25 Free and Amazing Dropdown Menus in HTML5, jQuery and CSS3
Posted by David Watson . on March 22, 2018

With the advent of HTML5, jQuery and CSS3, designing and development are completely modernized. They are far more progressive and provide ample features and techniques can be implemented by using them. Using these languages, you can make excess of amazing effects with ease, which were very hard to achieve.
If you wish to learn – how to generate stunning drop-down menus by using HTML5 and CSS3 quickly, then you have landed upon the right post. Here, we are showcasing a collection of some amazing CSS3 menu design. Take a look at these free functional HTML CSS3 Drop-down menus with jQuery code for revision of your older drop-down list with these exclusive set of HTML CSS3 drop-down menus.
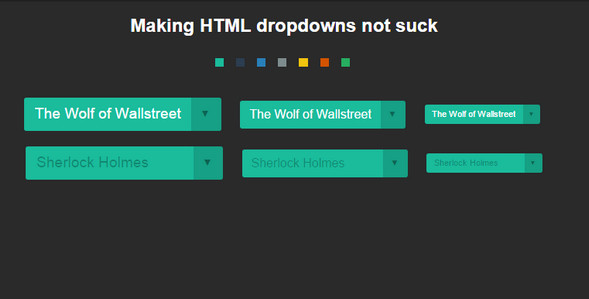
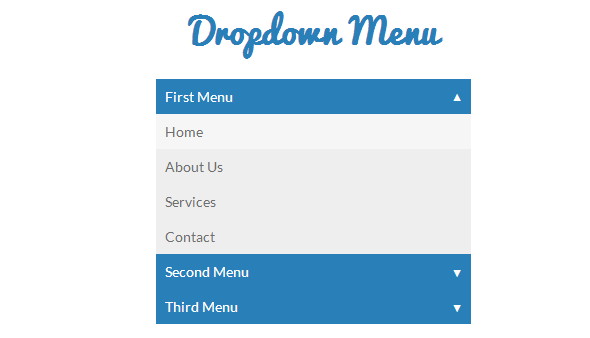
Custom Dropdown

Custom Select menu

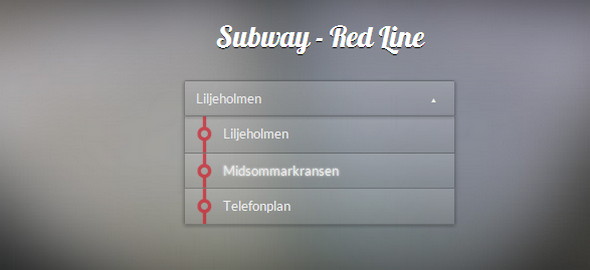
Subway – Red Line

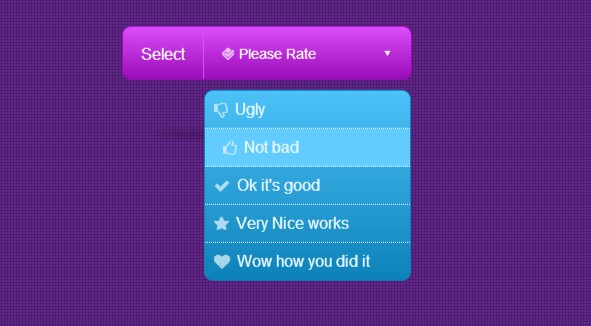
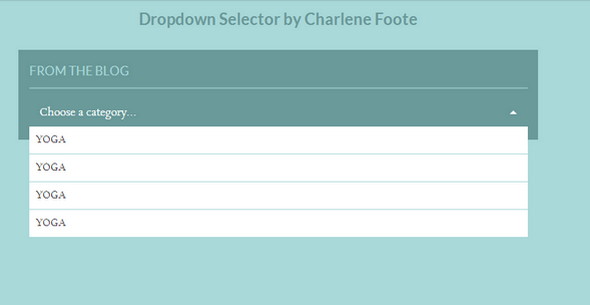
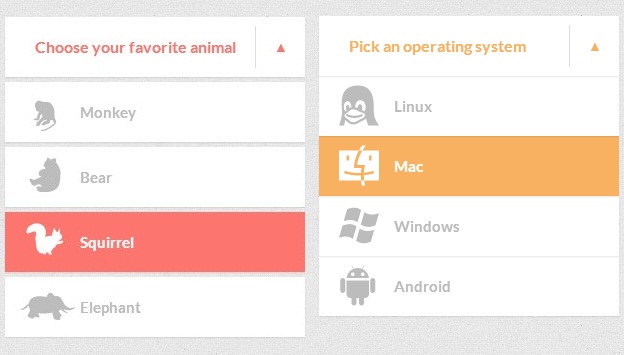
Dropdown Selector

