Website typography has many different facets and displaying numbers in the web design is considered among the most vital ones. There are many cases when you might need to focus on the look and feel of the numbers and for that you have to find the best number fonts. Numerals are particularly important when you have to design pricing tables and want to display special offers on landing pages or in designing Infographics.
Vigilantly chosen number fonts can even enhance the readability by making numerals stand out from the rest of the content on the web page. If you want to use numerals in your design, you can use two different types of number fonts – Regular Fonts (have both Alphabatic and Numerals) and Number-Only Fonts. Here, you will find examples of both number fonts (Regular and Number-Only).
Clement Numbers

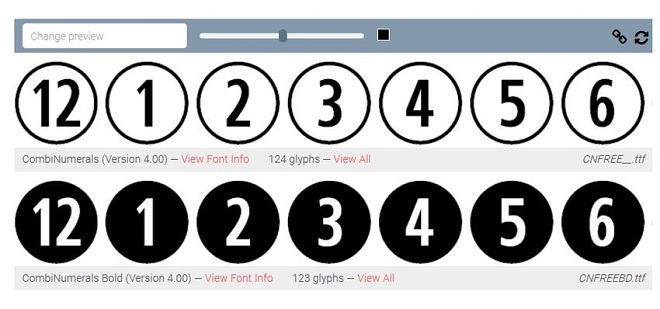
CombiNumerals Font

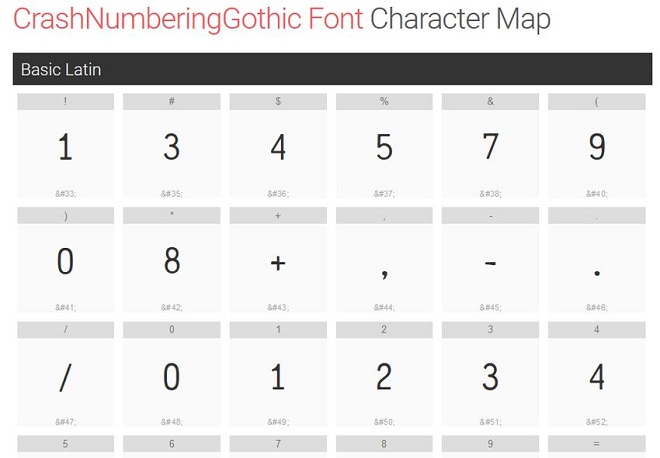
Crash Numbering Font

Didone Room Numbers Display Font Family

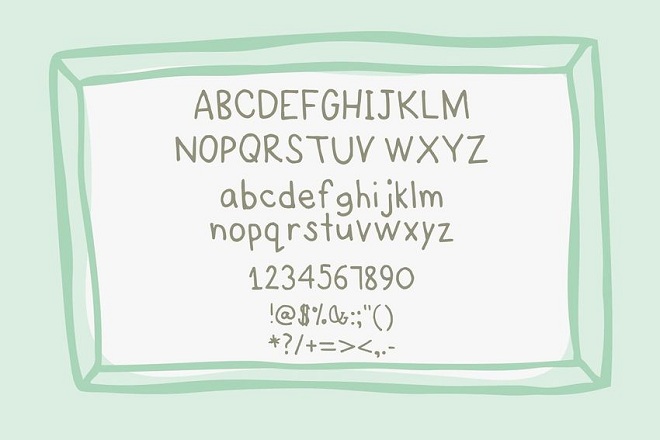
Hand-Drawn Numbers by Mandee Thomas

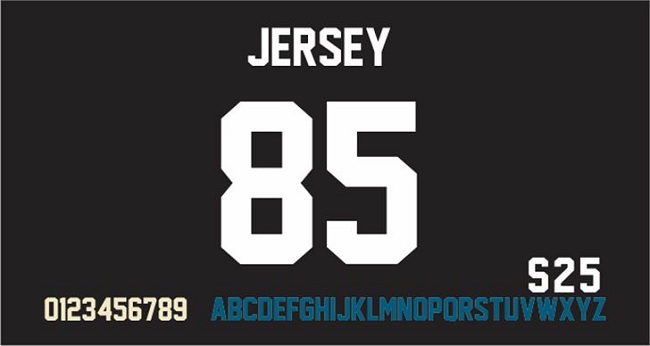
Jersey M54 Font

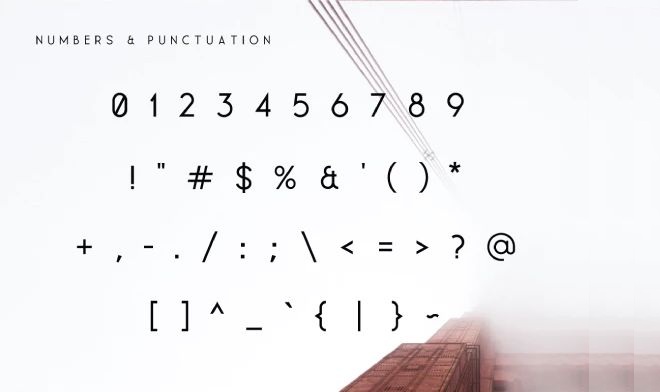
Leaner Typeface

Robinson Typeface

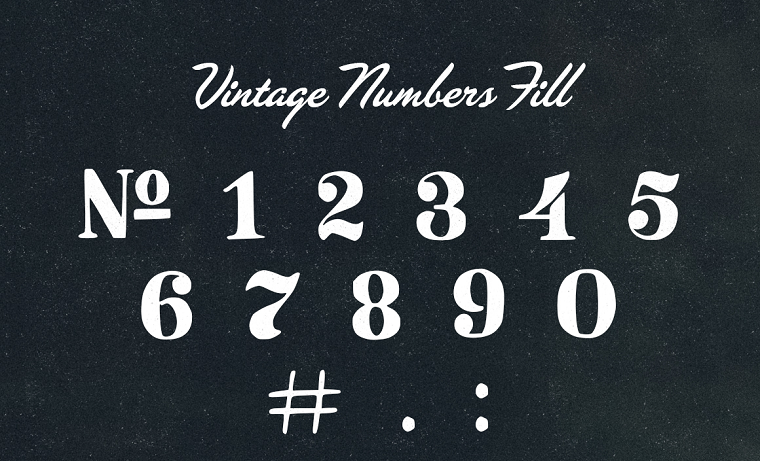
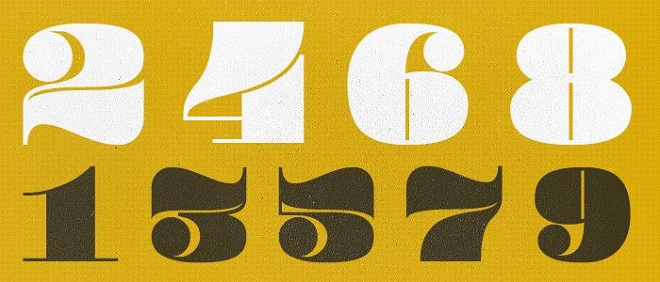
Pompadour Numerals

Story

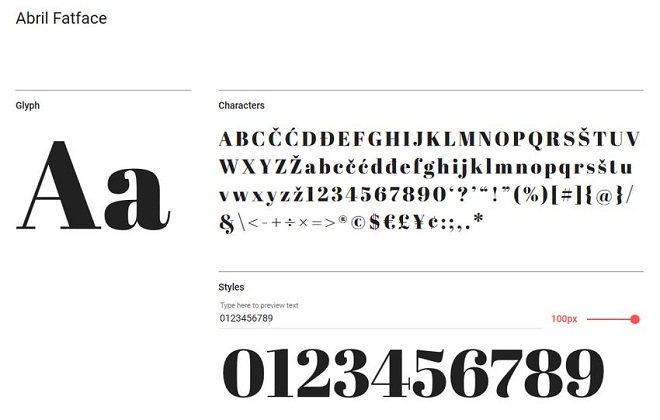
Abril Fatface

Klinic Slab

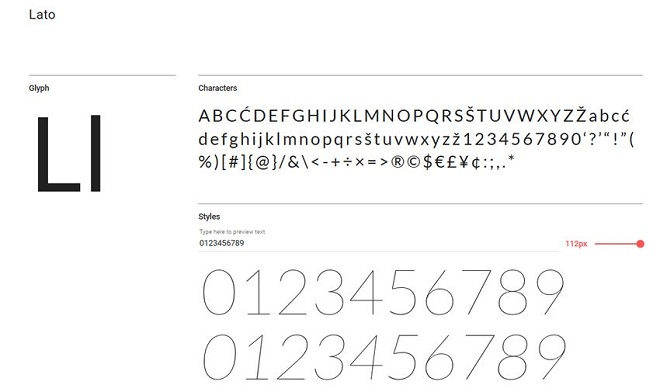
Lato

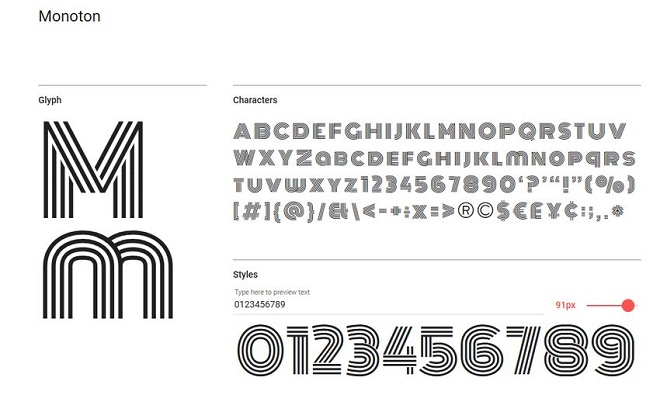
Monoton

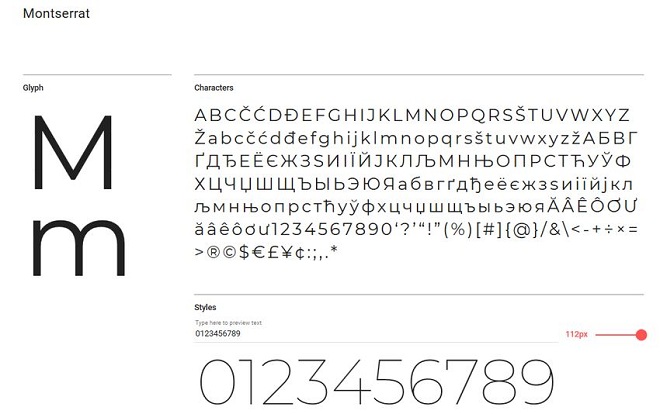
Montserrat