If you own a website or are designing one then you will likely have one primary goal. You require people to be able to find your site and visit it. It doesn’t matter if you are selling products and generating an income or providing an information-based site purely for hobby purposes. You still want it to be found on search engines.
The main and most popular search engine is Google. It is one of the biggest companies overall in the world, let alone just in the tech industry. This makes it vital that your website conforms to the way Google searches for content and sites. This shift in Search Engine Optimization means you need to understand the processes involved.
What are Core Web Vitals?
When you build a website a big part of that project will be optimization. You want the site to be able to give the visitor a quality user experience. This is a domain that isn’t easy to quantify. This is where Google steps in and lets everyone know they have found a way.
Could you be a bit more specific?
Right, if you are a developer then you will already be familiar with many of the tools that Google already supplies to help improve websites. There are apps and tools for many purposes to help web developers. Angular allows developers to create single page client apps with TypeScript and HTML. Polymer is an open-source route for creating Javascript apps using Web Components. PageSpeed Module lets you optimize your site without fuss.
There are many more and now Google is introducing Core Web Vitals as its new initiative. This will create a simpler way to focus on metrics that matter to make user-friendly websites that Google will rank.
So, how does this work?
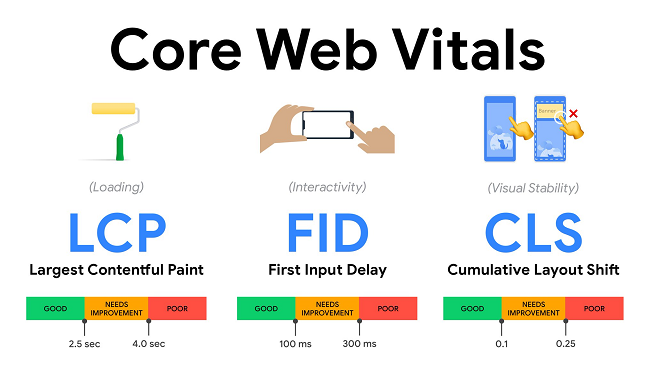
Core Vitals measure three areas that affect the user’s experience and time on a website. These areas monitor the speed that a website appears on the screen, how fast it is to interact with the visitor, and how it loads visually.
The technical terms for these are LCP, FID, and CLS and there is a tool to help. Below is a brief explanation of each metric.

LCP (Largest Contentful Paint)
This is the point where the main part of the page’s content has loaded. Therefore LCP measures the speed and loading performance. Obviously, visitors don’t like waiting and this diminishes the overall experience. Ideally, this will happen in less than 2.5 seconds from the start of the loading process. This metric was introduced in 2020 and can be improved with Google Lighthouse.
This metric takes into account above the fold content, that is everything that is visible on the screen and not anything hidden below. It means all the images, tags, text content, thumbnails, etc.
FID (First Input Delay)
This measures any delay between the user trying to interact with the website and any response. The measure that a developer wants is under 100 milliseconds. It is important to note that this measurement is not checking how long the action takes after it starts processing but merely from when the user tries to interact and how long it takes for the process to begin.
This is sometimes called input latency, lag or delay and is when the website has appeared to load and a visitor is trying to click on a button and gets no response. This is caused by behind the scenes problems. While your browser is busy doing its own thing such as executing or parsing other scripts and not listening to anything else.
The problem for someone trying to improve rankings is that a user can click on a link before the event listeners have loaded and a long FID will be recorded. Google PageSpeed Insights is useful for this area.
CLS (Cumulative Layout Shift)
All web users have experienced this. It is where the page is loading and suddenly elements such as graphics, buttons, or text content such as paragraphs start shifting down the page. It looks clunky and can cause visitors to be redirected mistakenly. Consider a smartphone loading a news website. The page is visible with a list of articles and thumbnails. You press on what you want to view only to be sent to another article as the layout shifted during the ‘click’.
Google has a performance tool for this and it ranks sites as good, needing improvement, and poor. To be in the good range you need a score of less than 0.1. Over 0.25 and your site is in trouble.
This is caused by missing dimensions in iframes, images, adverts, embedded material, and dynamic content. As before the Google Chrome DevTools, Lighthouse and others can help.
How will this affect you and your SEO?

Google regularly changes measurements for how websites are ranked. This means developers and SEO agencies have to keep on their toes to make sure websites are relevant and ranked high. You want to drive more traffic to your website so you need to know how. Core Web Vitals is the latest of these metrics and will be introduced soon in 2021.
Google Top Stories will also be affected by this change so if your website has relevant content then you will need to be on track for the new measurements.
How can you improve your website rankings?
As in the past, you will still need to provide optimized, relevant, and new content to keep your ranking high. Keywords and phrases will still be a measurement but now Core Web Vitals will have to be considered very seriously.
Using a professional SEO agency is the step most website owners should consider with the new Google metrics of Core Web Vitals. Although developers can certainly improve the three new key areas, an SEO agency specializes in providing custom plans for improving rankings and performance for clients.
Summary
These new metrics will arrive in May 2021 and will be combined with previous UX (user experience) signals. All Google tools for web developers will be able to measure and inform on these new measurements too.
How it affects existing websites remains to be seen until May, however, one thing is for sure, many websites will drop down the rankings unless they shore up the holes in their code and SEO.