit Up

This powerful jQuery plugin justifies its name just right. Sorting ordered and categorized content was never this easy. This plugin provides beautiful animated filters and gels well with your existing HTML and CSS, thus making it easy for you to develop responsive and fluid layouts. A perfect choice for blogs, portfolios, galleries and other sites which display ordered content.
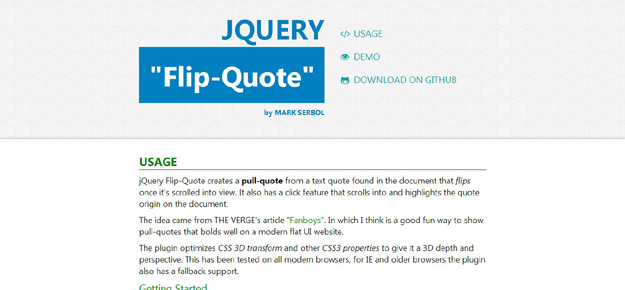
Flip Quote

This plugin extracts pull quote from text quote, flips it and reveals the code only after it is scrolled into view. Its highlight is the click feature. This feature locates the origin of quote on the document, scrolls into it and highlights it for your reference.
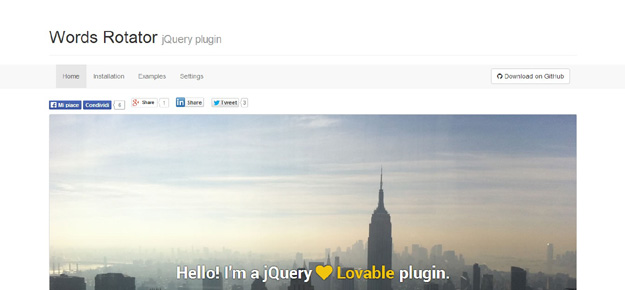
Words Rotator

Thinking about giving the text on your website banner a special twist? This plugin lets you do just that. This jQuery plugin facilitates the rotation of words using CSS3 animation. It’s simple to install and easily customizable, one of the best jQuery Plugins for CSS3 Animations.
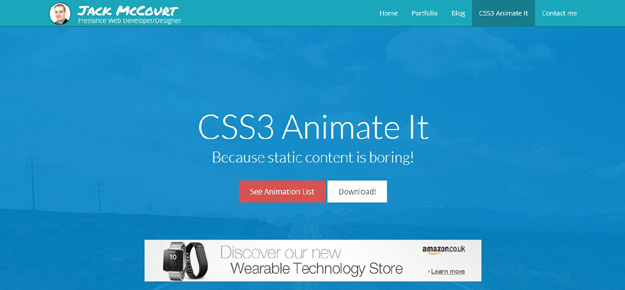
CSS3 Animate It

True to its name, this plugin helps you in animating elements of a page as and when they come into view. And the best part is, it’s very lightweight and doesn’t impact the load time of your site at all.
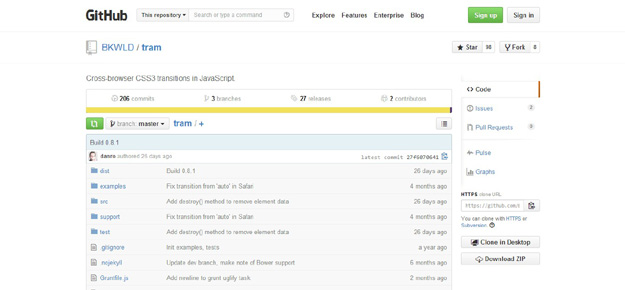
Tram.js

Tram has been designed to take the powerful performance and flexibility features of CSS and club them with JavaScript. This results in an expressive and powerful API which has features like sequencing, auto-stopping, and cross-browser fallbacks.
The above mentioned jQuery plugins for CSS3 animations will aid you in rendering the best animation effects for your website. Do you know of some other such plugins that can prove resourceful for fellow designers? Let us know in the comments box below.
You may also be interested in
10 Incredible jQuery Libraries For Developers To Handle Touch Events Proficiently
10+ Best jQuery Plugins For Designers To Create Attractive Responsive Websites
10+ Must-Have jQuery Plugins For Developers To Create Magnificent Effects on Images
10 Best jQuery Frameworks and Applications Useful For Developers in 2014