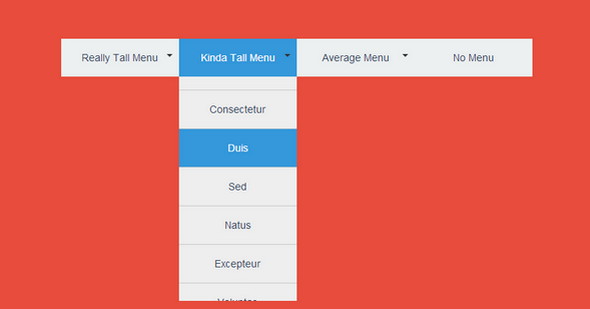
Solution for Long Drop Down Items

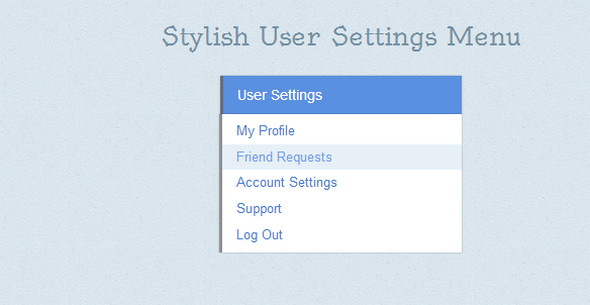
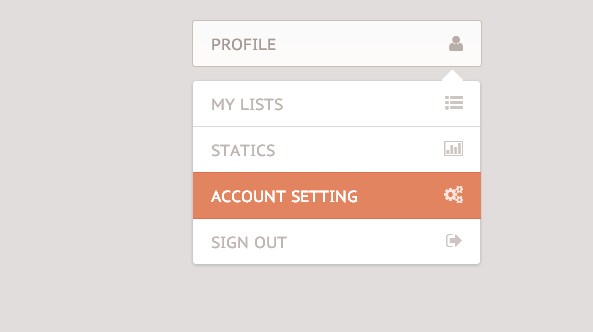
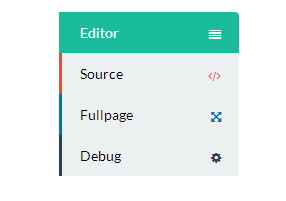
Stylish User Settings Menu

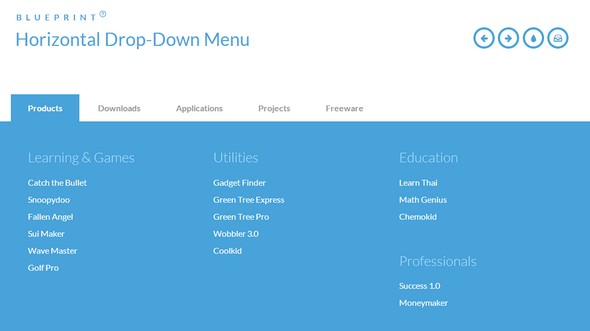
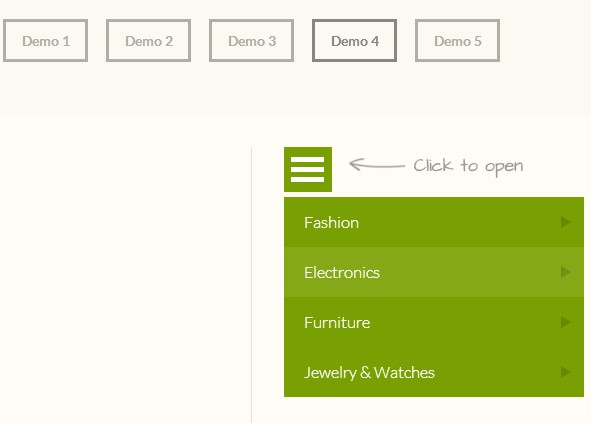
Responsive horizontal drop-down menu

CSS3/Javascript Pure Dropdown Menu

RESPONSIVE MULTI-LEVEL MENU

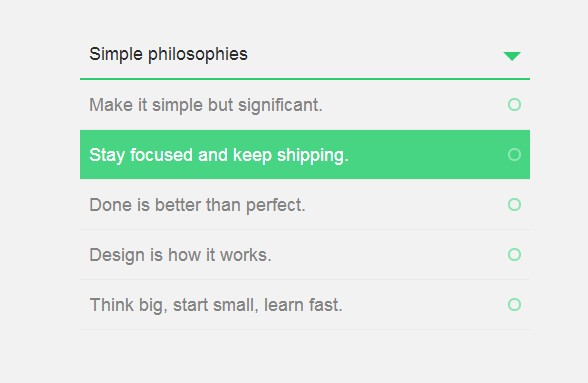
Simple drop-down list effects

Dropdown Menu Animation

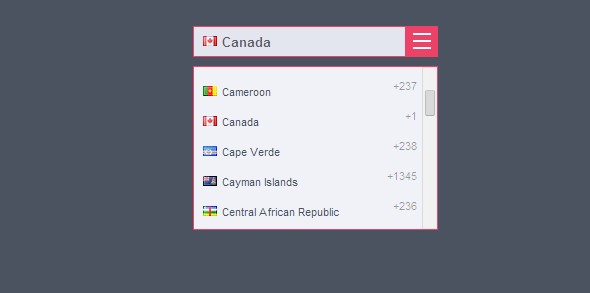
Country flag selector

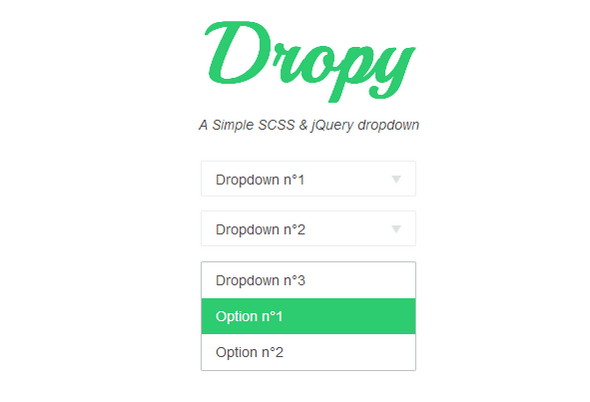
Dropy | A Simple SCSS & jQuery dropdown

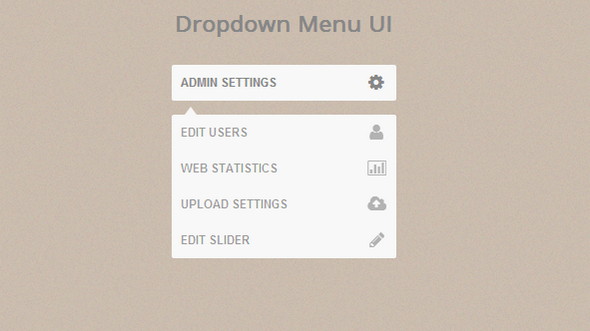
Dropdown Menu UI

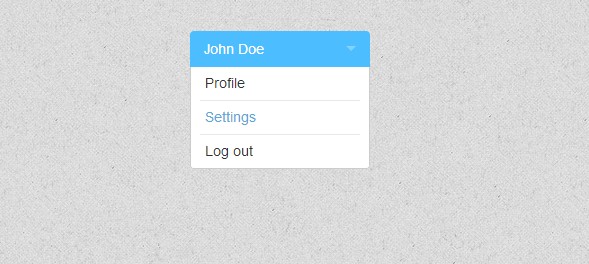
Custom dropdown 5

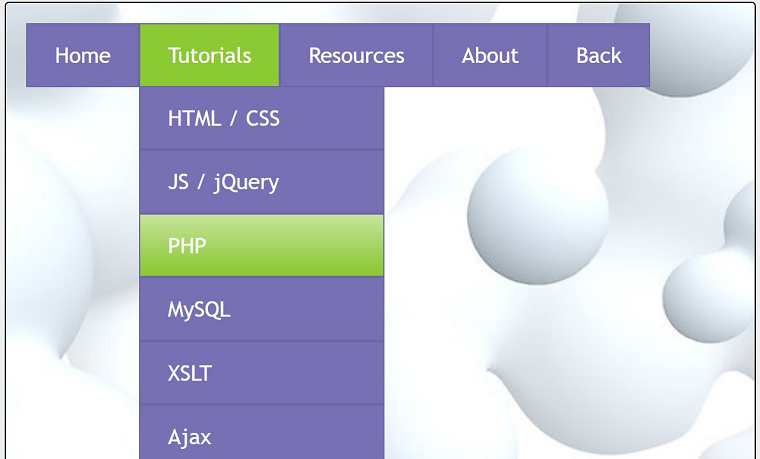
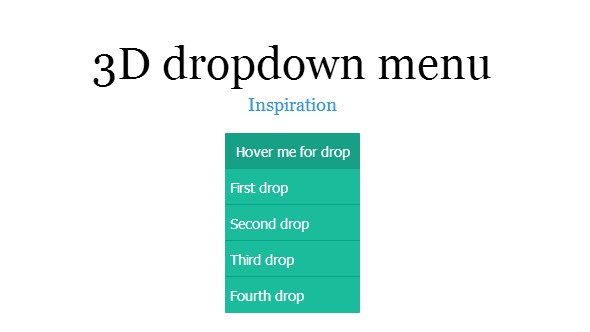
3D dropdown menu

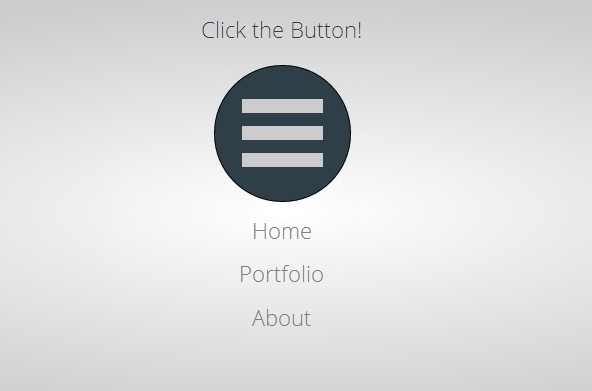
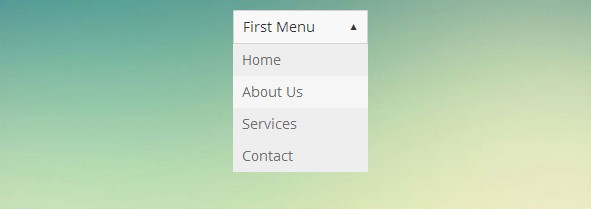
Simple Dropdown

Simple dropdown-menu

Simple HTML CSS drop down

Full CSS3 Dropdown Menu

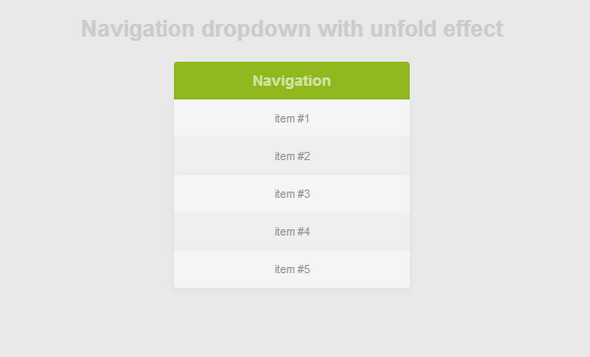
Navigation dropdown with unfold effect

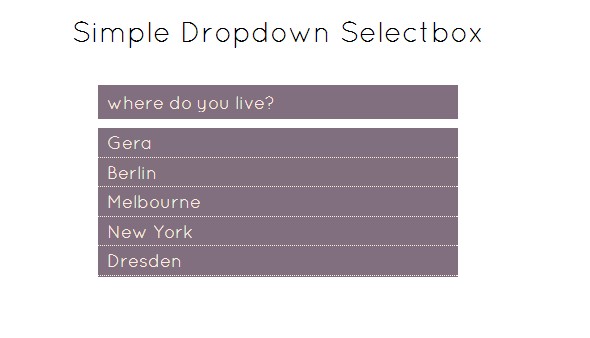
Simple Dropdown Selectbox

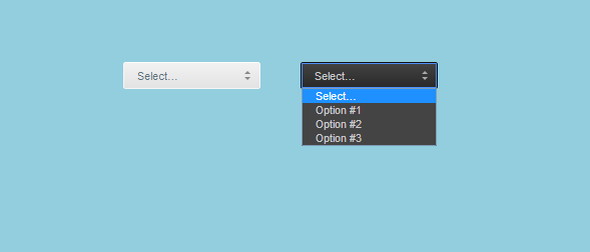
Dark and Light Dropdown Lists

Hover pure css dropdown

[Original Publish Date – 12th July, 2017 & Last Updated – 18th Jan, 2019]
About Author
Founder
David Watson is the founder of DesignDrizzle and is a professional website designer for over 10 years. He has competence in creating visually appealing and user-friendly websites for all the clients. He likes to explore new and creative ideas for designing, photography effects and other inspirational subjects

This is very nice for me
great
Really Nice
I was in a search for these dropdown menus. Liked many of them Thanks.
Thanks for these. I have used CSS3/Javascript Pure Dropdown Menu from this post.
These all given designs are Good. I like Responsive horizontal drop-down menu design. I will be creating my e-commerce site and I will use that design in my site. Thanks for giving these designs.
I really like all Dropdown menu list.
All Drpdown menu are really good. I have used “Subway – Red Line” dropdown menu.
My favorite Dropdown menu is ” 3D dropdown menu”.
All DropDown menu are good but one of my favourite is Custom Dropdown, its design is unique and different.
Great Resource